《html》专题
-
php实例分享之html转为rtf格式
本文向大家介绍php实例分享之html转为rtf格式,包括了php实例分享之html转为rtf格式的使用技巧和注意事项,需要的朋友参考一下 核心代码: 可能遇到的问题 Fatal error: Class 'COM' not found in ××× 解决办法: ·将php_com_dotnet.dll复制到php根目录ext文件夹下 ·php.ini 确保有此语句 [PHP_COM_DOTNET
-
如何将JSON对象转换为HTML表?
问题内容: 我有一个看起来像这样的JSON对象: 我想将其转换为如下所示的HTML表: 谁能告诉我如何实现这一目标? 问题答案: 使用jQuery非常简单: 这是工作提琴的链接。 更新: 实现此目的的另一种方法是使用称为dynatable的库将JSON转换为可排序的表。
-
角度2:如何在不向用户显示标签的情况下从JSON响应呈现HTML?[
问题内容: 编辑: 对只浏览标题的人的澄清,我的问题是关于 Angular 2 ,而不是1。 我有一个类似这样的组件模板: 该对象类似于: 而不是像这样呈现段落: 该 帖子体 它显示: 由于这是一项常见的任务,因此我寻找了类似的内置管道,但没有找到。 有没有一种简单的方法可以使它正常工作?有没有一种安全的方法可以使它正常工作? 问题答案: 在Angular2中,您可以使用属性绑定来访问DOM元素的
-
使用JQuery从JSON或XML feed生成HTML表单
问题内容: 我想使用Jquery创建基于XML或JSON数据的HTML表单,并且我还计划验证可能为空或不正确的任何表单字段。 我想知道是否还有其他程序/函数动态地动态生成这种形式,以及实现该形式的最佳方法。任何最适合工作示例的jquery小部件或库将不胜感激 还有在这种情况下最好使用XML或JSON的哪些提要并解释原因? 谢谢 问题答案: 我发现其中一些可能会帮助您: 从JSON模式生成表单: h
-
 HTML实现title 属性换行小技巧
HTML实现title 属性换行小技巧本文向大家介绍HTML实现title 属性换行小技巧,包括了HTML实现title 属性换行小技巧的使用技巧和注意事项,需要的朋友参考一下 在换行的地方添加 或 实现换行 是不是超级美观~,简单的2个字符就搞定了,有需要的小伙伴参考下吧。
-
 Vue使用枚举类型实现HTML下拉框步骤详解
Vue使用枚举类型实现HTML下拉框步骤详解本文向大家介绍Vue使用枚举类型实现HTML下拉框步骤详解,包括了Vue使用枚举类型实现HTML下拉框步骤详解的使用技巧和注意事项,需要的朋友参考一下 下拉框包含option中的Value和用来显示的选项, 一般后台都是使用的Value值,而不是显示在前台的选项 第一步: 编写下拉框需要的枚举类型 StatusEnum.java 第二步: 编写用来存放下拉框中对应的option中的Value和
-
 纯HTML5制作围住神经猫游戏-附源码下载
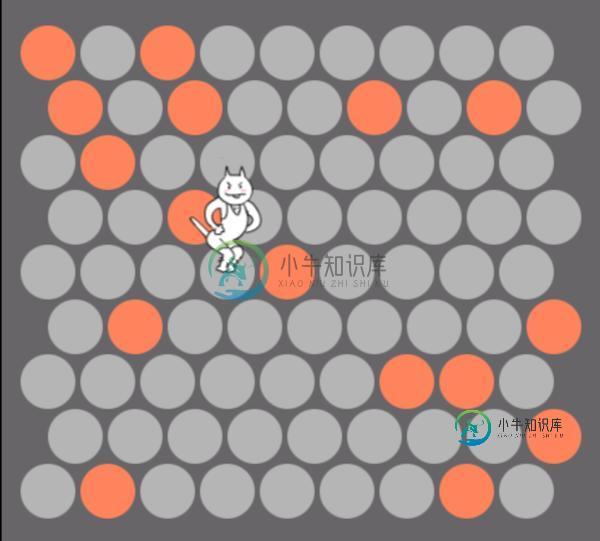
纯HTML5制作围住神经猫游戏-附源码下载本文向大家介绍纯HTML5制作围住神经猫游戏-附源码下载,包括了纯HTML5制作围住神经猫游戏-附源码下载的使用技巧和注意事项,需要的朋友参考一下 HTML5围住神经猫游戏网页版是一款基于HTML5、jquery、Typescript等技术制作的围住神经猫游戏。 先给大家附上演示和源码下载,点击这里 查看演示 下载源码 去年风靡微信朋友圈的小游戏“围住神经猫”,我也试着做了一下。游戏是用
-
HTML5实现留言和回复页面样式
本文向大家介绍HTML5实现留言和回复页面样式,包括了HTML5实现留言和回复页面样式的使用技巧和注意事项,需要的朋友参考一下 具体就不做详细讲解了,直接上代码: 直接复制代码到编辑工具里,就能看到效果,希望能够帮助到大家。
-
jQuery通过点击行来删除HTML表格行的实现示例
本文向大家介绍jQuery通过点击行来删除HTML表格行的实现示例,包括了jQuery通过点击行来删除HTML表格行的实现示例的使用技巧和注意事项,需要的朋友参考一下 jQuery的已成为所有时刻的最常用和最喜爱的JavaScript框架之一。它不仅不会减少在JavaScript编码简单的技术开销,而且也使您的代码的跨浏览器兼容。我已经写了许多关于jQuery教程,这个时候,我也用这个简单的纯实现
-
在golang HTML模板中切换或if / elseif / else
问题内容: 我有这个结构: 我想以相关方式显示我的段落。 我发现的唯一解决方案是基于专用功能,例如在Go和nested中进行测试: 实际上,我有更多的类型,这使它变得更加奇怪,使带有功能的Go代码和具有这些功能的模板都变得混乱。 什么是干净的解决方案?有一些或解决方案中去的模板?还是完全不同的方式来处理这些案件? 问题答案: 模板是无逻辑的。他们不应该具有这种逻辑。您可以拥有的最大逻辑是一堆。 在
-
使用jsoup解析html的table中的文本信息实例
本文向大家介绍使用jsoup解析html的table中的文本信息实例,包括了使用jsoup解析html的table中的文本信息实例的使用技巧和注意事项,需要的朋友参考一下 jsoup是一个非常好用的html解析工具。使用时需要下载相应的jar包。 下面就是我使用jsoup解析html的表格的java源代码。 亲测可用! 以上这篇使用jsoup解析html的table中的文本信息实例就是小编分享给
-
gulp-htmlmin压缩html的gulp插件实例代码
本文向大家介绍gulp-htmlmin压缩html的gulp插件实例代码,包括了gulp-htmlmin压缩html的gulp插件实例代码的使用技巧和注意事项,需要的朋友参考一下 通过一条命令用Npm安装gulp-htmlmin: npm install gulp-htmlmin --save-dev 安装完毕后,打开gulpfile.js文件,我们里面编写一个task用来专门压缩html,并
-
html / templates-用替换换行符
问题内容: 我正在加载一个包含换行符的文本文件,并将其传递给。 用替换为已加载的字符串中的with ,它们会被模板转义为html 并显示在浏览器中,而不是引起换行。 如何更改此行为而无需切换到(没有XSS保护)? 问题答案: 看来您可以先在文本上运行template.HTMLEscape()进行净化,然后执行\ n 替换所信任的内容,然后将其用作预先转义和信任的模板数据。 更新:在Kocka的示例
-
 是否可以将HTML5验证添加到Visual Studio?
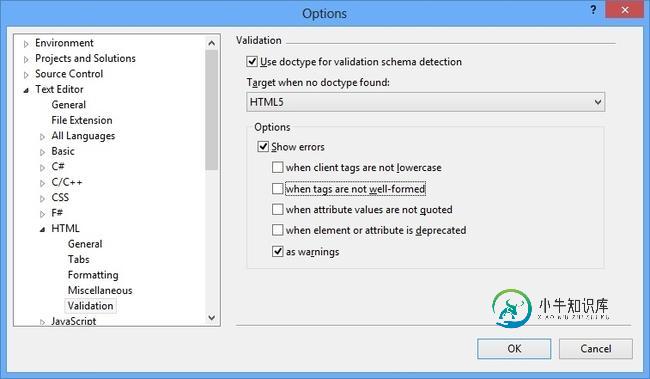
是否可以将HTML5验证添加到Visual Studio?本文向大家介绍是否可以将HTML5验证添加到Visual Studio?,包括了是否可以将HTML5验证添加到Visual Studio?的使用技巧和注意事项,需要的朋友参考一下 对于HTML5验证,您需要在Visual Studio中安装IntelliSense和验证支持。Visual Studio 2012支持HTML5。 VS 2010具有IntelliSense支持,但是VS 2012添加
-
 将HTML5验证添加到Visual Studio
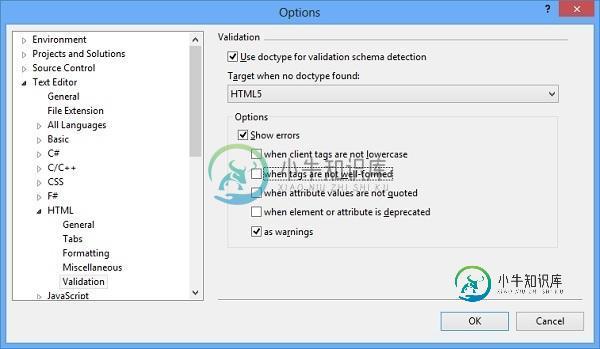
将HTML5验证添加到Visual Studio本文向大家介绍将HTML5验证添加到Visual Studio,包括了将HTML5验证添加到Visual Studio的使用技巧和注意事项,需要的朋友参考一下 对于HTML5验证,您需要在Visual Studio中安装IntelliSense和验证支持。Visual Studio 2012支持HTML5。 VS 2010具有IntelliSense支持,但是VS 2012添加了相应的代码片段,从
