详解一个基于react+webpack的多页面应用配置
简单介绍
首先本文不会对webpack代码进行解释,其所有配置都可以在文档上找到。
平时工作中会写一些多页面应用,因为习惯了react的开发模式,故此写了一个简单的配置,跟大家一起分享。如果你也喜欢,对你的开发有所帮助,希望给点鼓励(start)
github地址:https://github.com/ivan-GM/Gm-cli
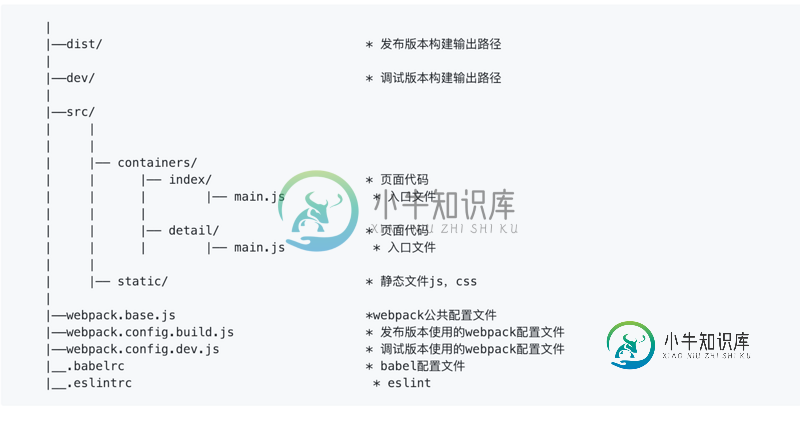
项目目录介绍:

打包后文件目录:

打包成cli如果你厌烦了新项目的复制、粘贴,也可以构建成cli
1,首先创建个文件夹,npm init初始化项目;
2, 创建bin目录,touch index.js 编写配置文件;
const commander = require('commander');
const inquirer = require('inquirer');
const download = require('download-git-repo')
const ora = require('ora');
const questions = [
{
type: 'input',
name: 'projectName',
message: 'project name:',
filter: function (val) {
return val;
}
}
]
commander
.option('init', 'create project')
.version('1.0', '-v, --version')
commander
.command('init')
.description('')
.action(() => {
inquirer.prompt(questions).then(answers => {
const { projectName } = answers;
const spinner = ora('Loading unicorns').start();
spinner.color = 'green';
spinner.text = 'downloading template...';
download('direct:https://github.com/ivan-GM/live', projectName, { clone: true }, (err) => {
if (err) {
console.log(err)
} else {
spinner.stop()
console.log('sucess')
}
})
})
});
commander.parse(process.argv);
3,添加命令:打开package.json
"bin": {
"my-cli": "./bin/index.js"
},
4,发布npm
*上面代码只是对打包成cli进行了简单的说明,如果感兴趣了,可以深入研究
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍webpack构建react多页面应用详解,包括了webpack构建react多页面应用详解的使用技巧和注意事项,需要的朋友参考一下 写这个的初衷是很难找一个简洁的项目脚手架,很多脚手架都有很多依赖,光看依赖就要很久,所以自己参照网上的内容,弄个这么一个简单的多页面的脚手架。 利用creat-react-app 新建一个react应用 然后创建一个项目 create-react-ap
-
本文向大家介绍react MPA 多页配置详解,包括了react MPA 多页配置详解的使用技巧和注意事项,需要的朋友参考一下 create-react-app 默认创建的是 SPA 应用,随着代码量的增加,build 后的 js 文件会越来越大。网上有很多拆分大的 js 文件的方案,但其实把 SPA 拆分成 MPA 也未尝不是一种解决方案。下面是 react 多页面配置过程,以备忘。 一、创建工
-
本文向大家介绍详解基于vue-cli优化的webpack配置,包括了详解基于vue-cli优化的webpack配置的使用技巧和注意事项,需要的朋友参考一下 最近的项目度过了开始忙碌的基建期,也慢慢轻松下来,准备记录一下自己最近webpack优化的措施,希望有温故知新的效果。 项目采用的是vue全家桶,构建配置都是基于vue-cli去改进的。关于原始webpack配置大家可以看下这篇文章vue-cl
-
本文向大家介绍webpack多入口文件页面打包配置详解,包括了webpack多入口文件页面打包配置详解的使用技巧和注意事项,需要的朋友参考一下 大多数情况下,我们使用 webpack来打包单页应用程序,这个时候只需要配置一个入口,一个模板文件,但也不尽是如此,有时候也会碰到多页面的项目,而且以我的经验来看,这种情况出现的频率还不低,例如项目比较大,无法进行全局的把握,或者项目需要多次的更新迭代等,
-
本文向大家介绍vue-cli单页应用改成多页应用配置详解,包括了vue-cli单页应用改成多页应用配置详解的使用技巧和注意事项,需要的朋友参考一下 前言 从接触vue开始用的是vue-cli直接搭建单页应用,参考配合着vue-router开发起来简直爽到吊炸天,但是由于项目越来越复杂了,单页用起来可能有点力不从心,能不能弄成多页面呢,查了相关资料得到的结论是完全可以的,能多页面多入口,并且可以使用
-
本文向大家介绍详解基于webpack2.x的vue2.x的多页面站点,包括了详解基于webpack2.x的vue2.x的多页面站点的使用技巧和注意事项,需要的朋友参考一下 本文介绍了基于webpack2.x的vue2.x的多页面站点,分享给大家,具体如下: vue的多页面 依旧使用vue-cli来初始化我们的项目 然后修改主要目录结构如下: 编写每个页面 可以看到这里我们有4个单独的页面,分别是b

