《高可用》专题
-
高级用户管理 - 多机构支持
从5.1版本开始,您可以添加不同的机构到Seafile中,并且可以分配用户到指定的机构中。每一个机构中都有一个或多个机构管理员。这个功能是为了简化当多个组织(大学)共享一个Seafile实例时的用户管理机制。与多租户不同,用户并不是孤立的,来自一个机构的用户可以与另一个机构共享文件。 开启该功能 在 seahub_settings.py 中,添加 MULTI_INSTITUTION = True
-
17.7. 使用与MySQL簇的高速互连
17.7.1. 配置MySQL簇以使用SCI套接字 17.7.2. 理解簇互连的影响 即使在1996年开始NDB簇的设计之前,在创建并行数据库的过程中遇到的一个主要问题显然是网络中节点之间的通信问题。正因为如此,从开始设计时,NDB簇就允许使用多种不同的数据传输机制。在本手册中,我们使用了术语传输器。 目前,MySQL簇代码库包含对四种不同传输器的支持。目前的大多数用户采用的是以太网上的TCP/I
-
 linux - centos 高CPU占用率问题排查?
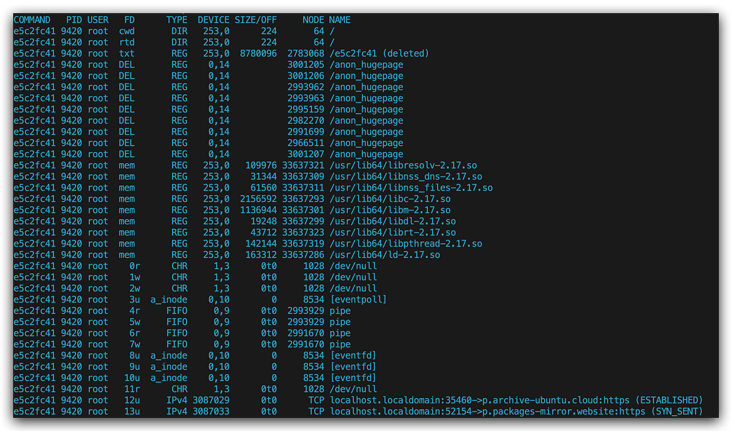
linux - centos 高CPU占用率问题排查?通过top命令查看到一个占用CPU资源>100%的进程,直接kill掉的话,过几个小时又重启了,查看注册服务也没看到跟这个进程相关的服务,通过lsof -p命令可以看到一下信息: 通过pstree命令可以看到一下信息: 另外,本地仅启动了一个java服务和一个nginx服务。大家可以给出什么建议和方向吗?
-
是否可以只使用CSS,以相同的宽度和高度刻字一个孩子,而不超过其父代?
我的想法是让子对象(@example the“.moon”)的高度和宽度相等,并且不超过父对象(@example the“.sun”)的宽度或高度。 因此,当父项宽度大于其高度时,子项的宽度和高度值为较小的值,即父项高度。 同样,当父代高度大于宽度时,孩子的宽度和高度值是较小的值,即父代宽度。 我的意思是在容器内刻录一个对象,但只使用CSS。 “填充顶部”技巧仅在父宽度大于高度时有效。我想“对象匹
-
CSS:在保持宽高比的同时,宽度或高度为100%?
问题内容: 目前,通过STYLE,我可以在和高度上使用和,反之亦然,但是我仍然不能将图像分别限制在一个特定的位置,无论是太宽还是太高。 有任何想法吗? 问题答案: 如果仅在图像上定义一维,则将始终保留图像长宽比。 图像是否比您喜欢的更大/更佳? 您可以将其放入DIV中,该DIV设置为图像所需的最大高度/宽度,然后设置“ overflow:hidden”。那将收获超出您想要的任何东西。 如果图像的宽
-
为什么父div高度浮动时子代的高度为零
问题内容: 我的CSS中包含以下内容。所有边距/边距/边界均全局重置为0。 现在,当我将HTML编写为 页面正确呈现。但是,当我检查元素时,显示为高。我会一直期待它扩大,直到年底和…为什么会出现这种情况? 同样,页面呈现良好。这种行为使我感到困惑。 问题答案: 浮动内容不会影响其容器的高度。元素不包含不浮动的内容(因此,没有什么可以阻止容器的高度为0,就好像它是空的一样)。 在容器上进行设置将通过
-
CSS-将浮动子级DIV高度扩展到父级的高度
问题内容: 我的页面结构为: 现在,DIV将具有更多内容,因此DIV的高度将根据子DIV的增加而增加。 但是问题是身高没有增加。如何使它的高度等于父代的高度? 问题答案: 对于元素,添加以下属性: 然后针对这些:
-
Android获取常用辅助方法(获取屏幕高度、宽度、密度、通知栏高度、截图)
本文向大家介绍Android获取常用辅助方法(获取屏幕高度、宽度、密度、通知栏高度、截图),包括了Android获取常用辅助方法(获取屏幕高度、宽度、密度、通知栏高度、截图)的使用技巧和注意事项,需要的朋友参考一下 我们需要获取Android手机或Pad的屏幕的物理尺寸,以便于界面的设计或是其他功能的实现。下面就分享一下Android中常用的一些辅助方法: 获取屏幕高度: 获取屏幕宽度: 获取屏幕
-
 如何固定裁剪高亮视图的高度,而不是使用上传图像进行更改?
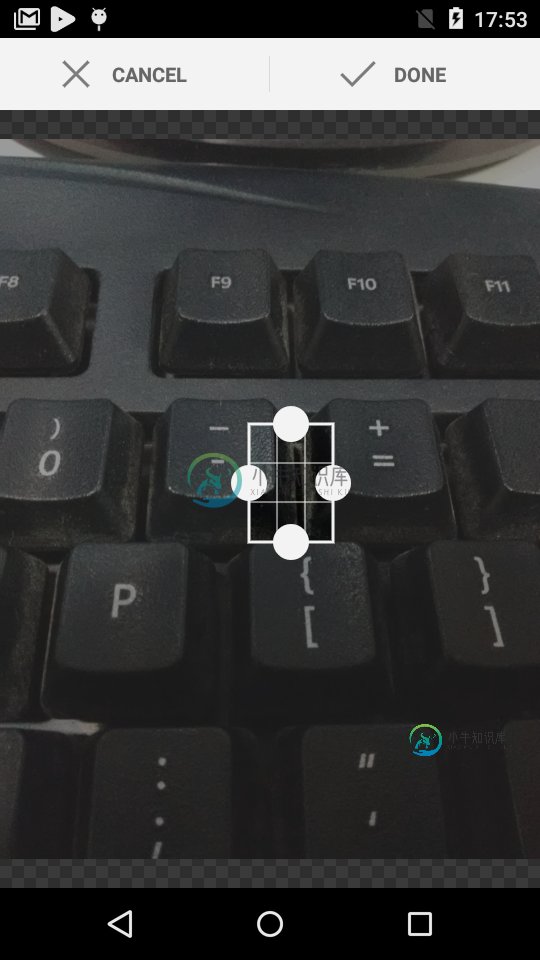
如何固定裁剪高亮视图的高度,而不是使用上传图像进行更改?我使用以下示例代码https://github.com/mklimek/android-crop/tree/newfeature_fied_size_crop。它给出了固定大小的裁剪视图(即HighlightView)。但问题是这个highlightView是固定的依赖于上传的图像。下面是两个不同大小的上传图像的屏幕截图。 我使用以下几行代码来固定HighlightView的大小: withFix
-
 前端 - echarts 中使用 echart-gl 的 map3D,地区高度调整后,标签高度没有被调整?
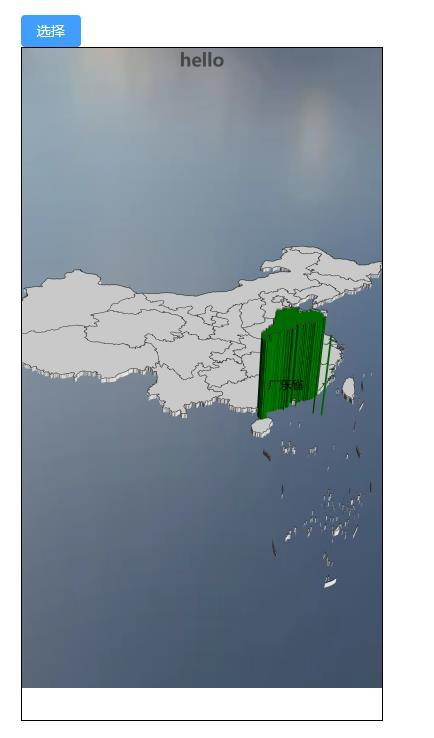
前端 - echarts 中使用 echart-gl 的 map3D,地区高度调整后,标签高度没有被调整?希望的效果是广东省应该是放置在绿色的最上面,但是还是在之前的位置上。尝试使用了 distance 配置,但是发现没有效果。 这个如何让标签跟随区域的高度进行调整? echart-gl 好像没有对 ts 的支持,而且像 height 这样的属性,官方文档写的是 regionHeight,也是折腾了一下才知道是 height 才起作用。如果没有其他属性可以保证标签可以跟随区域调整。那么有没有其他比较好
-
Java可选可用于流量控制吗?
我找不到使用Java的可选功能执行以下操作的方法: 通过使用
-
组件不可用/不可用dependecce[重复]
.
-
Kafka broker可能不可用例外情况
我和我的Kafka制作人遇到了一个奇怪的问题。我使用Kafka-0.11服务器/客户端版本。我有一个zookeper和一个kafka经纪人节点。此外,我还创建了带有3个分区的“事件”主题: 在我的Java代码中,我创建了具有以下属性的producer: 此外,我还向Producer#send()方法添加了一个回调,该方法将失败的消息添加到队列中,该队列由另一个“重新发送”线程在循环中迭代: 一切正
-
高效的最大流量算法将尽可能多的人路由到一个地点?
我试图确定一个有效的,使用有向图的最大流算法,给定n个航班的列表(其中每个条目都有起始城市,结束城市,出发时间,到达时间,和航班容量),将尽可能多的人从城市A出发,到城市B结束。我还希望能够返回可以乘坐的航班集,以便尽可能多的人从城市A到达城市B。我认为它可以只是Ford-Fulkerson算法的一个实现,或者类似的东西,但是我遇到了麻烦,无法以有效的方式将这个时间表转换成最大流实例,特别是在这样
-
 前端 - svg foreignObject 里面有不确定高度宽度的html 如何让foreignObject高度随内部html高度?
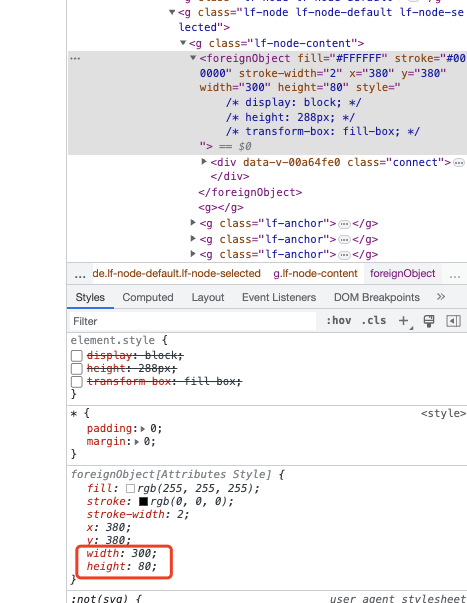
前端 - svg foreignObject 里面有不确定高度宽度的html 如何让foreignObject高度随内部html高度?因为需要给固定宽高才会渲染html 但是内部div高度不定 如何让html撑开foreignObject的高度
