《html》专题
-
 JavaScript计算值然后把值嵌入到html中的实现方法
JavaScript计算值然后把值嵌入到html中的实现方法本文向大家介绍JavaScript计算值然后把值嵌入到html中的实现方法,包括了JavaScript计算值然后把值嵌入到html中的实现方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上就是小编为大家带来的JavaScript计算值然后把值嵌入到html中的实现方法全部内容了,希望大家多多支持呐喊教程~
-
asp.net-mvc 在Razor代码块中显示HTML
本文向大家介绍asp.net-mvc 在Razor代码块中显示HTML,包括了asp.net-mvc 在Razor代码块中显示HTML的使用技巧和注意事项,需要的朋友参考一下 示例 在Razor代码块中时,浏览器仅在转义代码时才能识别HTML代码。 使用@:了一行: 使用<text> ... </text>多行: 请注意,Razor在代码块中时将理解HTML标记。因此,text不需要在HTML标签
-
PHP正则删除HTML代码中宽高样式的方法
本文向大家介绍PHP正则删除HTML代码中宽高样式的方法,包括了PHP正则删除HTML代码中宽高样式的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP正则删除HTML代码中宽高样式的方法。分享给大家供大家参考,具体如下: 因工作需要,需要采集html,并把html内容保存到数据库中。为了避免影响使用,宽高样式需要删除。例如图片和div中的width, height等。 不过采集到
-
将HTML源代码转换为json对象
问题内容: 我正在从一个网站获取许多页面的html源代码,我需要将其转换为json对象,并与json文档中的其他元素组合。。我在同一主题上看到了很多问题,但没有一个是有帮助的。 我的代码: 上面的代码提供了unicode类型,但是,当我将输出放入jsonLint时,它给了我无效的json错误。有人可以帮助我了解如何将完整的html转换为json对象吗? 问题答案: 将原始HTML内容转换为JSON
-
将HTML DOM结构转换为JSON
问题内容: 我在此上浪费了很多时间。递归部分非常虚幻。 对于未知深度的给定HTML结构,我需要转换为JSON。 (我从正在构建的某些YAML i18n翻译系统中使用此功能) 我的一般想法是深入了解,直到找到,然后使用的键/值创建一个对象,然后返回该对象,因此它将是最后到达的KEY的值。 (是的,开发有点复杂,但非常有趣) JSBIN游乐场 -实时代码示例 我无法让递归函数正常工作,无法输出所需的J
-
 为什么我们在HTML页面中使用head标签?
为什么我们在HTML页面中使用head标签?本文向大家介绍为什么我们在HTML页面中使用head标签?,包括了为什么我们在HTML页面中使用head标签?的使用技巧和注意事项,需要的朋友参考一下 <head>标记是HTML页面中所有head元素的容器。要添加<head>…</ head>标签非常简单。在其下添加文档标题或元信息,样式,脚本等。 请记住,<title>…</ title>标签会添加到<head>…</ head>标签内。 示例
-
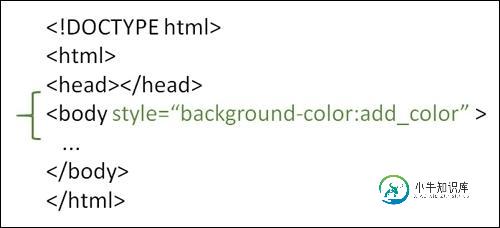
 如何在HTML中设置背景颜色?
如何在HTML中设置背景颜色?本文向大家介绍如何在HTML中设置背景颜色?,包括了如何在HTML中设置背景颜色?的使用技巧和注意事项,需要的朋友参考一下 要在HTML中设置背景颜色,请使用style属性。style属性指定元素的内联样式。该属性与HTML <body>标记以及CSS属性background-color一起使用。HTML5不支持<body>标记的bgcolor属性,因此CSS样式用于添加背景色。HTML5中不推荐
-
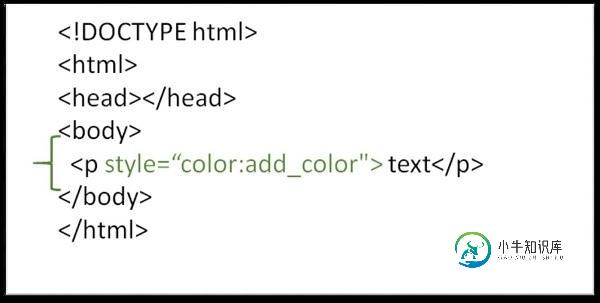
 如何在HTML中设置字体颜色?
如何在HTML中设置字体颜色?本文向大家介绍如何在HTML中设置字体颜色?,包括了如何在HTML中设置字体颜色?的使用技巧和注意事项,需要的朋友参考一下 要在HTML中设置字体颜色,请使用样式属性。style属性指定元素的内联样式。该属性与HTML <p>标记一起使用,具有CSS属性颜色。HTML5不支持<font>标记,因此CSS样式用于添加字体颜色。<font>标记在HTML5中已弃用。 请记住,样式属性的使用会覆盖全局设
-
 如何在不使用HTML的情况下创建网站?
如何在不使用HTML的情况下创建网站?本文向大家介绍如何在不使用HTML的情况下创建网站?,包括了如何在不使用HTML的情况下创建网站?的使用技巧和注意事项,需要的朋友参考一下 如果您不了解HTML或CSS,并且想创建一个网站,那么不用担心,您可以轻松创建网站,而无需编写一行HTML代码。 以下是一些无需编写任何HTML或代码行即可构建网站的方法: 网站构造函数 当您购买网站托管计划时,托管公司将为您提供免费的网站构建器选项,以轻松创
-
backbone.js 绑定到现有HTML的视图
本文向大家介绍backbone.js 绑定到现有HTML的视图,包括了backbone.js 绑定到现有HTML的视图的使用技巧和注意事项,需要的朋友参考一下 示例 假设此HTML在页面中: 一个视图可以绑定到它: 浏览器中的HTML现在将显示:
-
在Python中使用HTMLParser解析HTML的教程
本文向大家介绍在Python中使用HTMLParser解析HTML的教程,包括了在Python中使用HTMLParser解析HTML的教程的使用技巧和注意事项,需要的朋友参考一下 如果我们要编写一个搜索引擎,第一步是用爬虫把目标网站的页面抓下来,第二步就是解析该HTML页面,看看里面的内容到底是新闻、图片还是视频。 假设第一步已经完成了,第二步应该如何解析HTML呢? HTML本质上是XML的子集
-
我可以在node.js中使用cheerio软件包加载本地html文件吗?
问题内容: 我的硬盘驱动器上有一些html文件,我想使用jquery从中提取数据。使用cheerio可以做到吗?我已经尝试过为cheerio提供本地路径,但是它不起作用。我的一个想法是在节点中创建一个Web服务器,从html文件中读取内容,然后通过服务器将其通过管道传输到cheerio- 这会 问题答案: 输入的是html字符串,因此您需要自己阅读html内容:
-
表达:如何使用sendFile将HTML和CSS一起发送?
问题内容: 我使用上面的node.js代码发送了一个html文件。为了获得格式化的html文件,我需要发送另一个CSS文件(style.css)。 我的问题是:如何使用sendFile()发送这两个文件(index.html和style.css)并将它们集成到客户端? 问题答案: 浏览器应自行加载,因此您可以将其用作路由: 但是,随着您添加更多文件,这将变得非常麻烦。Express提供了一种内置的
-
如何在App Engine模块之间共享文件(HTML模板)?
问题内容: 我正在使用Google App Engine的Go运行时,并且有两个模块。我想在它们之间共享HTML模板,但不是最好的方法。 我的模块组织如下: 在我的情况下,和相同。如何在两个模块之间共享它而不必像现在那样复制文件? 我想放入一个目录, 但我相信这两者都不是,也不能访问该文件,因为它不在模块文件的同一目录或子目录中。我唯一的选择是在每个模块的模板目录之间符号链接文件吗? 问题答案:
-
将matplotlib图形传递给HTML(flask)
问题内容: 我正在使用matplotlib在Web应用程序中渲染某些图形。我以前只在运行脚本时使用过。但是,我需要一个函数来返回实际的“ .png”图像,以便可以使用HTML进行调用。 更多(可能不必要的)信息:我正在使用Python Flask。我认为我可以使用该图形并将其粘贴在我的静态文件夹中,然后从我的HTML中调用它,但是我宁愿每次都不要这样做。如果我可以仅创建图形,从中创建图像,返回该图
