WebPack-从TypeScript导入较少失败(css-loader)
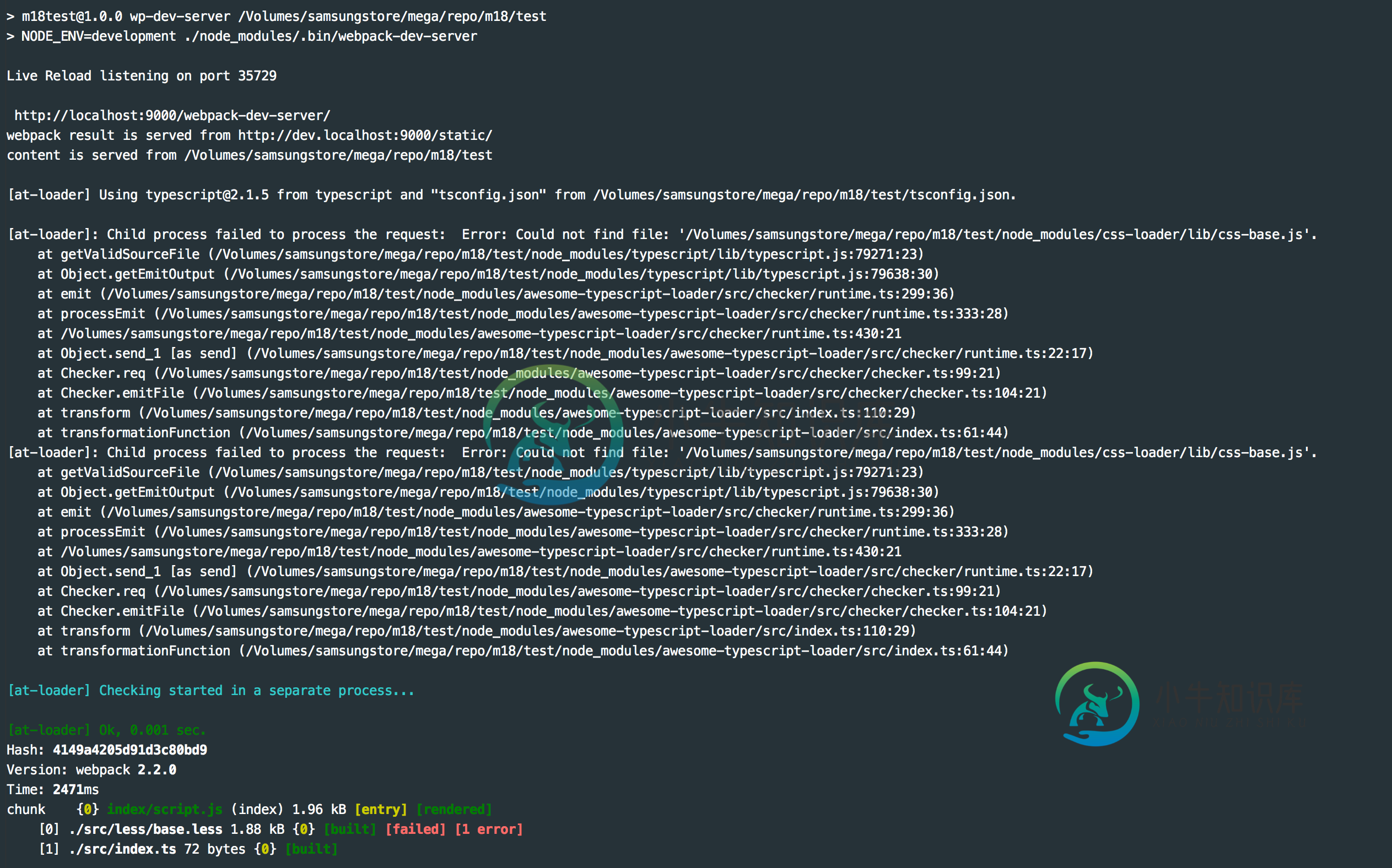
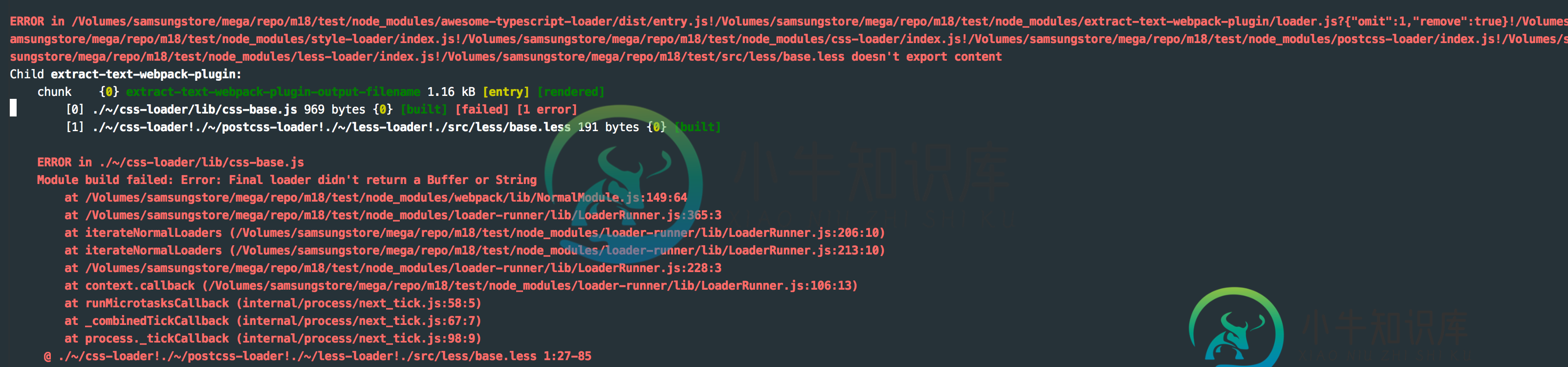
我正在尝试通过WebPack用TypeScript构建一个测试项目。在index.ts中只导入了index.ts文件和base.less(或base.css)文件,但它在css-loader上出现错误而失败。没有导入更少(CSS)文件的.ts文件全部工作良好。
我有另一个仅使用JS的大项目(没有TypeScript),它可以使用相同的webpack.config文件(babel而不是ts加载器)。
WebPack@2.2.0
webpack.config.js和Bitbucket链接到测试项目
/~/css-loader/lib/css-base.js模块生成失败:错误:最终加载程序没有返回缓冲区或字符串


共有1个答案
您的webpack.config.js中的TypeScript加载程序的regexp规则错误。你需要这个:
`test: /(.ts|.tsx)$/`
但你有这个:
`test: /(.ts|.tsx)?/`
它说:无论如何加载为TypeScript文件。
-
问题内容: 我正在开发一个 React 应用程序并使用 Webpack 和 Typescript 。我想在标签之一中使用图片。但是,我没有找到访问图像文件的正确方法。 webpack.config.js : app.tsx : 运行应用程序时,找不到资源。 问题答案: 或者,在您的custom_typings文件夹中(如果有的话),可以添加一个新文件: 因此,您可以使用以下命令导入图像: 另外,正
-
我试图运行此代码: 我一直得到的问题是这个错误报告: 你能帮帮我吗?
-
问题内容: 我是Mocha的新手,我正试图用它来测试一个简单的React组件。如果react组件没有任何CSS样式,则测试将通过,但是如果React组件内的标签包含任何className,则会引发语法错误: Testing.react.js testing.jsx 测试将通过: 在输入标签内添加className之后,出现错误: 测试结果: 我已经在网上搜索过,但到目前为止还没有运气。我想念什么吗
-
我正在使用Webpack添加对ES6、react和其他一些东西的支持。 现在我得到了错误: 拒绝应用中的样式,因为其MIME类型('text/html')不是受支持的样式表MIME类型,并且启用了严格的MIME检查。 所以我检查了Google Chrome Developer Tools中的sources选项卡,发现甚至不存在。我做错了什么? 以下是我的webpack配置:
-
本文向大家介绍TypeScript 从npm导入模块,包括了TypeScript 从npm导入模块的使用技巧和注意事项,需要的朋友参考一下 示例 如果模块具有类型定义文件(d.ts),则可以使用import语句。 如果您没有模块的定义文件,TypeScript将在编译时抛出错误,因为它找不到您要导入的模块。 在这种情况下,可以使用正常的运行时require功能导入模块。但是,这将其返回为any类型
-
问题内容: 我已经阅读了很多有关类似问题的问答,但是我还没有找到解决方案。如果有人能阐明一点,那就太好了。 我创建了一个Swift项目,现在我想将其与一些Objective- C结合起来。仅在尝试#import我的Chartboost.h文件时,才出现我的“无法导入桥接头”。因此,只要桥接头文件中没有任何内容,Xcode就会找到它,并且没有任何问题。但是一旦我添加了这个: 我收到该错误以及其他38

