《高可用》专题
-
Gridview的高度被削减
问题内容: 我正在尝试在gridview中显示8个项目。可悲的是,gridview的高度总是太小,因此它仅显示第一行,而第二行的一小部分。 设置使它起作用。显然不是。 我的网格视图: 我的物品资源: 该问题似乎与缺乏垂直空间无关。 我能做什么 ? 问题答案: 经过(太多)研究,我偶然发现了尼尔·特拉夫特(Neil Traft)的出色回答。 适应他的工作GridView已经很容易了。 Expanda
-
计算手机的高度
问题内容: 有没有一种方法可以计算出地面与手机之间的高度?我以为我可以用它来测量身高,但这篇文章建议您不要考虑误差率。如果是这样,我应该采取什么方法来测量手机的高度? 问题答案: GPS的精度足以使您将海拔高度提高到几米之内,但这可能并不是您想要的。 我想您可以在确定手机的麦克风/扬声器正好用加速度计指向地面的情况下尝试使用某种声纳。您可以假设使用STP,这可能会导致大约20%的错误。 您还可以告
-
让Java代码更高效
本文向大家介绍让Java代码更高效,包括了让Java代码更高效的使用技巧和注意事项,需要的朋友参考一下 本文简单介绍一下在写代码过程中用到的一些让JAVA代码更高效的技巧。 1,将一些系统资源放在池中,如数据库连接,线程等.在standalone的应用中,数据库连接池可以使用一些开源的连接池实现,如C3P0,proxool和DBCP等,在运行在容器中的应用这可以使用服务器提供的DataSource
-
Chrome中等高的Flexbox列
问题内容: 我有一个简单的2列布局,我想使用Flexbox获得相等的高度: 的HTML 的CSS 这适用于Firefox,但不适用于Chrome: 我尝试了一些方法(包括供应商前缀),但仍然无法正常工作。 问题答案: 要使用Flexbox创建两个相等的列: 父容器得到 每列都是由div创建的,它们可以增长/收缩 拉伸第一列的子级: 还提供了第一列,以便其子元素具有柔韧性并可以成长 旁边的孩子被给予
-
CSS-使div继承高度
问题内容: 我正在尝试制作一个带有圆角的框,其中div的高度和宽度取决于内容,因此它会自动调整为… 问题是我无法让“ test_mid_left”(黑色背景)和“ test_mid_right”(蓝绿色背景)继承“ test_mid_center”(绿色背景)的高度。我尝试了身高:100%和自动,但没有任何工作。那么,如何让他们从内容中继承高度? (我在示例的左右两边使用“ min-height:
-
通过TinyMCE设置行高
问题内容: 有没有一种方法可以使用户在tinyMCE编辑器中轻松更改段落的行高属性?像它的本机“字体大小”或“格式”之类的东西。我知道我可以使用“编辑CSS”功能并在那里进行设置。我正在寻找更人性化的东西。 我在任何地方都找不到。 问题答案: 像这样设置: 您也可以像这样配置不同的高度: 我对此进行了测试,效果很好。
-
如何写高效的CSS?
本文向大家介绍如何写高效的CSS?相关面试题,主要包含被问及如何写高效的CSS?时的应答技巧和注意事项,需要的朋友参考一下 css大全,看下这篇文章吧,里面基本啥都有
-
自动调整iFrame高度
问题内容: 现在,我有一个从外部页面读取的jQuery UI弹出对话框。此页面通过flowplayer从另一个具有视频的外部读取。 我正在使用iframe将视频嵌入到第一个视频中: 100%的宽度似乎没问题,但100%的高度无效。有没有解决的办法? 我在哪里以及如何嵌入代码以及ID内容。请任何人帮忙? 问题答案: 如果要使用100%而不是像素值,则必须使用某种JavaScript来动态调整ifra
-
内联元素和行高
问题内容: 我感到困惑的元素。 但是我不确定我是否理解。我知道如果将display:inline-block转换为block,我可以使高度正确。但是我试图理解的是行高内联元素是如何工作的。这里是问题: 我有一段文字,但是如果看到浏览器的开发人员工具,它将显示。为什么?该只是aproximate?还是不能衡量起伏? 为什么背景色元素不具有相同的比?的在元件测量线箱的空间,即空间的上方和下方的线,而不
-
Twitter bootstrap 3两列全高
问题内容: 我正在尝试使用twitter bootstrap 3 进行两列 全高 布局。似乎 twitter bootstrap 3 不支持全高布局。我想做的事: 如果内容增加,则导航也应增加。 每个父母的身高100%无效,因为在某些情况下内容为一行。 绝对位置似乎是错误的方法 而解决这个问题,但它是胜之不武 的HTML: 有没有办法使它与默认的 twitter bootstrap 3 类一起使用
-
Textarea自动高度[重复]
问题内容: 我想使textarea的高度等于其中的文本的高度(并删除滚动条) HTML CSS 问题答案: 更新:似乎不再有elastic.js,但是如果您正在寻找一个外部库
-
什么是高/低算法?
问题内容: 什么是高/低算法? 我已经在NHibernate文档中找到了这一点(这是生成唯一密钥的一种方法,第5.1.4.2节),但是我没有找到有关其工作原理的很好的解释。 我知道Nhibernate可以处理它,并且我不需要了解内部,但是我很好奇。 问题答案: 基本思想是,您有两个数字组成主键-“高”数字和“低”数字。客户端可以从本质上增加“高”序列,知道它随后可以安全地从先前的“高”值的整个范围
-
字典中的最高值
问题内容: 如何从字典中检索前3个列表? 预期结果: 问题答案: 用途: 计数器对象还具有其他各种优点,例如,使收集计数变得非常简单。
-
 python绘制高斯曲线
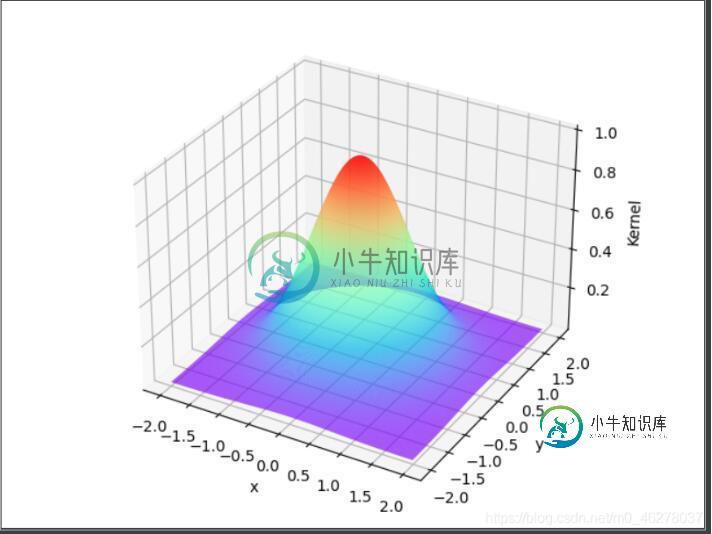
python绘制高斯曲线本文向大家介绍python绘制高斯曲线,包括了python绘制高斯曲线的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了python绘制高斯曲线的具体代码,供大家参考,具体内容如下 源码: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
Python:查找等高线matplotlib.pyplot.contour()
问题内容: 我在找(但不是画画!)某些数据的等高线: 我知道’cn’包含了我想要的轮廓线,但我似乎无法到达 他们。我试过几种方法: 无济于事。我知道“cn”是一个“轮廓集”,而且是一个数组 我认为“LineCollection”是一个line数组 片段,但我不知道如何提取这些片段。 我的最终目标是创建一个在世界地图上绘制数据的KML文件,并且 这些数据的等高线。 然而,由于我的一些数据点离得很近,
