react MPA 多页配置详解
create-react-app 默认创建的是 SPA 应用,随着代码量的增加,build 后的 js 文件会越来越大。网上有很多拆分大的 js 文件的方案,但其实把 SPA 拆分成 MPA 也未尝不是一种解决方案。下面是 react 多页面配置过程,以备忘。
一、创建工程
create-react-app react-mpa
二、eject 配置文件
yarn eject
测试下 eject 是否正常yarn start
三、配置页面
① 修改 webpack entry
entry: {
index:[
isEnvDevelopment && require.resolve('react-dev-utils/webpackHotDevClient'),
paths.appIndexJs,
].filter(Boolean)
},
② 修改 webpack output
output: {
filename: isEnvProduction
? 'static/js/[name].[contenthash:8].js'
: isEnvDevelopment && 'static/js/[name].js',
}
③ 修改 HtmlWebpackPlugin
{
inject: true,
template: paths.appHtml,
// 新增
filename: 'index.html',
chunks: ['index'],
}
测试下项目工程是否正常运行 yarn start
四、增加页面
1、新建页面所需文件
① 新建 html 页面
复制 public/index.html 为 public/index2.html
② 新建 js 文件
复制 src/index.js 为 src/index2.js
复制 src/App.js 为 src/App2.js
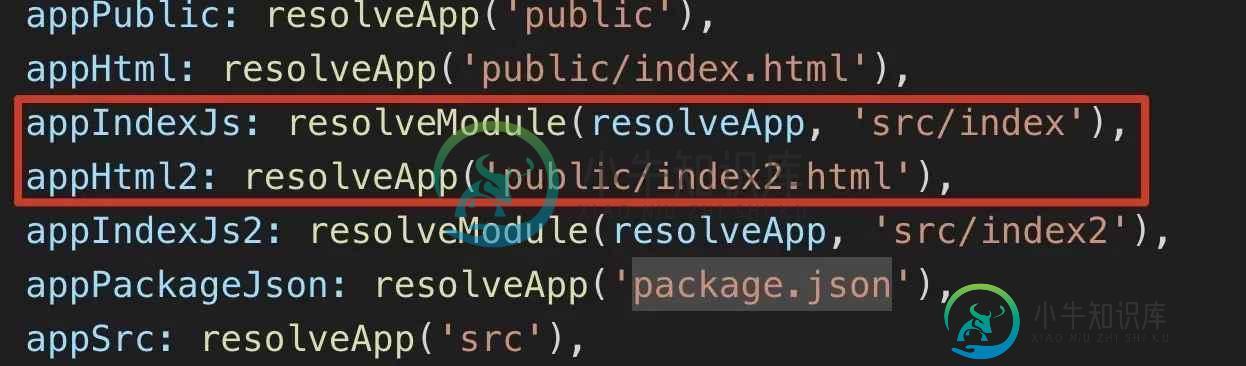
③ 增加文件引用(config/paths.js)

2、webpack 配置
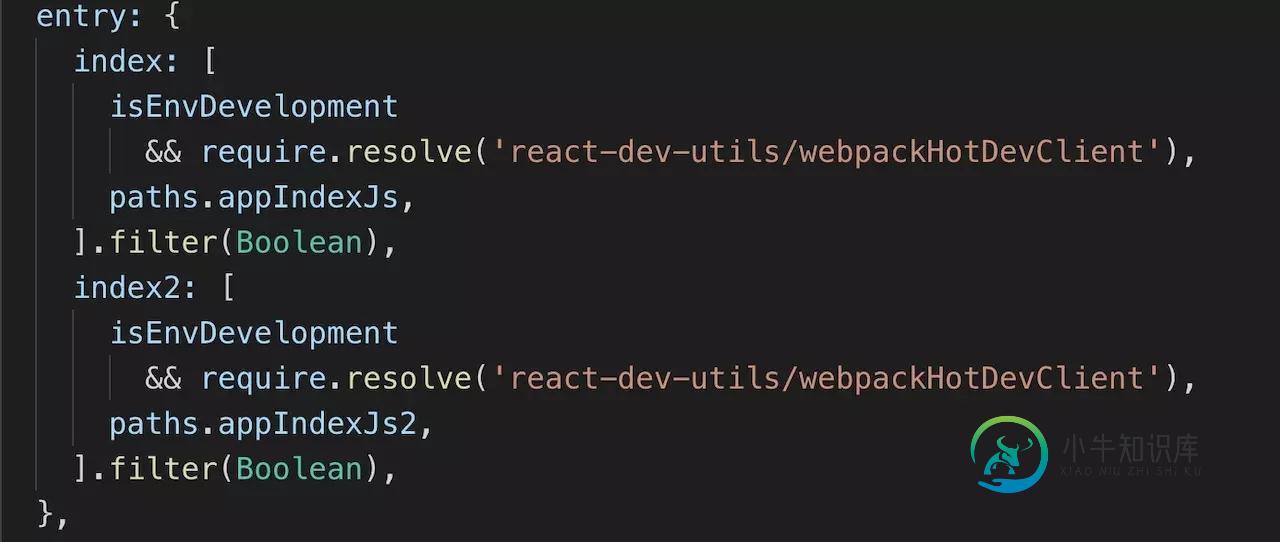
① 增加 entry 配置

② 增加 HtmlWebpackPlugin 配置

运行工程
yarn start
测试页面
http://localhost:3000/index.html
http://localhost:3000/index2.html
仓库地址
https://github.com/lifefriend/react-mpa
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue-cli单页应用改成多页应用配置详解,包括了vue-cli单页应用改成多页应用配置详解的使用技巧和注意事项,需要的朋友参考一下 前言 从接触vue开始用的是vue-cli直接搭建单页应用,参考配合着vue-router开发起来简直爽到吊炸天,但是由于项目越来越复杂了,单页用起来可能有点力不从心,能不能弄成多页面呢,查了相关资料得到的结论是完全可以的,能多页面多入口,并且可以使用
-
本文向大家介绍webpack多入口文件页面打包配置详解,包括了webpack多入口文件页面打包配置详解的使用技巧和注意事项,需要的朋友参考一下 大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,
-
本文向大家介绍mpvue 单文件页面配置详解,包括了mpvue 单文件页面配置详解的使用技巧和注意事项,需要的朋友参考一下 前言 mpvue 的出现把 vue 的开发体验带到了小程序这个平台中,但其目录结构与传统的 vue 项目却并不完全一致,一个典型的页面包含以下三个文件: 其中,每个页面的 main.js 文件基本都是一致的,可通过mpvue-entry 来自动生成(weex 也有类似的处理)
-
本文向大家介绍详解一个基于react+webpack的多页面应用配置,包括了详解一个基于react+webpack的多页面应用配置的使用技巧和注意事项,需要的朋友参考一下 简单介绍 首先本文不会对webpack代码进行解释,其所有配置都可以在文档上找到。 平时工作中会写一些多页面应用,因为习惯了react的开发模式,故此写了一个简单的配置,跟大家一起分享。如果你也喜欢,对你的开发有所帮助,希望给点
-
本文向大家介绍详解Spring Boot 配置多个RabbitMQ,包括了详解Spring Boot 配置多个RabbitMQ的使用技巧和注意事项,需要的朋友参考一下 闲话 好久没有写博客了,6月份毕业,因为工作原因,公司上网受限,一直没能把学到的知识点写下来,工作了半年,其实学到的东西也不少,但是现在回忆起来的东西少之又少,有时甚至能在同个问题中踩了几次,越来越觉得及时记录一下学到的东西很重要。
-
本文向大家介绍详解在spring boot中配置多个DispatcherServlet,包括了详解在spring boot中配置多个DispatcherServlet的使用技巧和注意事项,需要的朋友参考一下 spring boot为我们自动配置了一个开箱即用的DispatcherServlet,映射路径为‘/',但是如果项目中有多个服务,为了对不同服务进行不同的配置管理,需要对不同服务设置不同的上

