React降级配置及Ant Design配置详解
React降级配置
1.使用create-react-app创建一个目录

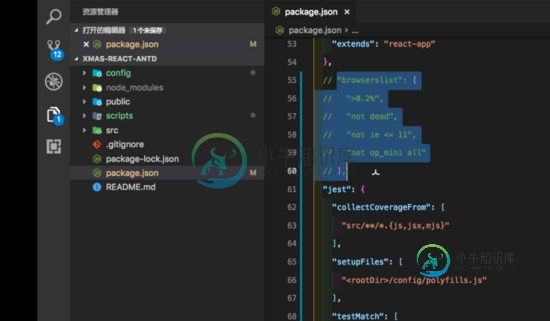
2.查看当前目录下的package.json文件中的配置

注意:
可以看到当前的react-scripts是2.1.2版本,且只兼容IE11以上,所以为了更好地兼容IE浏览器,我们需要做降级配置
3.进入目录,在master分支下进行配置(如果创建好的目录中没有.git文件,使用git init初始化目录)
注意:
之所以要在master分支下进行配置,是为了在下文中运行 npm run eject
4.将原来的react-script删除

5.重新安装对应版本(比如1.x的版本,比较稳定的版本)

6.添加git库(将以上做的修改添加到git库,这也是为什么如果没有.git文件,一定要先初始化)

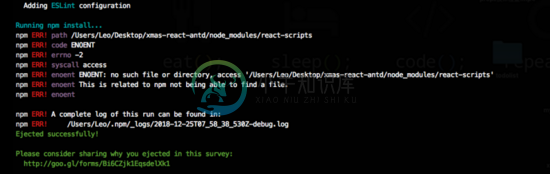
7.运行npm run eject(如果有报错,可以不用管,只要有ejected successfully就可以)

8.由于重新配置可以先删除node-moduls,然后在 npm i重新安装依赖

9.npm start,查看是否能运行(可能会报错,解决方法再下面)
10.删除package.json中的browserslist(因为这个配置是react-scripts2.x版本的,再降级以后,如果还存在,代码运行会报错)

配置less
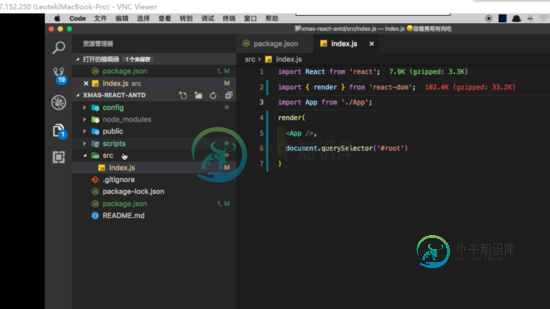
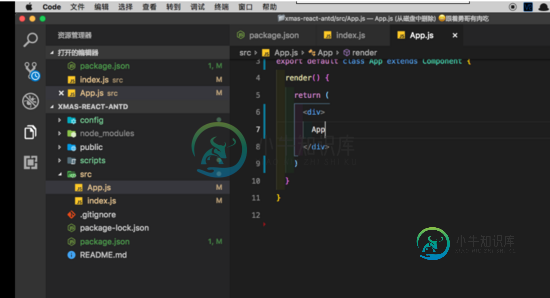
1.src中内容可以都删除,留下index.js

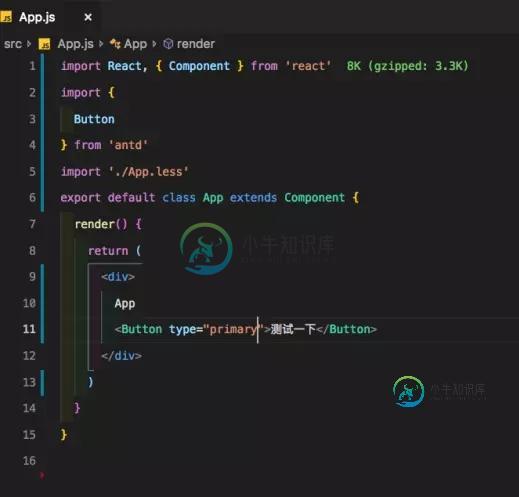
2.创建一个App.js(此时查看是否能运行,显示App.js的内容)

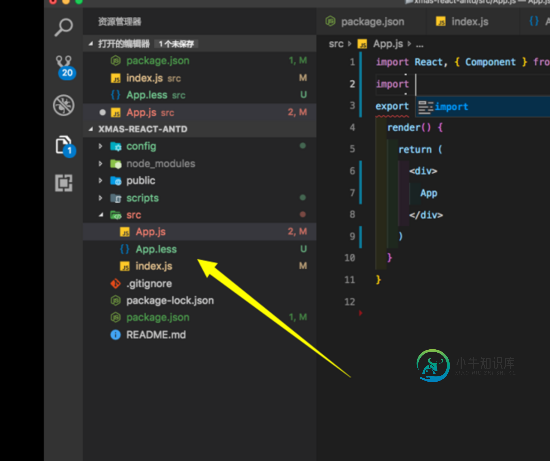
3.创建App.less,并将文件引入到App.js中(import './App.less')

4.安装less包

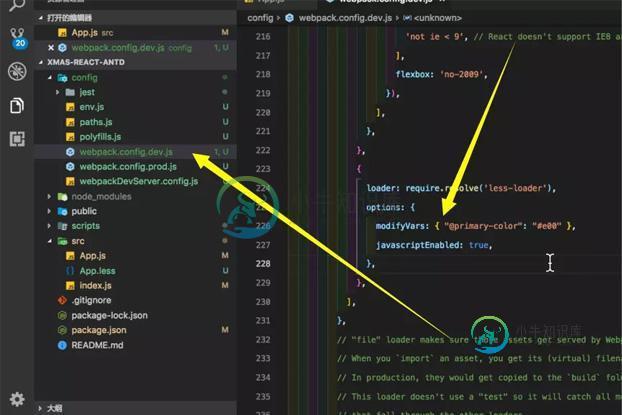
5.进行less文件的配置,找到config中的dev文件

6.找到里面的css的配置,复制一份到css配置文件的下方,将loader中css换成less-loader以及options为以下内容


7.配置完选项,需要重启项目才能生效
此时配置的less已经生效

Ant Design 配置
1.安装antd

2.安装按需加载组件代码和样式的插件

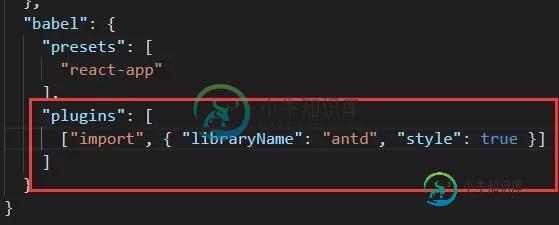
3.在package.json的babel中配置(注意要在babel中进行配置,不要写在babel外面去了)

4.测试引用button为例(先重启)

5.配置ant中的样式变量

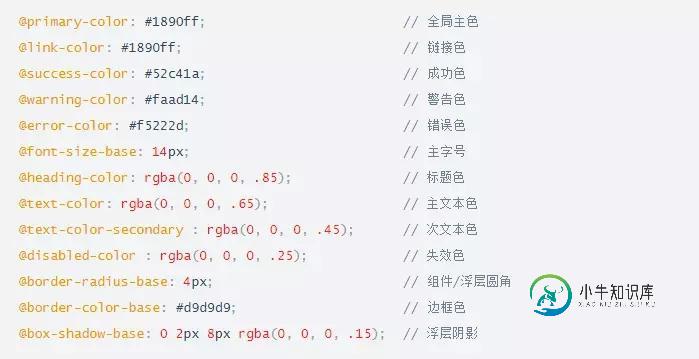
以下是可以配置的样式变量

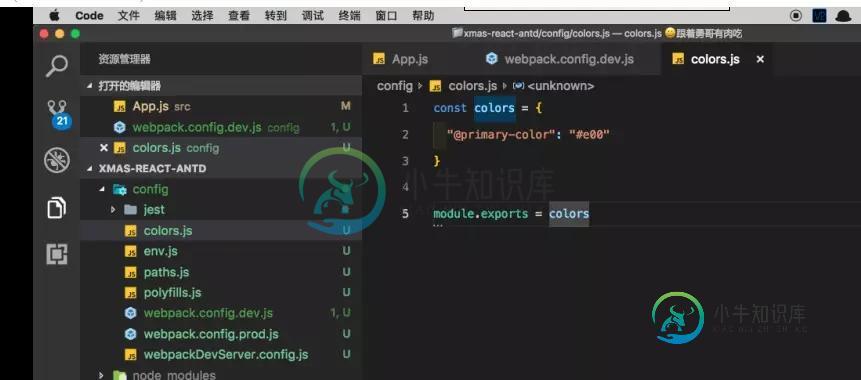
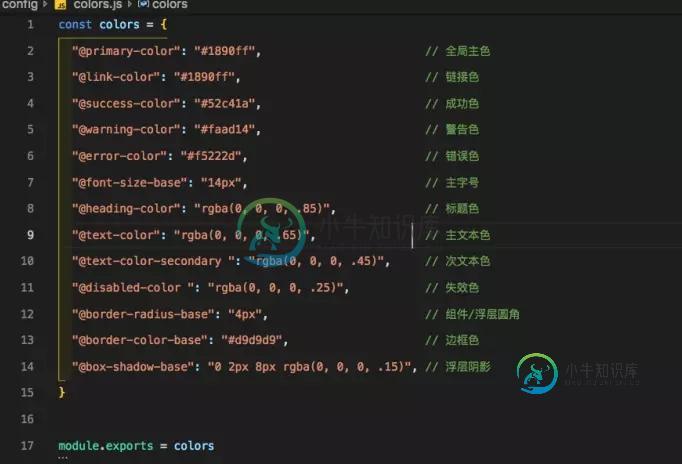
6.除了第5条的配置的方法,还可以引入配置(新建配置文件color.js在config文件中)


7.在dev中引入colors.js,再调用
8.在prod中和dev中一样修改less、引入默认colors
9.最后npm run build检查是否会出错
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍react MPA 多页配置详解,包括了react MPA 多页配置详解的使用技巧和注意事项,需要的朋友参考一下 create-react-app 默认创建的是 SPA 应用,随着代码量的增加,build 后的 js 文件会越来越大。网上有很多拆分大的 js 文件的方案,但其实把 SPA 拆分成 MPA 也未尝不是一种解决方案。下面是 react 多页面配置过程,以备忘。 一、创建工
-
本文向大家介绍spring MVC搭建及配置详解,包括了spring MVC搭建及配置详解的使用技巧和注意事项,需要的朋友参考一下 现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌
-
本文向大家介绍react路由配置方式详解,包括了react路由配置方式详解的使用技巧和注意事项,需要的朋友参考一下 本文介绍了react路由配置,最近刚开始学,分享给大家,顺便给自己留个笔记。 包含了LInk跳转以及js触发跳转并传参。 这是项目的目录结构,主要的代码都在src目录下,src下面新建一个containers文件夹放我们的一些组件,router文件夹是配置路由用的。 按照顺序来写:d
-
本文向大家介绍详解Linux下的sudo及其配置文件/etc/sudoers的详细配置,包括了详解Linux下的sudo及其配置文件/etc/sudoers的详细配置的使用技巧和注意事项,需要的朋友参考一下 详解Linux下的sudo及其配置文件/etc/sudoers的详细配置 1.sudo介绍 sudo是linux下常用的允许普通用户使用超级用户权限的工具,允许系统管理员让普通用户执行一些或者
-
安装 React JS npm install react --save There is really nothing more to it. You can now start using React JS in your code. 没什么好讲的,接下来就可以在你的代码中使用 React JS 了。 在代码中使用 ReactJS component.jsx import React from
-
高级配置主要包括费率配置、二次定价策略、汇率配置、维度管理等功能。 费率配置 用于配置本地IDC和私有云平台上的资源单价。 二次定价策略 二次定价策略即基于原始账单进行二次定价收费。 汇率配置 汇率设置即针对平台纳管的账单币种之间进行汇率转换,支持在不同时期设置不同的汇率。后续可在费用的其他页面将不同币种的账单以指定汇率转换成同一币种的费用进行展示。 维度管理 维度管理基于计费项、资源类型、域、项

