如何在HTML图片中创建可点击区域?
要在图像中创建可点击区域,请创建带有可点击区域的图像映射。例如,在单击框时,将打开另一个网站,在单击同一图像中的三角形时,将打开另一个网站。
<area>标记定义图像内的区域,并嵌套在<map>标记内。以下是属性:
| 序号 |
属性和说明 |
|---|---|
| 1 |
alt
|
| 2 |
座标
|
| 3 |
下载
|
| 4 |
形状
|
| 5 |
目标
|

示例
您可以尝试运行以下代码以在HTML图像中创建可点击区域
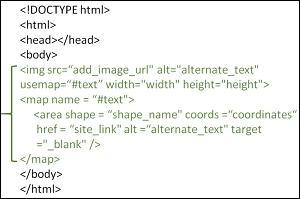
<!DOCTYPE html> <html> <head> <title>HTML area Tag</title> </head> <body> <img src = /images/usemap.gif alt = "usemap" usemap = "#lessons"/> <map name = "lessons"> <area shape = "poly" coords = "74,0,113,29,98,72,52,72,38,27" href = "/perl/index.htm" alt = "Perl Tutorial" target = "_blank" /> <area shape = "rect" coords = "22,83,126,125" alt = "HTML Tutorial" href = "/html/index.htm" target = "_blank" /> <area shape = "circle" coords = "73,168,32" alt = "PHP Tutorial" href = "/php/index.htm" target = "_blank" /> </map> </body> </html>
-
本文向大家介绍html如何创建图片热区(img usemap)?相关面试题,主要包含被问及html如何创建图片热区(img usemap)?时的应答技巧和注意事项,需要的朋友参考一下 参考文章
-
问题内容: 我想使列表视图中的所有列表项都打开到一个新页面中,因此每个列表视图项都打开到一个我可以使用的新黑色页面上。我根本不知道该如何实现。我已经连续搜索了几个小时,找不到解决方案的答案。如果有人可以显示和/或解释如何执行此操作而不是提供链接,将不胜感激,但是两者之一都很有帮助。 到目前为止,这是我的代码: 这是在我的string.xml中 这是在我的activity_main.xml中。 我应
-
问题内容: 如本教程所述,我在GridView中显示了图像。我希望能够单击单个图像并执行其他事件,所以我需要知道单击了哪个图像。 我必须在ImageAdapter类中添加imageView.onKeyDown(keyCode,event)吗?这是当前存在的代码: 如何显示点击的图片?如何创建适当的处理程序? 问题答案: 对于GridView,可以使用setOnItemClickListener方法
-
本文向大家介绍HTML如何创建分区响应图?相关面试题,主要包含被问及HTML如何创建分区响应图?时的应答技巧和注意事项,需要的朋友参考一下 和 标签,以前用 Dreamweaver 的时候可以可视化自动生成,后来就用的少了,其实还是看开发者个人习惯吧,毕竟用 和 标签也可以实现效果,而且更容易理解。
-
我试图在我的PDF上创建一个矩形区域,该区域将指向URL。PDF是在iOS应用程序中使用核心图形例程创建的。 在搜索有类似问题的人时,我发现了以下堆栈溢出问题: 在iOS上使用核心图形在PDF中嵌入超链接 如果我使用上面问题的答案中提供的代码,它对我来说是可行的。文本显示出来,是一个可点击的链接,但如果我指定一个比文本大得多的矩形,则只有文本是可点击的。此外,对代码进行了一些修改,以便我可以分别提
-
现在我的问题是如何使这个图像(在网格已经被强加)可点击。 [换句话说,应用网格后图像的各个子部分必须成为可点击的按钮]。

