《html》专题
-
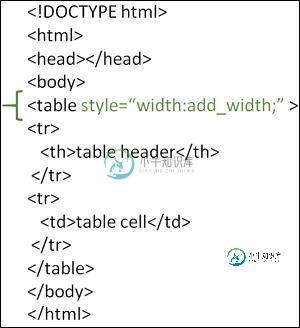
 如何在HTML中设置表格宽度?
如何在HTML中设置表格宽度?本文向大家介绍如何在HTML中设置表格宽度?,包括了如何在HTML中设置表格宽度?的使用技巧和注意事项,需要的朋友参考一下 要设置HTML中的表格宽度,请使用style属性。style属性指定元素的内联样式。该属性与HTML <table>标记一起使用,具有CSS属性的宽度。HTML5不支持<table>的width属性,因此CSS属性width与style属性一起用于设置表宽度。 请记住,样式属
-
 如何在HTML中创建表格的行和列?
如何在HTML中创建表格的行和列?本文向大家介绍如何在HTML中创建表格的行和列?,包括了如何在HTML中创建表格的行和列?的使用技巧和注意事项,需要的朋友参考一下 要在HTML中创建表的行和列,请使用<table>标记。一个表由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。表行由<tr>标记定义。对于表的行和列,分别使用<tr>标记和<td>标记。<td>标签 请记住,HTML5不支持许多表格属性,例如
-
 如何在HTML中创建表头?
如何在HTML中创建表头?本文向大家介绍如何在HTML中创建表头?,包括了如何在HTML中创建表头?的使用技巧和注意事项,需要的朋友参考一下 要使用HTML创建表头,请使用<th>…</ th>标记。表标题标签被表行<tr>…</ tr>包围。<tr>标记被<table>标记包围。表格由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。使用style属性添加CSS属性,以向表添加边框。 表行由<tr>
-
 如何用HTML创建表格?
如何用HTML创建表格?本文向大家介绍如何用HTML创建表格?,包括了如何用HTML创建表格?的使用技巧和注意事项,需要的朋友参考一下 要使用HTML创建表,请使用<table>标记。一个表由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。表行由<tr>标记定义。要设置表头,请使用<th>标记。对于表单元格,使用<td>标记。 请记住,不推荐使用表格属性,例如align,bgcolor,borde
-
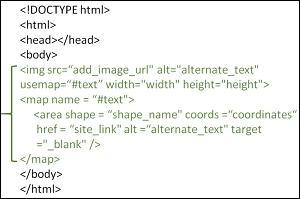
 如何在HTML图片中创建可点击区域?
如何在HTML图片中创建可点击区域?本文向大家介绍如何在HTML图片中创建可点击区域?,包括了如何在HTML图片中创建可点击区域?的使用技巧和注意事项,需要的朋友参考一下 要在图像中创建可点击区域,请创建带有可点击区域的图像映射。例如,在单击框时,将打开另一个网站,在单击同一图像中的三角形时,将打开另一个网站。 <area>标记定义图像内的区域,并嵌套在<map>标记内。以下是属性: 序号 属性和说明 1 alt 该区域的备用文字
-
 如何将src设置为来自另一个域的HTML中的img标签?
如何将src设置为来自另一个域的HTML中的img标签?本文向大家介绍如何将src设置为来自另一个域的HTML中的img标签?,包括了如何将src设置为来自另一个域的HTML中的img标签?的使用技巧和注意事项,需要的朋友参考一下 要在网页上使用图像,请使用<img>标签。标签允许您添加图像源,高度,宽度,高度等。src用于添加图像URL。alt是替代文本属性,当图像无法加载时,该文本是可见的。使用HTML,将图像源添加为另一个域URL。为此,将src
-
 如何从系统驱动器将src设置为html中的img标签?
如何从系统驱动器将src设置为html中的img标签?本文向大家介绍如何从系统驱动器将src设置为html中的img标签?,包括了如何从系统驱动器将src设置为html中的img标签?的使用技巧和注意事项,需要的朋友参考一下 要在网页上使用图像,请使用<img>标签。标签允许您添加图像源,高度,宽度,高度等。src用于添加图像URL。alt是替代文本属性,当图像无法加载时,该文本是可见的。 使用HTML,将图像源添加为系统驱动器的路径。为此,将src
-
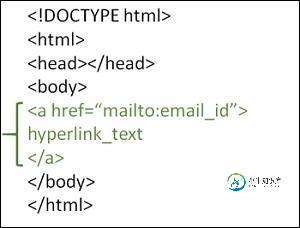
 如何创建一个链接来发送带有HTML主题的电子邮件?
如何创建一个链接来发送带有HTML主题的电子邮件?本文向大家介绍如何创建一个链接来发送带有HTML主题的电子邮件?,包括了如何创建一个链接来发送带有HTML主题的电子邮件?的使用技巧和注意事项,需要的朋友参考一下 要创建发送电子邮件的链接,请使用带有href属性的<a>标记。链接的邮件添加在<a>标记内。要添加主题,您需要添加?然后包含主题。所有这些都在<a>标记内。 只需记住在链接的邮件中添加要接收电子邮件的电子邮件地址。另外,主题词之间的空格
-
 如何创建一个链接以HTML发送电子邮件?
如何创建一个链接以HTML发送电子邮件?本文向大家介绍如何创建一个链接以HTML发送电子邮件?,包括了如何创建一个链接以HTML发送电子邮件?的使用技巧和注意事项,需要的朋友参考一下 要创建发送电子邮件的链接,请使用带有href属性的<a>标记。该的mailto链接<a>标签里面添加。只需记住在mailto链接中添加您想接收电子邮件的电子邮件地址。 示例 您可以尝试运行以下代码来创建一个链接,以HTML格式发送电子邮件。
-
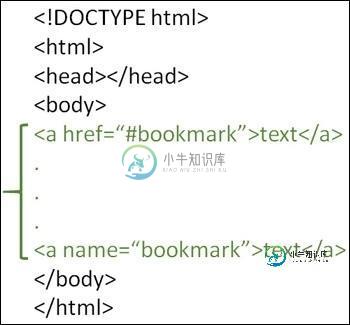
 如何在HTML中创建书签链接?
如何在HTML中创建书签链接?本文向大家介绍如何在HTML中创建书签链接?,包括了如何在HTML中创建书签链接?的使用技巧和注意事项,需要的朋友参考一下 要使用HTML创建书签链接,您需要使用<a>标记名称属性创建书签。现在,添加到书签的链接。书签也称为命名锚。这对于将读者带到网页的特定部分非常有用。 只要记住HTML5中不推荐使用的<a>标记名称属性。不使用。 示例 您可以尝试运行以下代码在HTML中创建书签链接。
-
 如何将图像用作HTML中的链接?
如何将图像用作HTML中的链接?本文向大家介绍如何将图像用作HTML中的链接?,包括了如何将图像用作HTML中的链接?的使用技巧和注意事项,需要的朋友参考一下 要将图像用作HTML中的链接,请使用<img>标记以及带有href属性的<a>标记。<img>标记用于在网页中使用图像,<a>标记用于添加链接。在图片标签src属性下,添加图片的网址。这样,还可以添加高度和宽度。 示例 您可以尝试运行以下代码以将图像用作HTML中的链接
-
 如何更改HTML中的链接目标?
如何更改HTML中的链接目标?本文向大家介绍如何更改HTML中的链接目标?,包括了如何更改HTML中的链接目标?的使用技巧和注意事项,需要的朋友参考一下 要更改HTML中链接的目标,请使用<a>…</a>标记的target属性。target属性可用于打开新选项卡或相同选项卡等中的任何链接。 以下是target属性的值: 属性 描述 _空白 在新选项卡中打开链接的页面。 自 在当前选项卡中打开链接的页面。 父母 在父框架中打开链
-
 如何更改HTML中链接的颜色?
如何更改HTML中链接的颜色?本文向大家介绍如何更改HTML中链接的颜色?,包括了如何更改HTML中链接的颜色?的使用技巧和注意事项,需要的朋友参考一下 要更改HTML中链接的颜色,请使用CSS属性color。与style属性一起使用。style属性指定元素的内联样式。 使用style属性和CSS属性color可以更改链接颜色。请记住,样式属性的使用会覆盖全局设置的任何样式。它将覆盖HTML <style>标记或外部样式表中设
-
 如何使用HTML中的相对URL链接页面?
如何使用HTML中的相对URL链接页面?本文向大家介绍如何使用HTML中的相对URL链接页面?,包括了如何使用HTML中的相对URL链接页面?的使用技巧和注意事项,需要的朋友参考一下 要使用HTML中的相对URL链接页面,请使用带有href属性的<a>标记。相对URL用于在网站上添加指向页面的链接。例如,/ contact,/ about_team等。 <a>…</a>标记内的所有内容均变为超链接。下面列出了<a>标记的一些属性, 序号
-
HTML和XHTML文档类型
本文向大家介绍HTML和XHTML文档类型,包括了HTML和XHTML文档类型的使用技巧和注意事项,需要的朋友参考一下 为了验证HTML或XHTML的任何页面,您将需要一个doctype。这是一串文本,位于文档顶部,可告诉浏览器确切的标记标准已用于创建页面。 XHTML严格 当您不使用任何框架集或折旧标签时,此doctype将在XHTML文档中使用。 <!DOCTYPE html PUBLIC "
