如何在HTML中创建书签链接?
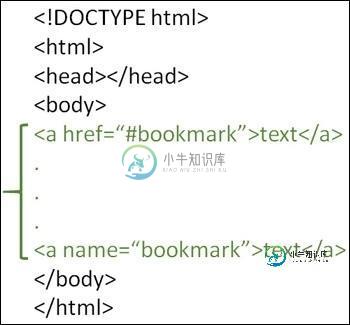
要使用HTML创建书签链接,您需要使用<a>标记名称属性创建书签。现在,添加到书签的链接。书签也称为命名锚。这对于将读者带到网页的特定部分非常有用。
只要记住HTML5中不推荐使用的<a>标记名称属性。不使用。

示例
您可以尝试运行以下代码在HTML中创建书签链接。
<html> <head> <title>HTML Bookmark Link</title> </head> <body> <h1>Tutorials</h1> <p> <a href="#z">Learn about Scripting Languages</a> </p> <h2>Programming</h2> <p>Here are the tutorials on Programming.</p> <h2>Mobile</h2> <p>Here are the tutorials on App Development</p> <h2>Design</h2> <p>Here are the tutorials on Website Designing</p> <h2>Databases</h2> <p>Here are the tutorials on Databases.</p> <h2>Networking</h2> <p>Here are the tutorials on Networking</p> <h2>Java Technologies</h2> <p>Here are the tutorials on Java Technologies.</p> <h2>Digital Marketing</h2> <p>Here are the tutorials on Digital Marketing.</p> <h2> <a name="z">Scripting Languages</a> </h2> <p>Here are the tutorials on Scripting Languages.</p> </body> </html>
-
问题内容: 我有HTML的基本概念。我想在示例网站中创建下载链接,但是我不知道如何创建它。我该如何链接才能下载文件而不是访问文件? 问题答案: 这个答案已经过时了。现在,我们有了属性。 如果“下载链接”是指要下载文件的链接,请使用 在将下载开始之前,新的浏览器窗口出现。当浏览器发现资源是文件下载时,通常会关闭该窗口。 请注意,浏览器已知的文件类型(例如JPG或GIF图像)通常会在浏览器中打开。
-
本文向大家介绍如何在HTML中创建表头?,包括了如何在HTML中创建表头?的使用技巧和注意事项,需要的朋友参考一下 要使用HTML创建表头,请使用<th>…</ th>标记。表标题标签被表行<tr>…</ tr>包围。<tr>标记被<table>标记包围。表格由行和列组成,可以使用一个或多个<tr>,<th>和<td>元素进行设置。使用style属性添加CSS属性,以向表添加边框。 表行由<tr>
-
基本上我知道我必须创建两个类,一个名为“链表”的类代表整个列表,一个名为“节点”的类代表列表的每个元素,但我完全迷路了,我甚至不知道如何在不同的节点中“保存”每个元素,我以前从未使用过动态数据结构。如有任何帮助,不胜感激
-
问题内容: 我想创建一个类似于链接的HTML按钮。因此,当您单击按钮时,它将重定向到页面。我希望它尽可能地易于访问。 我也希望这样做,因此URL中没有任何多余的字符或参数。 我该如何实现? 根据到目前为止发布的答案,我目前正在这样做: 但这是在Safari和Internet Explorer中,它在URL的末尾添加了问号字符。我需要找到一种不会在URL末尾添加任何字符的解决方案。 还有其他两种解决
-
问题内容: 我想学习如何为html创建具有特殊属性和行为的自定义标签,如果有人可以提供建议,我将不胜感激。 问题答案: HTML5Rocks.com上有一篇有趣且深入的文章,介绍如何使用自定义元素:自定义元素:在HTML中定义新元素 这是该文章的摘录。 实例化元素 创建元素的常用技术仍然适用于自定义元素。与任何标准元素一样,它们可以用HTML声明或使用JavaScript在DOM中创建。实例化自定
-
问题内容: 我正在处理HTML项目,但是我不知道如何在没有JavaScript的情况下在新标签页中打开链接。 我已经知道可以在同一选项卡中打开链接。有什么想法可以使其在新的环境中打开吗? 问题答案: 将链接的“目标”属性设置为: (注意:我之前建议这样做,而不是因为如果使用它,它将打开一个新选项卡,如果再次单击该链接,则会使用相同的选项卡。但是,这仅是因为正如GolezTrol所指出的那样,它指向

