《bootstrap》专题
-
CSS和Bootstrap优先级混淆
我有一个自定义CSS用于引导程序。一直以来,我都是在bootstrap之前先编写CSS,然后我意识到在CSS之前应该先编写bootstrap。现在我的呈现有问题,例如字体大小和颜色,特别是我在CSS文件中自定义的bootstrap的。 对于上面的内容,我的网页按我想要的方式加载(到目前为止)。CSS中的代码正常工作。但当我尝试定制其他东西时,它们就不起作用了。 对于上面的情况,我的网页加载了我的样
-
 Angular+ng bootstrap模式未出现
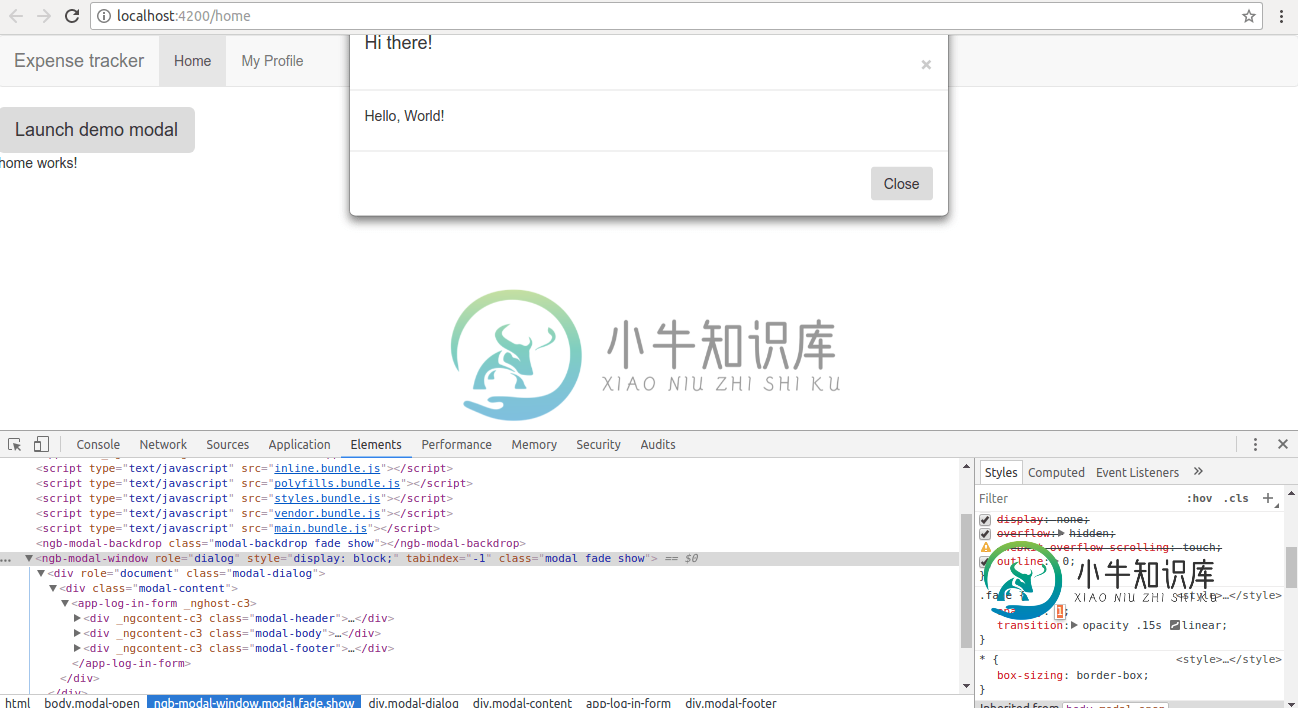
Angular+ng bootstrap模式未出现我正在我的项目中使用ng bootstrap。我所要做的就是打开一个模式。我读过一个类似的线程,但在那里,引导css不包括。 我正在效仿这个例子。 当我单击按钮打开模态时,模态会附加在DOM中(当使用dev工具检查时可见),但它在屏幕上不可见。 我已经在我的.Angular-cli.json中包含了引导css作为 当查看页面源时,引导css也可以在styles.bundle.js中看到。 编辑1:
-
Angular 2 ng-bootstrap样式是拙劣的
我以前也做过这个工作,然后我升级了一堆包,重新安排了一些css,现在我所有的ng-bootstrap组件样式都毁了。 请参阅以下图片了解问题的演示:http://i.imgur.com/lrgnrht.png 正如您所看到的,NgModal正在添加到DOM,但它本质上是不可见的,除非我手动将“opacity:1”添加到我的。此外,背景/背景没有像它应该的那样变暗。此外,模态不是垂直居中的--一半的
-
更改bootstrap 5中浮动标签的颜色
我正在使用bootstrap 5创建一个带有浮动输入的表单。下面是我使用的一个输入: 这段代码生成一个浮动输入,如下所示:浮动输入我想在选择输入时更改标签的颜色(如果可能的话,只使用css)。
-
bootstrap链接不能使用按钮
我已经正确地用html链接了在线引导样式表,但是当我打开链接时,“Click here!”不是一个按钮。我怎么解决这个? 这是我的代码:使用btn-primary 这是输出:No button there
-
灵活扩展bootstrap datepicker函数
我正在开发基于Twitter Bootstrap的日期选择器,它使用https://github.com/eternicode/bootstrap-datepicker中的日期选择器。 我想要扩展做一些事情,比如允许用户选择2个日期,并在更改时更新以后的日历 选择出发日期 返回日期:禁用所有在出发日期之前的日期选择,以便返回日期始终位于出发日期之前。 目前正在使用以下功能,但它只工作一次... 我
-
Bootstrap 4-向右对齐导航条项
我是新手。我看了很多关于同一件事的文章,尝试了很多不同的方法,但都没有运气…我想让徽标在左边,导航链接对齐到右边。到目前为止,我已经试过: 1.将ul(.navbar-nav)放置在具有flex-container类的div中,其中flex-direction:row-reverse; 2.将mr-auto类添加到ul(.navbar-nav) 3.将ml-auto类添加到ul(.navbar-n
-
为什么input元素在bootstrap col-auto列中的呈现方式不同于span元素?
为什么input元素在bootstrap col-auto列中的呈现方式不同于span元素?类form-control的input元素在col-auto列中比具有相同样式的span元素呈现得更宽。 我想使用bootstrap呈现一个span元素和一个只读输入元素一样。
-
span未与使用bootstrap 3的输入内联
我正在使用带有form-horizonal的Bootstrap 3。我正在使用form-group,如下例HTML所示。span未与输入控件内联,这是使用form-horizonal所期望的。 null 为了更好地理解这是它的小提琴 参考解决方案:在span中引用control-label类,使其像fiddle一样工作
-
如何防止折叠时bootstrap navbar分裂成几行
我已经搜索了一整天,没有找到一个解决方案,所以我希望我不会看起来像一个白痴时,在2分钟内有人将一个回答的链接,为确切的问题。 我正在尝试创建一个像在steamdb上那样的navbar,在navbar折叠后搜索框仍然保留,并且只是减小了尺寸。 但是我遇到了一个问题,如果我将navbar设置为,那么当它折叠时,它会分裂成3行,一行用于品牌,一行用于搜索,一行用于切换下拉列表。 如果我移除“-lg”,那
-
如何让AltBeacon库的BootstrapRegion识别iBeacon布局?
我试图使用AltBeacon的Android-Beacon-Library在后台检测iBeacons。我在我的项目中包含了以下代码片段。到目前为止,我没有在后台检测到ibeacons...任何帮助都很感激 我在用BeaconManager 然而,我没有得到错误和信标检测。当在三星Galaxy 4设备上的debug中运行应用程序时,应用程序会启动,但不会检测到活动信标。我的信标是Rad信标,配置为i
-
如何使bootstrap折叠具有响应性?
如何只在移动设备上显示折叠按钮和文本,在桌面上显示未折叠的内容? 我可以使用这个例子,只显示文本的一部分。通过点击其中一个按钮,将显示文本的其余部分。这对移动来说很好。 但我如何使它显示所有的文本在桌面和隐藏按钮?要隐藏按钮,我可以添加: 并添加CSS类: 我正在考虑使用一个媒体查询,比如: 但我不确定这个类应该是什么样子的。当然,我可以使用'.mobile-show-more'类来处理桌面上的文
-
 Twitter bootstrap下拉列表显示在屏幕之外
Twitter bootstrap下拉列表显示在屏幕之外我想实现twitter引导下拉菜单,这里是我的代码: null 下拉列表工作良好,我的下拉列表被放置在屏幕的右边缘旁边,当我单击下拉列表切换时,列表就会出现在屏幕之外。屏幕上看起来是这样的: 我该怎么修好它?
-
在bootstrap 4模式框中显示表格行数据
在单击链接后,我需要在引导4模式中显示表行数据。 HTML: JS: 莫代尔: 在操作中,当我单击链接时,在控制台中看到以下错误: 未捕获的ReferenceError:未定义结果 我怎样才能修复这个错误?! 此处演示
-
在IPhone上Bootstrap NavBar没有响应
我在Bootstrap工作室工作,似乎无法修复这个愚蠢的问题。 我看到每个人都建议我将meta name=“viewport”content=“initial-scale=1.0,maximum-scale=1.0”添加到中,但不幸的是,我无法编辑这部分代码,因为它锁定在BootStrap studio中。 但我确实在我的代码中看到了这一点: 。.. 有没有什么方法可以在不导出的情况下删除Boot
