《javascript面试》专题
-
Javascript Function.prototype.bind详细分析
本文向大家介绍Javascript Function.prototype.bind详细分析,包括了Javascript Function.prototype.bind详细分析的使用技巧和注意事项,需要的朋友参考一下 Function.prototype.bind分析 bind()方法会创建一个新的函数,成为绑定函数。当调用这个绑定函数时,绑定函数会以创建它时传入的第一个参数作为this,传入b
-
JavaScript中的CloneNode()方法?
本文向大家介绍JavaScript中的CloneNode()方法?,包括了JavaScript中的CloneNode()方法?的使用技巧和注意事项,需要的朋友参考一下 CloneNode() 这是一种用于将元素从一个列表克隆到另一个列表的方法。由javascript提供的cloneNode()方法创建节点的副本并返回克隆。它可以克隆所有属性及其值。 语法 示例 在下面的示例中,首先创建了两个列表
-
JavaScript中的push()与unshift()?
本文向大家介绍JavaScript中的push()与unshift()?,包括了JavaScript中的push()与unshift()?的使用技巧和注意事项,需要的朋友参考一下 push()与 方法推()和不印字()被用于在一个数组添加元素。但是它们略有差异。该方法推()是用来在添加元素端数组的,而该方法是用于在添加的元素开始的数组构成。让我们详细讨论它们。 推() 语法 示例 在下面的示例中,
-
如何终止javascript forEach()?
本文向大家介绍如何终止javascript forEach()?,包括了如何终止javascript forEach()?的使用技巧和注意事项,需要的朋友参考一下 您不能脱离forEach方法,它也不能逃脱循环(抛出异常除外)。 您可以使用其他函数,例如lodash的_.find- _.find-当找到元素时,它会跳出循环。例如, 示例 从forEach抛出异常。例如, 示例
-
Javascript谷歌地图API
最近Chrome开始发出以下警告: [违规]将非被动事件侦听器添加到阻止滚动的触摸移动事件。考虑将事件处理程序标记为“被动”,以使页面更具响应性。看https://www.chromestatus.com/feature/5745543795965952 这些都来自JavaScript谷歌地图API代码。我可以在自己的代码中将{passive:true}添加到addEventListener(),
-
JavaScript:对数组排序
未排序数组[输入]: 数组中元素的格式将始终为: 我尝试了array.sort()函数,但没有得到预期的输出。
-
相当于SwingUtilities.invokeLater()的JavaScript
问题内容: Javascript中有与Java 方法等效的方法吗? 更新1 那么,零延迟会和完全一样吗? 问题答案: 如果要异步运行某些内容( 稍后 ),请尝试 JavaScript是单线程的。如果要在事件处理程序之外运行一些耗时(CPU密集型)的任务,则可以使用上面的技术来执行此操作,但是它仍然会占用事件处理线程(导致UI冻结)。 在浏览器中运行CPU密集型任务通常是一个坏主意(网络工作者可能会
-
JavaScript等同于printf / String.Format
问题内容: 我正在寻找一种等效于C / PHP 或C#/ Java程序员(适用于.NET)的JavaScript 。 我的基本要求是现在使用数字的千位分隔符格式,但是可以处理很多组合(包括日期)的东西会很好。 我意识到Microsoft的Ajax库提供了的版本,但我们不希望该框架的全部开销。 问题答案: 从ES6开始,您可以使用模板字符串: 除此以外: 尝试sprintf()for JavaScr
-
Javascript函数的参数
本文向大家介绍Javascript函数的参数,包括了Javascript函数的参数的使用技巧和注意事项,需要的朋友参考一下 本文是金旭亮老师网易云课堂的课程笔记,记录下来,以供备忘 函数的参数 对于参数值,JavaScript不会进行类型检查,任何类型的值都可以被传递给参数。 对于函数参数,如果过少,没得到值的参数值为undefi
-
 JavaScript requestAnimationFrame动画详解
JavaScript requestAnimationFrame动画详解本文向大家介绍JavaScript requestAnimationFrame动画详解,包括了JavaScript requestAnimationFrame动画详解的使用技巧和注意事项,需要的朋友参考一下 进入web2.0时代,在网页中实现动画已经不再局限于一种方法 你可以用CSS3的animattion+keyframes; 你也可以用css3的transition; 你还可以用通过在canv
-
JavaScript知识点整理
本文向大家介绍JavaScript知识点整理,包括了JavaScript知识点整理的使用技巧和注意事项,需要的朋友参考一下 JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。 首
-
详解JavaScript的变量
本文向大家介绍详解JavaScript的变量,包括了详解JavaScript的变量的使用技巧和注意事项,需要的朋友参考一下 基本类型和引用类型的值 ECMAScript变量一般有两种数据类型的值:基本类型和引用类型。 基本类型: 简单的数据段:Undefined, Null, Boolean, Number, String 引用类型:多个值构成的对象; 1.动态的属性 定义两者的值:创建一个变量并
-
 JavaScript驾驭网页-DOM
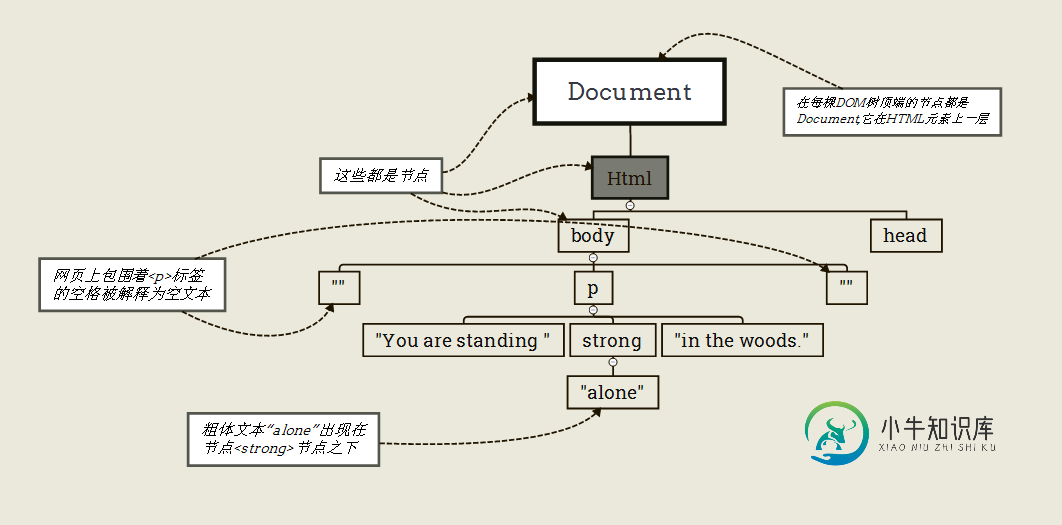
JavaScript驾驭网页-DOM本文向大家介绍JavaScript驾驭网页-DOM,包括了JavaScript驾驭网页-DOM的使用技巧和注意事项,需要的朋友参考一下 一、DOM全称 文档对象模型(Document Object Model) 二、DOM是什么 DOM就是一个编程接口,就是一套API。 DOM是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。 三、DOM的用途 DOM 是
-
JavaScript ES6promise循环[重复]
以上将给出以下随机输出: 任务很简单:确保每个promise只在另一个promise之后运行()。 由于某种原因,我找不到一个方法来做这件事。 我尝试了生成器函数(),尝试了返回promise的简单函数,但最终都归结为同一个问题:循环是同步的。 对于async,我只需使用。 你怎么解决?
-
了解JavaScript Truthy和Falsy
有人能使用下面的示例数据解释JavaScript Truthy和Falsy吗?我读过其他线程,但仍然感到困惑。 根据我的理解,我认为var a=1 是唯一的真理,其余的都是虚假的-这是正确的吗?
