vue.js - Ant Design Vue 的 Collapse 折叠面板如何一键展开所有?
需求:a-collapse 可以一键展开所有
使用 javascript+vue3+Ant Design Vue 下了下面的代码:
<template>
<div>
<a-button @click="expandAll">展开全部</a-button>
<a-collapse ref="collapse">
<a-collapse-panel
v-for="(category, index) in categories"
:key="index"
:header="category.name"
>
<a-table
:columns="columns"
:data-source="category.data"
:pagination="false"
></a-table>
</a-collapse-panel>
</a-collapse>
</div>
</template>
<script>
import { defineComponent } from "vue";
import { Collapse, CollapsePanel, Table, Button } from "ant-design-vue";
import axios from "axios";
export default defineComponent({
components: {
Collapse,
CollapsePanel,
Table,
Button,
},
data() {
return {
columns: [
{
title: "track_source_id",
dataIndex: "track_source_id",
key: "track_source_id",
},
{
title: "clip_source",
dataIndex: "clip_source",
key: "clip_source",
},
{
title: "domain_name",
dataIndex: "domain_name",
key: "domain_name",
},
{
title: "host_url",
dataIndex: "host_url",
key: "host_url",
},
{
title: "description",
dataIndex: "description",
key: "description",
},
],
categories: [
{
name: "website",
data: [],
},
{
name: "image",
data: [],
},
{
name: "image_search_engine",
data: [],
},
{
name: "news",
data: [],
},
{
name: "image_uri",
data: [],
},
{
name: "novel",
data: [],
},
],
};
},
mounted() {
// 使用axios或其他方法从后端接口获取数据,并将其赋值给各个类别的data属性
// 以下代码仅作为示例,你需要根据实际情况进行修改
axios
.get("http://xxxx.cn/list_all_search_engine")
.then((response) => {
const data = response.data;
this.categories[0].data = data.website;
this.categories[1].data = data.image;
this.categories[2].data = data.image_search_engine;
this.categories[3].data = data.news;
this.categories[4].data = data.image_uri;
this.categories[5].data = data.novel;
})
.catch((error) => {
console.error(error);
});
},
methods: {
expandAll() {
const panels = this.$refs.collapse.getPanels();
panels.forEach((panel) => {
panel.isActive = true;
});
},
},
});
</script>

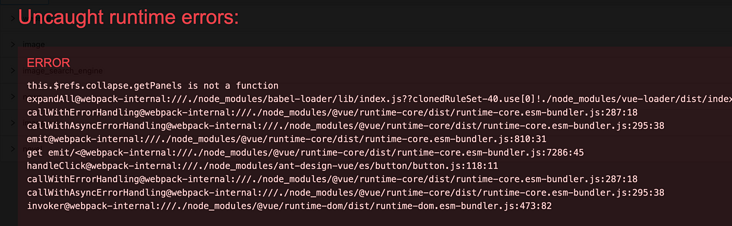
点击"展开全部"之后就报错了:

ERROR
this.$refs.collapse.getPanels is not a function
expandAll@webpack-internal:///./node_modules/babel-loader/lib/index.js??clonedRuleSet-40.use[0]!./node_modules/vue-loader/dist/index.js??ruleSet[0].use[0]!./src/components/ListCrawlerEngine.vue?vue&type=script&lang=js:79:42
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:287:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:295:38
emit@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:810:31
get emit/<@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:7286:45
handleClick@webpack-internal:///./node_modules/ant-design-vue/es/button/button.js:118:11
callWithErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:287:18
callWithAsyncErrorHandling@webpack-internal:///./node_modules/@vue/runtime-core/dist/runtime-core.esm-bundler.js:295:38
invoker@webpack-internal:///./node_modules/@vue/runtime-dom/dist/runtime-dom.esm-bundler.js:473:82
共有1个答案
试试这样:
<template>
<div>
<a-button @click="expandAll">展开全部</a-button>
<a-collapse v-model="activeKeys">
<a-collapse-panel
v-for="(category, index) in categories"
:key="index"
:header="category.name"
>
<a-table
:columns="columns"
:data-source="category.data"
:pagination="false"
></a-table>
</a-collapse-panel>
</a-collapse>
</div>
</template>
<script>
import { defineComponent } from "vue";
import { Collapse, CollapsePanel, Table, Button } from "ant-design-vue";
import axios from "axios";
export default defineComponent({
components: {
Collapse,
CollapsePanel,
Table,
Button,
},
data() {
return {
activeKeys: [],
};
},
methods: {
expandAll() {
this.activeKeys = this.categories.map((_, index) => index);
},
},
});
</script>
-
介绍 将一组内容放置在多个折叠面板中,点击面板的标题可以展开或收缩其内容。 引入 import { createApp } from 'vue'; import { Collapse, CollapseItem } from 'vant'; const app = createApp(); app.use(Collapse); app.use(CollapseItem); 代码演示 基础用法
-
Collapse 折叠面板 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 默认为手风琴模式,即打开一个,另外所有的都会关闭。可以将u-collapse的accordion设置为false,这样可以允许打开多个面板 <template> <u-collapse> <u-collapse-item :title="
-
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 demo <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
-
基础用法 可同时展开多个面板,面板之间不影响 :::demo render() { const activeName = "1"; return ( <Collapse value={activeName}> <Collapse.Item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、
-
通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 [model] 接受一个初始化的数组, 数组中的每一项与 el-collapse-item 的属性 [value] 相对应。 <!-- 可以指定 [(model)] 或 (modelChange) 来获取每次改变的值--> <el-collapse [model]="['1']" notes=" "> <el-collap
-
Collapse 折叠面板 通过折叠面板收纳内容区域 基础用法 可同时展开多个面板,面板之间不影响 demo <el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" name="1"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致

