路由器道具和带有typescript的自定义道具对功能组件的路由器dom作出反应
正如标题中所述,我想将react路由器道具和自定义道具导入到我的组件中。
我的路线看起来像这样:
<Route
exact
path="/logon/:name"
render={(p)=>(<Content/>)}>
</Route>
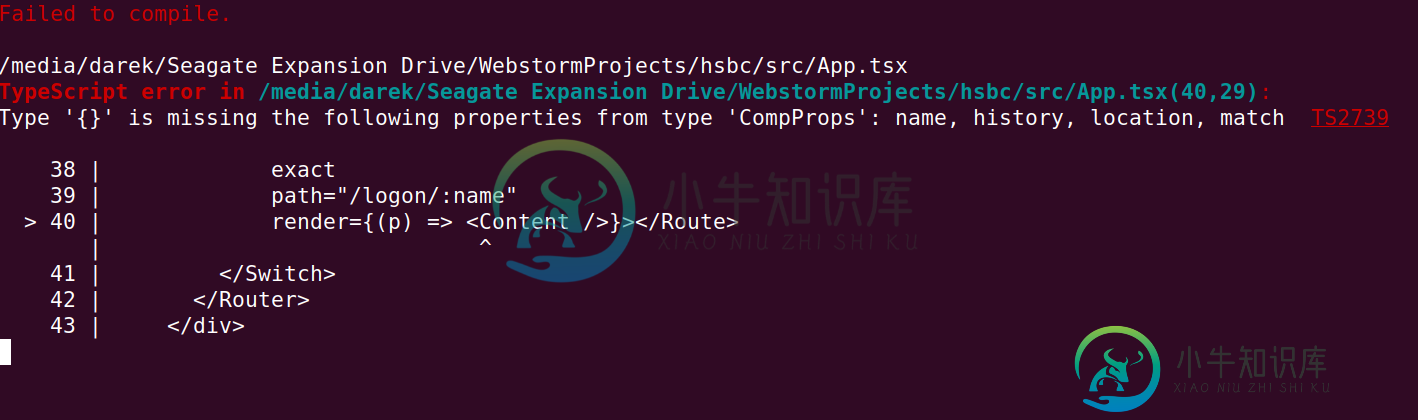
在这里我得到这个错误:类型{}缺少以下属性从类型CompProps:名称,历史,位置,匹配
错误来自我的组件,如下所示:
import {RouteComponentProps} from "react-router-dom";
interface CompProps extends RouteComponentProps {
name: string;
}
export const Content: React.FC<CompProps> = ({
name,
match,
}) => {
return (
<section>
<p>test</p>
</section>
);
};
我是TS的初学者,但我认为RouteComponentProps应该包含(名称、历史、位置)为什么TS会把错误推到我身上。将自定义道具和路由器道具传递给组件的最佳实践是什么?

共有3个答案
当您使用路由时。渲染,您需要将它提供的道具散布到组件上,否则当内容组件渲染时,道具将不存在。在代码中,更改以下内容:
<Route
exact
path="/logon/:name"
render={(p)=>(<Content/>)}>
</Route>
对此
<Route
exact
path="/logon/:name"
render={(p)=>(<Content {...p} />)}>
</Route>
由于“name”是一个path参数,因此只能通过match对象访问它。
您正在使用name属性扩展RouterProps。这似乎没问题。但是将您的功能组件声明为
export const Content: React.FC<CompProps> = ({
name,
match,
}) => {
...
}
似乎是错的。我希望将组件定义为
export const Content: React.FC<CompProps> = (props: CompProps) => {
const name = props.match.params.name
return ...;
};
嗯,看起来你所做的是正确的,我们能得到错误的截图吗?
这是我通常做的事。
type Props = { id: string };
function Content({ name, match }: RouteComponentProps<Props>) {
return (
<section>
<p>Got match: {match.params.id} on name: {name}</p>
</section>
);
}
将排列改为
render={(p)=
RouteComponentProps是否已经公开了name?所以你就想把它拿掉
function Content({ name, match }: RouteComponentProps) {
return (
<section>
<p>Got match: {match.params.id} on name: {name}</p>
</section>
);
}
-
我需要通过使用路由器的组件道具。这是我的代码: 如您所见,我验证了我要传递给登录组件的道具。 当我记录道具时,未经验证的道具不存在。我做错了什么?我怎样才能正确地通过道具?我跟踪了文档和其他讨论。据我所知,这应该是可行的。react router和react router dom的版本为4.0.0
-
我是React Router的新手,我正试图通过一条路径将一些道具从我的父组件传递给子组件。 这是我的代码: 理想情况下,我希望能够从子组件触发。在做了一些研究后,我认为传递一个选项而不是会传递它,但是它不会。知道如何将函数传递到路由组件中吗?
-
我对这个问题很疯狂... 首先,我对React还是新手,其次,在发布之前,我尝试过:在React router v4中将自定义道具传递给路由器组件,React子组件不接收道具 但是运气不好... 我试图实现的是简单地将路由添加到现有的React项目中。 例如,顶级(父级)类如下所示: 注意:错误位于属性“getProfiles”在类型“Readonly”上不存在 儿童班: } 所以我不知道如何传递
-
我试图使用react router将props从app.jsx传递到某个路由组件,但出现以下错误
-
当我在浏览器上运行我的应用程序时,我的控制台中出现以下错误。 警告:失败的propType:为“Route”提供的prop“component”无效。 我目前正在使用以下开发需求的版本 这就是我的路由文件的外观。 这就是我的主js的样子 请问这个错误是从哪里来的?我该如何解决这个问题?
-
我想将我的应用程序入口点用作全局状态存储。将信息作为道具传递给孩子们。 使用react-router 4,如何将prop数据发送到渲染的组件。以类似的方式: 我见过一些旧版本react router的简陋变通方法,这些方法似乎已被弃用。 在v4中这样做的正确方法是什么?

