《typescript》专题
-
使用TypeScript在useState React钩子上设置类型
我正在迁移React with TypeScript项目以使用钩子特性(React v16.7.0-alpha),但我不知道如何设置分解结构元素的类型。 以下是一个例子: 我想强制变量类型为。我唯一成功的试验是分两个阶段进行:打字,然后初始化: 但我相信有更好的办法。另外,应该初始化为一个函数,该函数将作为输入,并且不返回任何内容。 另外,值得注意的是,使用
-
错误Firebase云函数Typescript负载包含“notification.loc args”属性的无效值
从Firebase云函数日志中收到以下有关my Firebase函数的错误消息。我正在尝试创建一个具有动态值的本地化远程推送通知负载。 错误:消息负载包含无效的值为"notification.loc-args"属性。值必须是字符串。 有效载荷的类型脚本代码 “loc args”属性已包含字符串数组。这里怎么了? 以下示例显示了它应该是怎样的,基于苹果留档 iOS的定位参数 有效载荷
-
如何将变量放入语句[Angular,TypeScript]
这是在Angular中,我想使用变量来更改我的条件语句,这样我就不需要修改每个变量并再次键入这是输入标记HTML中的代码。 . . . . 所以每次有新的输入,如姓名、电子邮件、oraganize等,我的代码都会改变 我想建立一个函数,我可以传递一些字符串,让它超级好,不修改所有的时间与长线。 所以我可以用作... 拜托,我能不能这样做?或者它只对字符串有效,而不是对条件有效?
-
Typescript允许使用错误的类型设置上下文属性
我对react、react hooks和js/ts非常陌生。 目前,我正在编码一个简单的按钮,它通过useContext获取一个状态,并通过useReucer和调度函数更新该状态。 我试图将我所有的代码分离到特定的文件中。来自减速器的调度函数在提供程序中作为值传递。 当我在使用者组件中调用传递的函数时,我可以给它一个任何类型的值(在我的示例中是数字)给调度器。我在上下文、reducer等中设置了所
-
正在节点中下载typescript中的文件。js公司
我正在尝试使用Node fetch下载一个typescript(Node.js)文件。 根据文档和此处的堆栈溢出答案,以下代码应该可以工作: 但我得到以下错误: 我还检查了类型文件中节点获取类型的响应。它没有管道功能。 我在这里检查了节点获取的类型定义,根据这里的接口,响应的主体似乎是一个可读的流: } 并有一个函数pipeTo(我从这里的留档中找到了这个。我在浏览了提到的留档后尝试运行以下代码:
-
TypeScript:以天为单位获取两个日期之间的差异[重复]
我需要在几天内得到两次约会的差异。 到目前为止,我已经能够得到两个日期之间的区别,但不是在几天内: 有什么想法吗?
-
用webpack、gulp和typescript加载jQuery插件[重复]
我似乎无法找出正确的方法来加载相互依赖的第三方库。我将TypeScript和Gulp与Webpack或SystemJS一起用于我的模块加载器,在本例中,这两个模块都有类似的错误。如果我只使用jQuery,我的应用程序代码可以工作,但是如果我尝试使用jQuery插件,比如jQuery验证,我会从Webpack和SystemJS中得到类似的错误,关于jQuery未定义。 这两种设置都有很多配置,我将在
-
带有Webpack和Typescript的JQuery插件(datatables)
我不知道如何正确地连接这个插头,有人能帮助我吗? webpack.config.js如下所示;https://gist.github.com/marcingolenia/2fa78ed2cd42f9294da5edd22d351245 我希望这条线能解决问题;
-
使用TypeScript创建SVG元素
我试图在TypeScript中创建一个格式正确的SVG元素: 但是,在中出现以下错误
-
两个日期之间的天数-typescript
我需要计算两个日期之间的天数差。 最后我需要知道某个日期是否已经到期。 但我想不出解决办法。 字段的类型为datetime 服务ts 检查许可证。ts
-
TypeScript-私有变量和受保护变量之间的区别
TypeScript中的和变量之间有什么区别?对于也存在类似的问题,但我不确定这两种语言中的概念是否相同。如果没有,了解这些差异将是有益的。
-
将 eslint 与 typescript 结合使用 - 无法解析模块的路径
我有这个导入在我的文件app.spec.ts: 这导致了这个Typescript错误 。/app.ts确实存在,但是我没有编译。ts文件转换为. js文件。我一编译好。ts文件转换为. js文件,错误就消失了。 但是,由于eslint应该使用typescript,所以它应该使用。ts而不是. js。 我还在我的配置文件中添加了打字稿信息: 如何配置eslint以使其尝试用. ts而不是. js解析
-
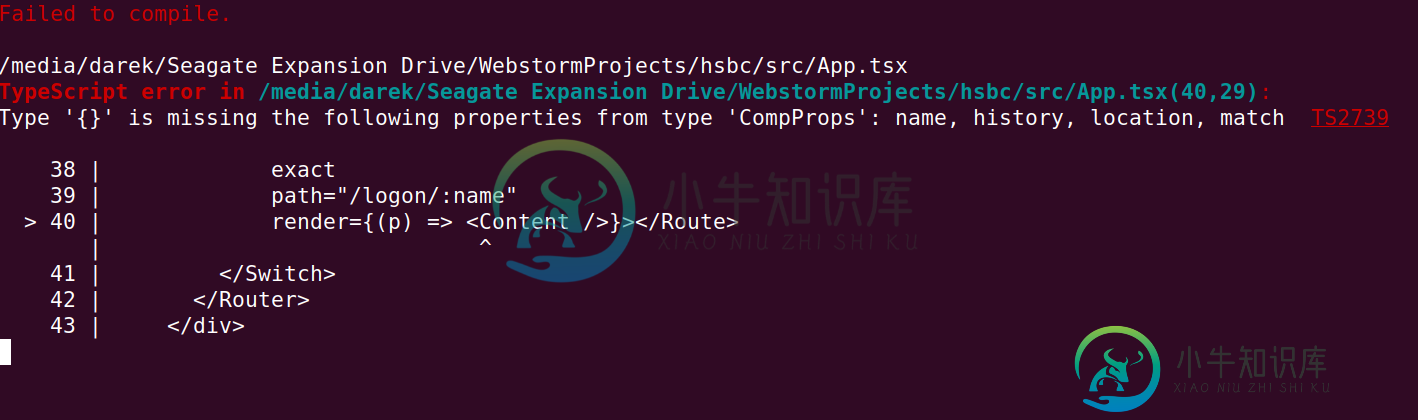
 路由器道具和带有typescript的自定义道具对功能组件的路由器dom作出反应
路由器道具和带有typescript的自定义道具对功能组件的路由器dom作出反应正如标题中所述,我想将react路由器道具和自定义道具导入到我的组件中。 我的路线看起来像这样: 在这里我得到这个错误:类型{}缺少以下属性从类型CompProps:名称,历史,位置,匹配 错误来自我的组件,如下所示: 我是TS的初学者,但我认为RouteComponentProps应该包含(名称、历史、位置)为什么TS会把错误推到我身上。将自定义道具和路由器道具传递给组件的最佳实践是什么?
-
react路由器dom和react with typescript中的类型错误
我是react with typescript的初学者,在下面的代码中面临问题 下面是仪表板组件的代码 这是路线代码 在路线代码中,我面临类型问题,即。 E:/Web/src/router/route中的TypeScript错误。tsx(18,51): 没有重载匹配此调用。 重载1 of 2,'(props: ReadOnly): Road',给出以下错误。键入{Dashboard: string
-
没有链接的Typescript blob文件名
如何在typescript中设置blob的文件名?对于IE,我可以轻松设置文件名,但对于Chrome来说,这似乎是不可能的。基本上,我需要类似于此解决方案的东西,但需要typescript 此函数从html UI/angular 2调用:
