ant-design-vue - ant-form-item 如何添加解释信息?

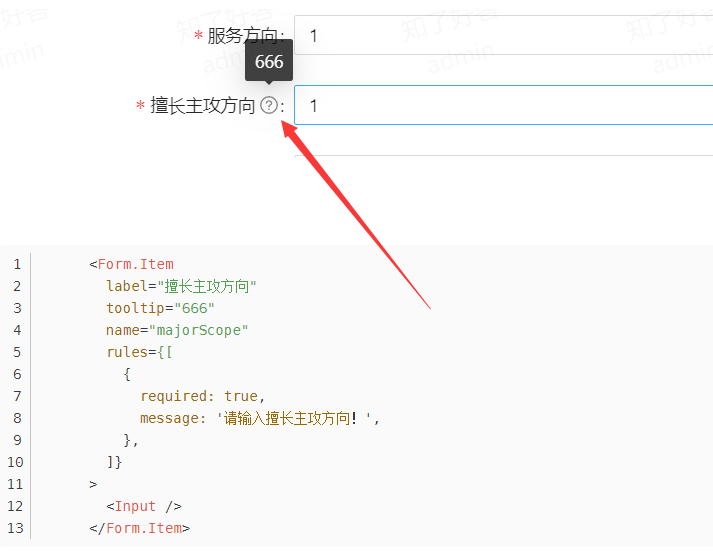
我希望的效果就是这样的(提示666),但这个是react版的。
我的是 vue3 , 这要怎么配置呢?我试了试不行呢。
"ant-design-vue": "^4.0.2","vue": "^3.2.45",共有1个答案
看起来你正在尝试在 Vue3 中使用 Ant Design Vue,并希望为 ant-form-item 添加解释信息。
在 Ant Design Vue 中,ant-form-item 本身并没有直接提供解释信息的属性,但你可以通过自定义 CSS 或者使用其他的 ant-design-vue 组件来达到你想要的效果。
这里有一个简单的示例,使用 Tooltip 组件来为 ant-form-item 提供解释信息:
<template> <a-tooltip title="这是提示信息"> <a-form-item name="username" label="用户名"> <a-input v-model="form.username" /> </a-form-item> </a-tooltip></template><script>import { Form, Input, Tooltip } from 'ant-design-vue';export default { components: { AFormItem: Form.Item, ATooltip, }, data() { return { form: { username: '', }, }; },};</script>在这个例子中,我们为 ant-form-item 添加了一个 Tooltip 组件,它的 title 属性就是我们想要显示的解释信息。当用户将鼠标悬停在 Tooltip 上时,就会显示这个解释信息。
-
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。 特性 提炼自企业级中后台产品的交互语言和视觉风格。 开箱即用的高质量 Vue 组件。 共享 Ant Design of React 设计工具体系。 支持环境 现代浏览器和 IE9 及以上(需要 polyfills)。 支持服务端渲染。 安装 使用 np
-
我为了避免重复设置主题直接套在app上可行吗?是否有更好的方法呢? 我大体看了下,除非修改theme,不然对子元素的操作应当只有一次。但我简单测试了下,这对首次渲染响应似乎有一点影响。
-
代码地址 是我用法有问题吗?错误是什么? 如果不是: checkedList 为什么会自己补全? 下面的报错是什么意思? 这是ant的bug吗
-
Ant Design,一套企业级 UI 设计语言和 React 组件库。 ✨ 特性 �� 提炼自企业级中后台产品的交互语言和视觉风格。 �� 开箱即用的高质量 React 组件。 �� 使用 TypeScript 开发,提供完整的类型定义文件。 ⚙️ 全链路开发和设计工具体系。 �� 数十个国际化语言支持。 �� 深入每个细节的主题定制能力。 �� 支持环境 现代浏览器和 IE11 及以上。 支
-
本文向大家介绍ant-design-vue按需加载的坑的解决,包括了ant-design-vue按需加载的坑的解决的使用技巧和注意事项,需要的朋友参考一下 问题 在vue-cli4.x中按需加载ant-design-vue,在编译时报错,错误如下 原因 ant-design-vue使用less预处理器。在less3.0版本以前,javascriptEnabled属性默认为true,3.0以后默认为
-
Ant Design Mobile Ant Design 移动端设计规范,一个基于 Preact/React/React Native 的 UI 组件库。antd-mobile 是 Ant Design 的移动规范的 React 实现,服务于蚂蚁及口碑无线业务。 特性 基于 Ant Design 移动设计规范。 规则化的视觉样式配置,适应各类产品风格。 基于 React Native 的多平台支持

