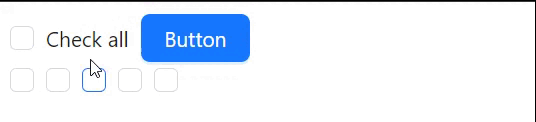
ant-design-vue - ant checkbox 的使用疑惑?

代码地址
- 是我用法有问题吗?错误是什么?
如果不是:
checkedList为什么会自己补全?- 下面的报错是什么意思?
- 这是
ant的bug吗
共有2个答案
checkedList 为什么会自己补全?

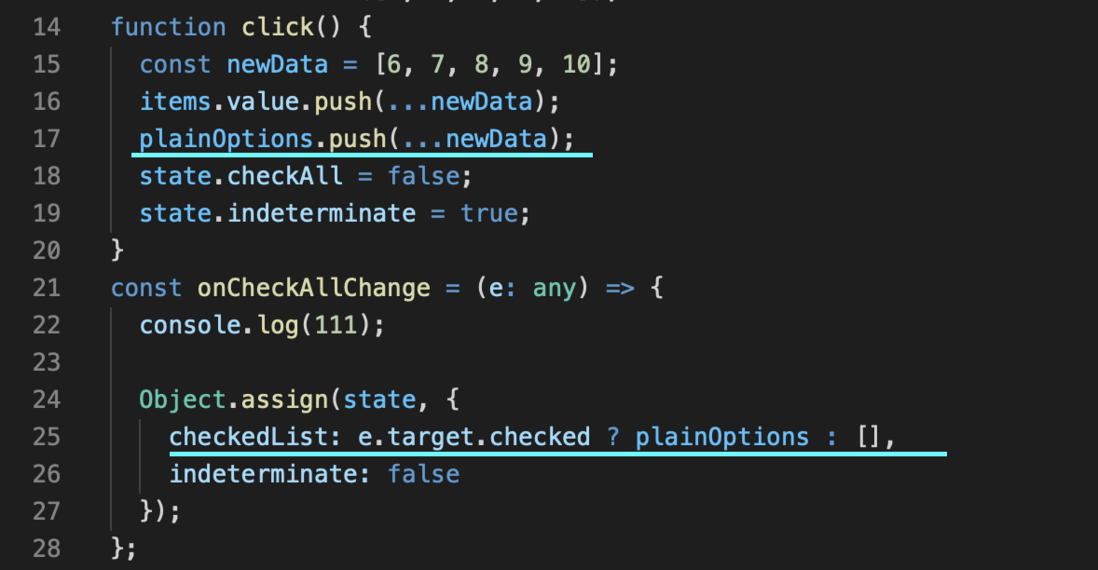
看下这两行代码,数组是引用类型,你给checkedList赋值的是数组的引用,而不是copy一份,所以你对plainOptions的修改都会同步到checkedList,解决方法是赋值时拷贝[...plainOptions];
下面的报错是什么意思?
这是ant的bug吗
报错是bug,这个你看报错堆栈都是ant里就八九不离十了,然后去github上搜下issue就搜出来了
https://github.com/vueComponent/ant-design-vue/issues/7106
- 是我用法有问题吗?错误是什么?
是的,您在使用ant的checkbox时存在一些问题。根据您提供的代码,看起来您正在使用Vue和Ant Design Vue来创建一个复选框列表。然而,您提供的代码片段没有明显的错误,所以这可能不是导致问题的原因。但是,让我们从头开始检查您的代码。
首先,确保您已经正确导入并使用了所需的库和组件。确保您已经安装了所有必要的依赖项,并正确地引入了它们。
其次,检查您的数据结构和绑定。看起来您正在使用一个名为checkedList的变量来存储选中的复选框的值。确保您正确地将此变量绑定到适当的Vue组件属性上,并在需要的时候更新它。
最后,检查您的事件处理程序。如果您正在使用自定义的事件处理程序来处理复选框的更改,确保它们正确地工作并更新checkedList的值。
- 如果不是:
checkedList为什么会自己补全?下面的报错是什么意思?这是ant的bug吗?
首先,关于checkedList为什么会自己补全的问题,我需要更多的上下文信息才能给出确切的答案。但是,一般来说,如果checkedList在没有任何干预的情况下自动补全,这可能是由于某种自动更新或响应式机制引起的。
至于下面的报错信息,由于您没有提供具体的报错信息,我无法确定问题的确切原因。但是,我可以猜测一下可能的原因。如果报错与数据绑定或事件处理相关,那么可能是由于您在Vue组件中的某些地方使用了错误的方法或属性导致的。
最后,关于这是否是Ant Design Vue的bug,我需要更多的信息才能给出确切的答案。如果您认为这是一个bug,我建议您查阅Ant Design Vue的官方文档和问题追踪器,看看是否有类似的问题已经被报告和解决。如果找不到相关信息,您也可以尝试在相关的社区或论坛上寻求帮助。
-
我为了避免重复设置主题直接套在app上可行吗?是否有更好的方法呢? 我大体看了下,除非修改theme,不然对子元素的操作应当只有一次。但我简单测试了下,这对首次渲染响应似乎有一点影响。
-
Ant Design Vue 是使用 Vue 实现的遵循 Ant Design 设计规范的高质量 UI 组件库,用于开发和服务于企业级中后台产品。 特性 提炼自企业级中后台产品的交互语言和视觉风格。 开箱即用的高质量 Vue 组件。 共享 Ant Design of React 设计工具体系。 支持环境 现代浏览器和 IE9 及以上(需要 polyfills)。 支持服务端渲染。 安装 使用 np
-
andt 的介绍 Ant Design 是基于 React 实现,开发和服务于企业级后台产品。 支持环境 现代浏览器和 IE9 及以上(需要 polyfills)。 支持服务端渲染。 Electron Electron(原名为Atom Shell)是GitHub开发的一个开源框架。 它允许使用Node.js(作为后端)和Chromium(作为前端)完成桌面GUI应用程序的开发。 很多客户端软件都是
-
本示例集成了 nuxt 3.0.0 正式版、ant-design-vue 3、pinia、windiCss,可作为 nuxt3 的脚手架使用。 Nuxt 3 官网文档 Ant Design Vue 官方文档 演示 UI 演示地址 Ant Design Vue 集成 https://nuxt-3-ant-design-vue-starter.vercel.app Element Plus 集成 ht
-
在ant-design-vue4中,我想替换掉搜索框的默认搜索图标,请问我该怎么处理?
-
Ant Design,一套企业级 UI 设计语言和 React 组件库。 ✨ 特性 �� 提炼自企业级中后台产品的交互语言和视觉风格。 �� 开箱即用的高质量 React 组件。 �� 使用 TypeScript 开发,提供完整的类型定义文件。 ⚙️ 全链路开发和设计工具体系。 �� 数十个国际化语言支持。 �� 深入每个细节的主题定制能力。 �� 支持环境 现代浏览器和 IE11 及以上。 支

