如何固定裁剪高亮视图的高度,而不是使用上传图像进行更改?
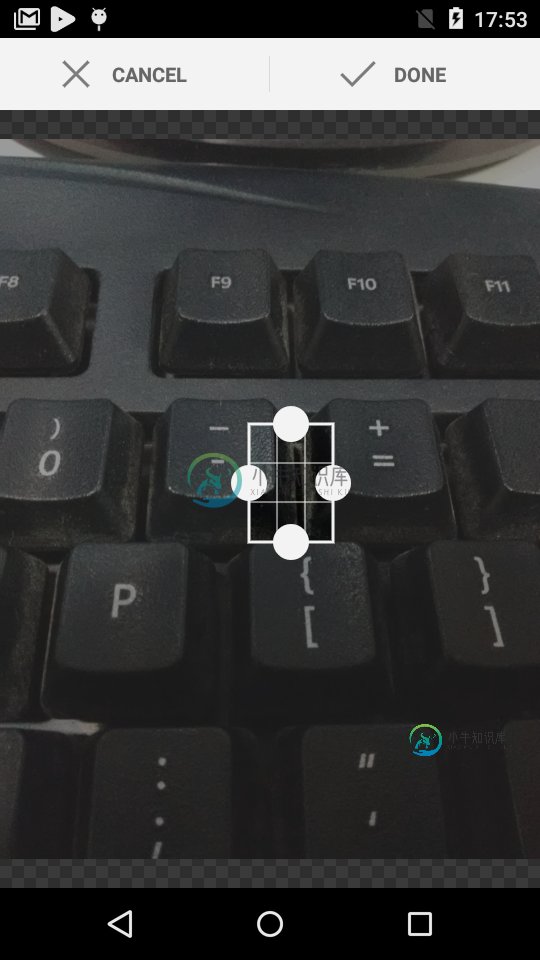
我使用以下示例代码https://github.com/mklimek/android-crop/tree/newfeature_fied_size_crop。它给出了固定大小的裁剪视图(即HighlightView)。但问题是这个highlightView是固定的依赖于上传的图像。下面是两个不同大小的上传图像的屏幕截图。
我使用以下几行代码来固定HighlightView的大小:
private void beginCrop(Uri source) {
Uri outputUri = Uri.fromFile(new File(getCacheDir(), "cropped"));
new Crop(source).output(outputUri).asRectangle().withFixedSize(100, 210).start(this);
}
withFixedSize()方法用于固定裁剪区域的大小,如果我们使用此方法,就不能调整视图的大小,这很好。但是裁剪的区域应该是固定的宽度=100,高度=210,它不应该改变取决于上传的图像。
大尺寸上传图像具有小尺寸的裁剪视图(即HighlightView):

小尺寸上传图像具有大尺寸的裁剪视图(即HighlightView):

我的要求是我必须固定的大小裁切面积,我不应该调整的大小。我在谷歌世界里搜索了一下。但我没有找到解决办法。
共有1个答案
Crop.of(inputUri, outputUri).asSquare().start(activity)
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent result) {
if (requestCode == Crop.REQUEST_CROP && resultCode == RESULT_OK) {
doSomethingWithCroppedImage(outputUri);
}
}
拾取
库提供了启动图像选取器的实用程序方法:
Crop.pickImage(activity)
依赖关系
compile 'com.soundcloud.android:android-crop:1.0.1@aar'
public class MainActivity extends Activity {
private ImageView resultView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
resultView = (ImageView) findViewById(R.id.result_image);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if (item.getItemId() == R.id.action_select) {
resultView.setImageDrawable(null);
Crop.pickImage(this);
return true;
}
return super.onOptionsItemSelected(item);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent result) {
if (requestCode == Crop.REQUEST_PICK && resultCode == RESULT_OK) {
beginCrop(result.getData());
} else if (requestCode == Crop.REQUEST_CROP) {
handleCrop(resultCode, result);
}
}
private void beginCrop(Uri source) {
Uri destination = Uri.fromFile(new File(getCacheDir(), "cropped"));
Crop.of(source, destination).asSquare().start(this);
}
private void handleCrop(int resultCode, Intent result) {
if (resultCode == RESULT_OK) {
resultView.setImageURI(Crop.getOutput(result));
} else if (resultCode == Crop.RESULT_ERROR) {
Toast.makeText(this, Crop.getError(result).getMessage(), Toast.LENGTH_SHORT).show();
}
}
}
-
问题内容: 我正在寻找创建尺寸为100px x 100px的缩略图。我看过很多文章解释了这些方法,但是如果要保持尺寸比例,大多数结果将是width!= height。 例如,我有一个450px x 350px的图像。我想裁剪到100px x 100px。如果我要保持该比率,我最终将得到100px x 77px。当我在行和列中列出这些图像时,这很难看。但是,没有尺寸比例的图像也会看起来很糟糕。 我看
-
我希望在纵横比中限制裁剪选择区域的最小宽度和高度,以便用户不能拍摄图像的非常小的部分。 例如,用户上传的图像宽度为602px,高度为400px,在这种情况下,最小裁剪选择区域是什么? 根据谷歌最小可裁剪选择区域宽度=574px和高度=323px用户不能使其小于这个尺寸。 这是什么逻辑? 仅供参考以上逻辑我正在寻找作物封面照片像谷歌加 谢啦
-
我试图在从图库中选择图像后使用intent来裁剪图像。以下是我的代码片段 在这里,我使用PICK_IMAGE_REQUEST意图句柄调用上面的代码段 由于我在裁剪后使用了相同的意图,即PICK_IMAGE_REQUEST,可能会出现什么问题
-
我试图设置一系列div的背景图像,每个都有自己固定的高度,并拉伸以填充宽度,即使顶部/底部有溢出被剪辑。我只是不想边缘有空白。 目前,我有:http://jsfiddle.net/ndKWN/ CSS
-
问题内容: 下面的代码可以很好地裁剪图像,这是我想要的,但是对于较大的图像,它也可以正常工作。有什么办法可以缩小图像吗? 想法是,在裁剪之前,我将能够使每个图像的大小大致相同,以便每次都能获得良好的效果 代码是 问题答案: 如果要生成缩略图,则必须首先使用调整图像大小。您必须调整图像的大小,以使图像较小侧的尺寸等于拇指的相应侧。 例如,如果源图像为1280x800px,拇指为200x150px,则

