javascript - ant-design-vue的折叠面板collapse问题?
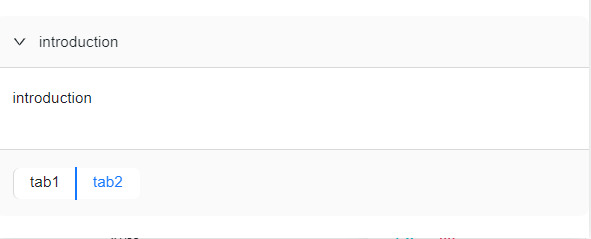
正在使用ant-design-vue中的折叠面板,a-collapse中a-radio-group会被识别成子panel,导致结构异常,如何才能避免被认为是子panel
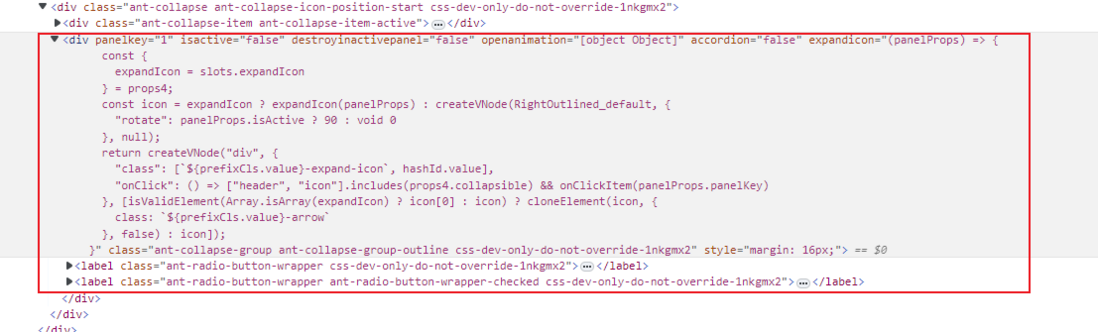
<template> <div> <a-collapse prefix-cls="s-accordion" :default-active-key="activeKey"> <a-collapse-panel key="introduction" header="introduction"> <p>introduction</p> </a-collapse-panel> <a-radio-group v-model:value="tab" style="margin: 16px"> <a-radio-button value="tab1"> tab1 </a-radio-button> <a-radio-button value="tab2"> tab2 </a-radio-button> </a-radio-group> </a-collapse> </div></template><script lang="ts">export default defineComponent({ setup () { const activeKey = ref('introduction') const tab = ref('process') return { activeKey, tab } }})</script>这是异常的ant-radio-group结构
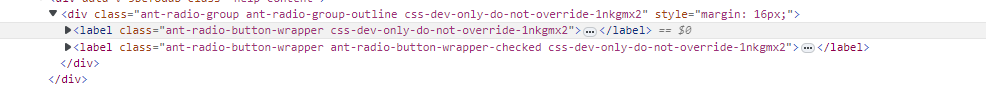
这是正常的ant-radio-group结构
共有1个答案
外层可以加个div包裹radio-group,可以解决样式错乱的问题
-
需求:a-collapse 可以一键展开所有 使用 javascript+vue3+Ant Design Vue 下了下面的代码: 点击"展开全部"之后就报错了:
-
介绍 将一组内容放置在多个折叠面板中,点击面板的标题可以展开或收缩其内容。 引入 import { createApp } from 'vue'; import { Collapse, CollapseItem } from 'vant'; const app = createApp(); app.use(Collapse); app.use(CollapseItem); 代码演示 基础用法
-
Collapse 折叠面板 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 默认为手风琴模式,即打开一个,另外所有的都会关闭。可以将u-collapse的accordion设置为false,这样可以允许打开多个面板 <template> <u-collapse> <u-collapse-item :title="
-
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 demo <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
基础用法 可同时展开多个面板,面板之间不影响 :::demo render() { const activeName = "1"; return ( <Collapse value={activeName}> <Collapse.Item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、
-
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 [model] 接受一个初始化的数组, 数组中的每一项与 el-collapse-item 的属性 [value] 相对应。 <!-- 可以指定 [(model)] 或 (modelChange) 来获取每次改变的值--> <el-collapse [model]="['1']" notes=" "> <el-collap

