前端 - Ant Design Vue 的 list 组件如何实现不等高 item 的自动补高?
Ant Design Vue 的 list 组件如何实现不等高 item 的自动补高?
我是用的组件库是 Ant Design Vue
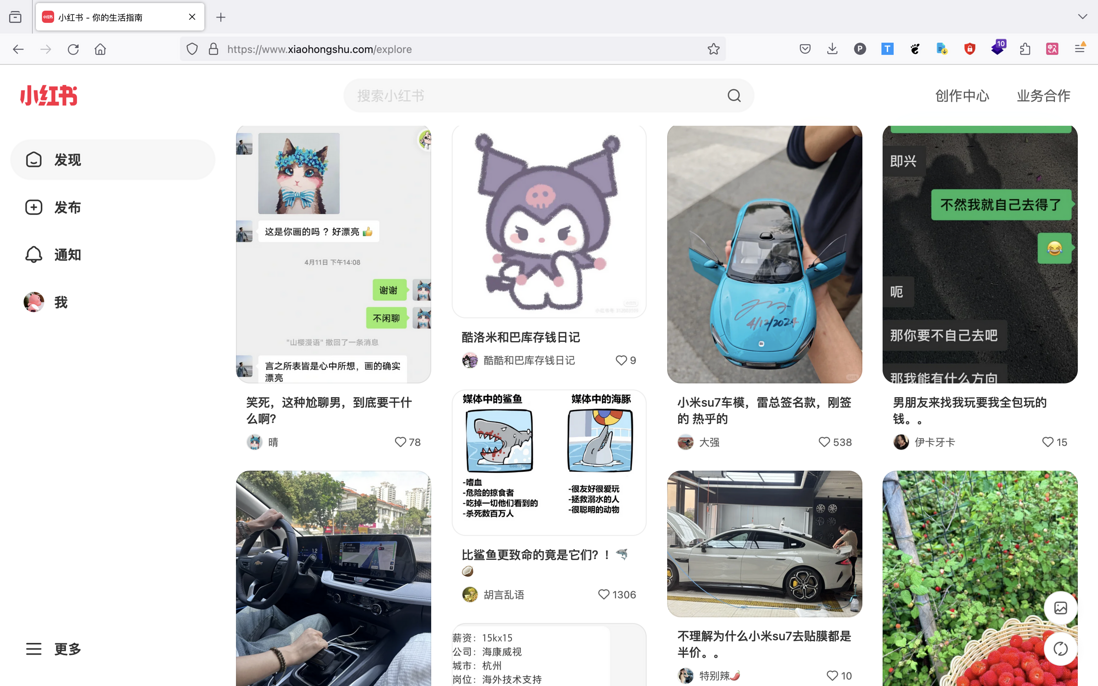
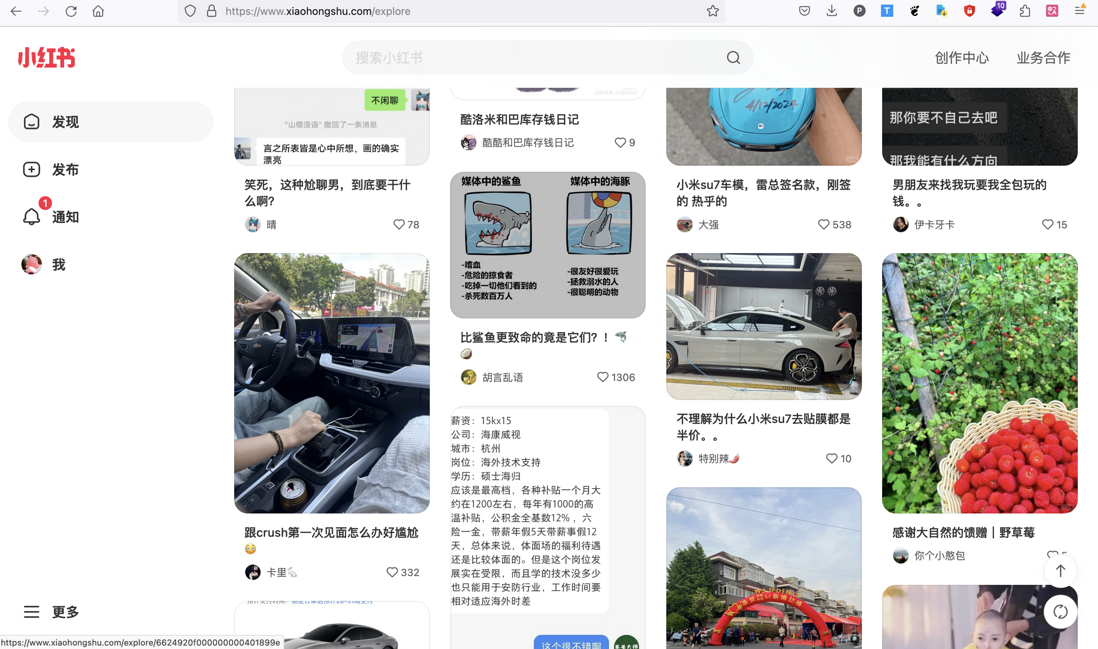
我想用 list 组件来实现「不等高 item 的自动补高」,类似小红书的 list 效果,每个帖子的高度是不一样的,下面的帖子会「自动补全不等的高度」


或者不该使用 list 组件吗?
共有1个答案
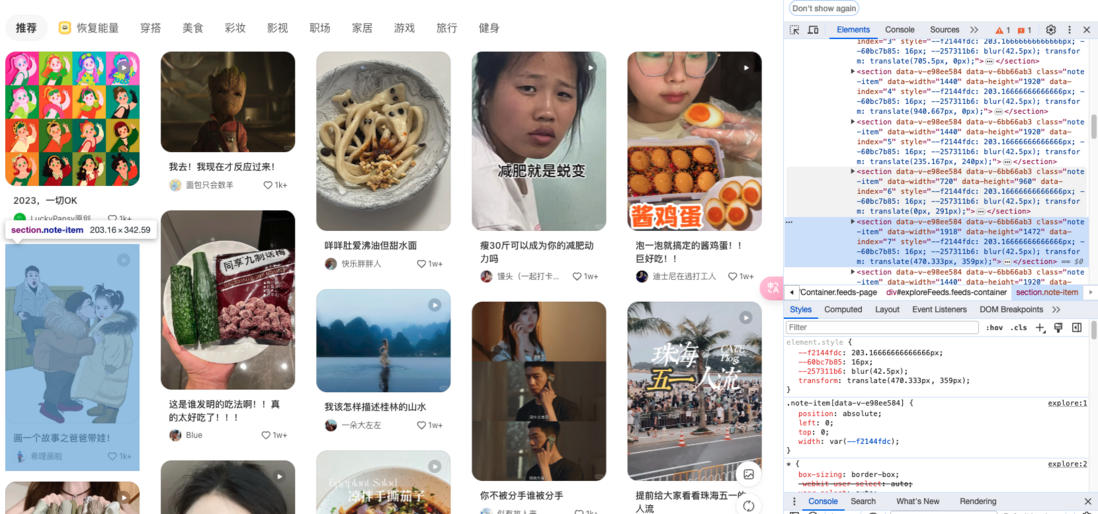
这个效果难道不是瀑布流吗?

这仔细一看,全是绝对定位。
-
这种级联是怎么做的 仅有一级的情况下也可以选中
-
问题内容: 我有兴趣在JFrame中提供自动补全框。触发机制将基于助记符(我认为),但是我不太确定“自动补全框”应使用什么(我希望在用户按下键时对结果进行过滤)。 您将如何实施?某种JFrame还是JPopupMenu? 我想知道这是如何实现的,所以请不要发布指向可用的[J] Components的链接。 问题答案: Sun的教程“使用Swing组件”中提供了 一个自动完成文本区域 的示例 。 它
-
我有一个使用JDK 8、JSF 2.2(JBoss提供的实现)、Spring 4.2和Primeface 6.2开发的本地Web应用程序 在应用程序中,我有一个XHTML页面,用于编辑对象的一些字段,该对象是名为SiepRoEncabezado的类的实例。其中一个字段是Sieprpapaescador的一个实例。 直到昨天,我还有一个 在这里,tmpPescador是托管bean correcci
-
本文向大家介绍利用Redis如何实现自动补全功能,包括了利用Redis如何实现自动补全功能的使用技巧和注意事项,需要的朋友参考一下 忘了redis从哪个版本开启,能够根据输入的部分命令前缀给出提示,即自动补全。接下来笔者介绍基于redis实现这个很酷的功能。 about sorted set 假设结果中有mara,marabel,marcela。现在我们输入mar,就能得到这三个名字,并且输出结果
-
在服务端做一个https自动部署的功能,需要打通哪些方面的服务?求支招!
-
表格中指定一列的宽度,内容按照宽度限制自动换行,单元格的高度由实际内容行数决定 如何在表格组件中实现这个效果?

