Angular+ng bootstrap模式未出现
我正在我的项目中使用ng bootstrap。我所要做的就是打开一个模式。我读过一个类似的线程,但在那里,引导css不包括。
我正在效仿这个例子。
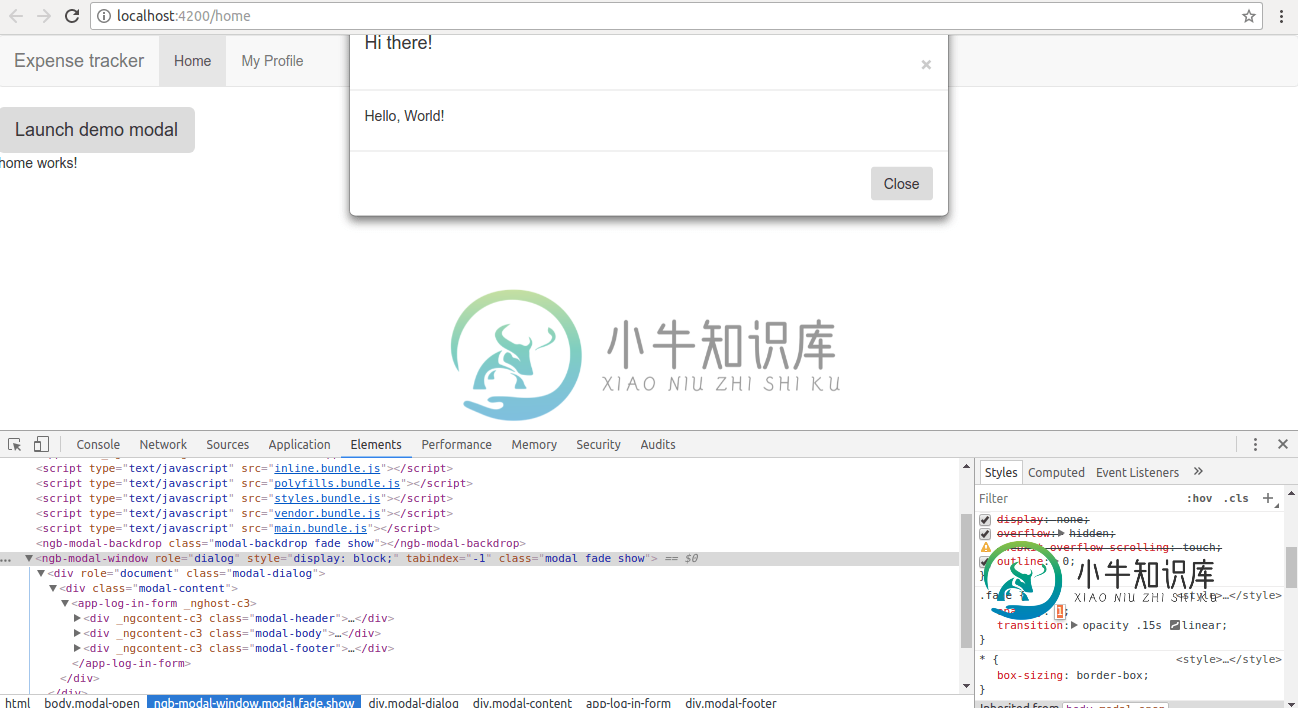
当我单击按钮打开模态时,模态会附加在DOM中(当使用dev工具检查时可见),但它在屏幕上不可见。
我已经在我的.Angular-cli.json中包含了引导css作为
"styles": [
"styles.css",
"../node_modules/bootstrap/dist/css/bootstrap.min.css"
],
当查看页面源时,引导css也可以在styles.bundle.js中看到。
编辑1:检查时,对于ngb-modal-window不透明度设置为0。当我将其设置为1时,popup变得可见。但弹出窗口的位置不是中心。它被拉到顶部。请参阅图像:

共有1个答案
可以在css中包括
@import url('../node_modules/bootstrap/dist/css/bootstrap.min.css');
in 'styles.css'
在某些情况下,ngx-bootstrap在角度2/4时不能完全按照预期工作。
-
问题内容: 这有点奇怪。当我在线搜索此问题时,我看到许多页面的Google搜索结果和SO解决方案…但是似乎没有任何效果! 简而言之,我正在尝试实现AngularUI Bootstrap Modal。我不断收到以下错误: 错误:[$ injector:unpr]未知提供程序:$ uibModalInstanceProvider <-$ uibModalInstance <-addEntryCtrl
-
问题内容: 我知道这个问题有答案,但它们并没有为我充分发挥作用。我正在使用Angular 1.4和Express4。Express正在处理API调用,而Angular应该正在处理所有HTML。 我的快递app.js: 这是有角度的app.js 现在,如果我转到http:// localhost:3000 / ,则会得到预期的主Angular视图。问题是当我转到http:// localhost:3
-
问题内容: 我在理解/使用角度UI模式的范围时遇到麻烦。 尽管这里没有立即显示出来,但我已经正确地设置了模块和所有内容(据我所知),但是这些代码示例尤其是在我发现错误的地方。 index.html(重要部分) Controller.js(同样是重要部分) create.html(全部) 因此,我的问题是:为什么作用域未与UI双重绑定?为什么有自定义值,但没有? 我试图在create.html中将它
-
问题内容: 我为提出这样一个愚蠢的问题而道歉,但是我的linux服务器陷入了“ bash”模式。当我通过终端登录时,命令行如下所示: 因此,我无法执行其他命令。如果输入“ exit”,它将关闭终端窗口。如何退出此bash模式,以便可以输入命令? 问题答案: Bash是命令行解释器。这是在Linux系统上运行命令的一种方法。 您是在说这不允许您运行输入的命令吗?使用bash运行命令时会给出什么错误或
-
本文向大家介绍浅谈Angular 观察者模式理解,包括了浅谈Angular 观察者模式理解的使用技巧和注意事项,需要的朋友参考一下 观察者模式意图 定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。 实现过程 在老师教程中学到了 Angularjs 中的观察者模式 不使用观察者模式,登录时不实时获取当前登录用户,必须刷新界面 使用观察者模式 代
-
我在“独立Java SWING应用程序”中有下一个配置。我有一个问题:我的服务运行没有错误,执行DAO delete方法,但不提交delete: 坚持不懈xml Spring配置。xml 在我的项目的main()中,初始化spring上下文,并获取一个“服务”加载程序类: 我的SpringServiceLoader: 标记为@Transactional的我的serviceInterface的方法

