《javascript面试》专题
-
JavaScript实现模仿桌面窗口的方法
本文向大家介绍JavaScript实现模仿桌面窗口的方法,包括了JavaScript实现模仿桌面窗口的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现模仿桌面窗口的方法。分享给大家供大家参考。具体如下: 这里使用JS模仿了桌面窗口的移动、八个方向的缩放、最小化、最大化和关闭,以及 双击缩小放大窗口、改变窗口大小的预览效果等功能。 希望本文所述对大家的javasc
-
 javascript运算符——位运算符全面介绍
javascript运算符——位运算符全面介绍本文向大家介绍javascript运算符——位运算符全面介绍,包括了javascript运算符——位运算符全面介绍的使用技巧和注意事项,需要的朋友参考一下 前面的话 位运算符是非常底层的运算,由于其很不直观,所以并不常用。但是,其速度极快,且合理使用能达到很好的效果。本文将介绍javascript中常常被忽视的运算符——位运算符 二进制表示 ECMAScript中的所有数值都以IEEE-754
-
oauth2 openid连接javascript(electron)桌面应用程序
桌面应用程序的正确oAuth2流是什么?除了桌面应用程序之外,我还有一个使用隐式流的SPA Web GUI。如果客户端在3600之后重定向到IdP以发出新的Access令牌,这并不重要。 但是桌面应用程序需要全天候运行,或者可能全天候运行。因此它需要通过refresh_token自动刷新访问令牌。但是由于隐式流不提供刷新令牌,因此它可能是桌面应用程序的错误流,不是吗? 我想我需要身份验证代码流,它
-
如何从a href=“javascript:…”获取页面链接?
我正在用Python做网页抓取。我需要获得所有搜索结果页面的链接。但是,我发现href值不是一个常规的html链接,而是如下所示的内容。如何获得正确的页面链接?谢谢
-
10 JavaScript 面向对象高级 继承模式
一、原型链继承 方式1: 原型链继承 (1)流程: 1、定义父类型构造函数。 2、给父类型的原型添加方法。 3、定义子类型的构造函数。 4、创建父类型的对象赋值给子类型的原型。 5、将子类型原型的构造属性设置为子类型。 6、给子类型原型添加方法。 7、创建子类型的对象: 可以调用父类型的方法。 (2)关键: 子类型的原型为父类型的一个实例对象 // 1.定义父类型构造函
-
 javascript - ant-design-vue的折叠面板collapse问题?
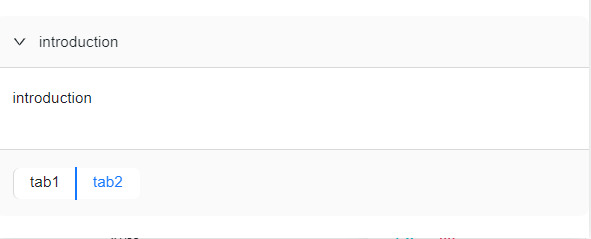
javascript - ant-design-vue的折叠面板collapse问题?正在使用ant-design-vue中的折叠面板,a-collapse中a-radio-group会被识别成子panel,导致结构异常,如何才能避免被认为是子panel 这是异常的ant-radio-group结构 这是正常的ant-radio-group结构
-
javascript - react-native-webview与vue页面通信问题?
react-native项目中使用react-native-webview嵌入vue页面,两种方式,在不同机型上无效. 方式一:直接使用window.postMessage(例如在 vivo z3手机(android9) 上vue页面监听方法不执行) 方式二:使用window.WebViewBridge.onMessage(例如在 小米手机(android13) 上vue页面监听方法不执行) 以上
-
javascript - 页面切换如何禁止刷新呢?
两个页面切换,如何禁止刷新呢?不借助浏览器缓存方法,比如localStorage、sessionStorage, 切换会重新刷新页面,想要的结果是第一次切换刷新后,再次切换到当前页面无需刷新,就跟antd的Tabs一样效果 比如下面两个页面,用Radio来互相切换,比如第一个ChildComponents_1页面input输入“测试”内容,切换到ChildComponents_2,再切换Child
-
javascript - instanceof 为什么无法判断字面量?
MDN描述: instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。 即检测构造函数的原型是否存在于参数的原型链上。 例如: 因为 Object.getPrototypeOf(o) === C.prototype //true 但是我使用字面量格式缺出现了问题 能解释下为什么 a 不是一个 Number 构造函数的实例么?
-
javascript - vue如何引入其他工程页面?
需求: vue工程A中打开弹窗,内容为独立的验证码。 目的: 这个验证码业务不随工程A迭代升级,而是独立存在的。 1或 单独部署在某个云服务器上; 2或 与A工程一起部署,但与A工程完全0耦合。 问题: 能否将验证码业务独立成插件,在vue项目中import进来? 打包的时候,单独存在于dist中某个独立文件夹? 如何操作,请高手指点,十分感谢~!
-
javascript - vite的多页面配置main的问题?
我这里配置了两个页面,访问http://localhost:3000开头的进入index.html,访问http://localhost:3000/admin开头的访问admin.html 现在我的index.html不在根目录,而是在aaa/index.html,然后我修改如下 但是运行 yarn dev 之后,访问http://localhost:3000,提示找不到对应页面。多页面打包配置主
-
 javascript - js 去掉小数点的后面的数?
javascript - js 去掉小数点的后面的数?展示是这样的 正常的序号是 1,2,3,4... js 如何去掉 .0 呢 用过 Math.floor,Math.trunc 都不行
-
javascript - 这样写页面选中没有生效?
这样写页面选中没有生效
-
 javascript - 怎么让页面识别转义字符?
javascript - 怎么让页面识别转义字符?{{ /n }} 文本插值在页面上不起作用 怎么让它在页面上换行? (除了用textarea以外)
-
JavaScript 支持(JavaScript Support)
在本章中,我们将重点介绍在PyCharm编辑器中使用JavaScript的主要功能。 当用户通过URL实现JavaScript库时,PyCharm打算下载本地副本,以便可以用于完成和代码分析。 考虑我们的HTML文件的示例代码,如下所示,我们在上一章中创建了该代码 - 对于每个HTML文件或JavaScript文件,您可以检查通过PyCharm Editor的Settings配置加载的外部库。 观
