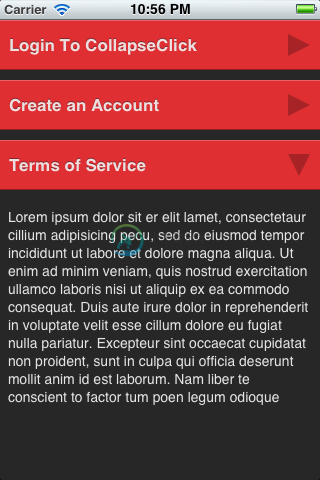
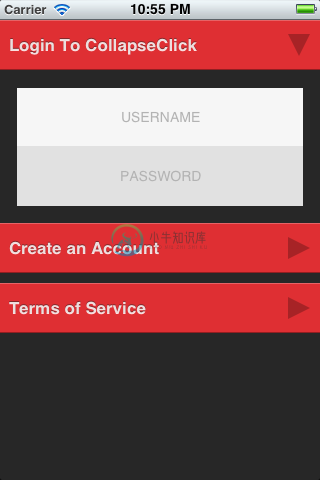
点击列表行(cell),可以展开被点击的列表行,并显示新的子视图。可以在展开的列表行上加入各种控件,比如UITextField\UITextView。 [Code4App.com]


-
因为有些样式要用手风琴效果,然后代码写上之后发现 el-collapse-item里面不能用点击事件,我的代码本来是 <el-collapse :data="menuList" v-for="(menu,index) in menuList" accordion> <el-collapse-item :title="menu.field" @click="deta
-
Collapse Toggle the visibility of content across your project with a few classes and our JavaScript plugins. ads via Carbon Limited time offer: Get 10 free Adobe Stock images. ads via Carbon How it wo
-
元素隐藏的方式有以下几种 1、overflow:hidden 防止溢出,也是一种隐藏,只不过是把超出范围的元素隐藏,这种一般用于文字过多或者图片特效以及自适应中div没法设置高度时使用 2.display:none 设置元素的display为none是最常用的隐藏元素的方法。 .hide { display:none; } 这就是完全的隐藏了,直接消失,任何对该元素直接的用户交互操作都
-
Ext.onReady(function() { var nodeData = [{text:'node',leaf:false,children:[{text:'childNode',leaf:false,children:[{text:'hello',leaf:true}]}]}] var panel = new Ext.Panel({ title:'点击下面的链接', region:'cen
-
好的,我来帮你讲解一下如何使用 Vue 3 封装一个 Collapse 组件。 首先,你需要在你的 Vue 项目中安装 Vue 3,然后创建一个新的 Vue 组件。 你可以使用 Vue 3 的 Composition API 来创建组件。下面是一个简单的 Collapse 组件示例: <template> <div> <button @click="toggleCollapse">To
-
事件 Bootstrap还为折叠组件Collapse提供了一组事件,通过这些事件,可以监听用户的行为及折叠组件的状态。这些事件及含义见表 5‑8。 表 5‑8 折叠插件的事件及含义 事件 含义 show 调用show方法时,立即触发该事件 shown 当可折叠元素对用户完全可见(会等待过渡效果执行结束)后,触发该事件 hide 调用hide方法时,立即触发该事件 hidden 当可折叠元素对用户完
-
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过。 对于CSS里的visibility属性,相信你用过不下几百次。大多时候,你会把它的值设置成visible(这是所有页面元素的缺省值),或者是hidden。后者相当于display: none,但仍然占用页面空间。 其实visibility可以有第三种值,就是
-
调用方式 Bootstrap折叠插件Collapse的结构相对复杂,但调用比较简单,可以通过data属性调用,也可以通过JavaScript调用。 1、data 属性调用 要激活折叠插件的激活行为,首先为标题部分的链接定义 data-toggle="collapse" 属性,还要为包含框定义 id,并在标题中通过 data-parent 属性指向该 id,以便在同一个包含框中同时只能有一个内容部分
-
源代码地址-collapse 源代码地址-collapse-item version:element-plus 1.0.1-beta.0 collapse <template> <div class="el-collapse" role="tablist" aria-multiselectable="true"> <slot></slot> </div> </template>
-
Collapse 实现Collapse 在某个元素(比如<div>)加上 .collapse 类,该元素用来显示折叠的内容 为了控制折叠内容的显示与隐藏,需要增加另外一个元素( <a> 或者 <button>),并且加上 data-toggle="collapse" 类 为了将折叠元素与控制折叠的元素关联起来,需要在折叠元素上加上 id=xxx 并且在控制折叠的元素上加上 data-target=
-
前言 这篇文章是这个系列的第二篇文章,主要和大家聊一下Element中的折叠面板组件的源码,学习一下看el-collapse是如何是实现 一、框架分析 collapse组件的src文件夹下主要分为两个文件,以及对应的index。 collapse.vue collapse-item.vue 二、源码分析 collapse.vue文件解析 <template> <div class="el-c
-
在使用uniapp开发小程序时,使用折叠面板uni-collapse嵌套多层的时候,子层在展开的时候,uni-collapse高度不能适应,官方文档有提到uni-collapse折叠面板在动态添加数据,带动画的折叠面板高度不更新的问题,可以使用resize 方法。示例代码如下: <template> <view> <uni-collapse ref="collapse" accordion>
-
一、写在前面 对于css里的visibility属性,存在三种值,一个是visible,这个属性值表现出来的样式没有任何变化。 hidden:相当于opacity: 0 collapse:对于一般元素来说visibility:collapse表现的样式和hidden一样,但是对于table相关的元素,比如table group,table列,table column group,他的表现却跟dis
-
<el-collapse v-model="activeNames" @change="handleChange"> <el-collapse-item title="一致性 Consistency" @click.native="aaa()"> <div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div> <div>在界面中一致:所有的元素
-
el-dropdown-item @click事件点击无效 一开始在里面包裹了一层<label>,在label里面添加click事件,然后发现只有在点击文字的时候才能触发,实际效果不怎么样 搜了一下,最好的解决办法应该是@click.native,如果不需要穿参的话其实也可以用官方自带的方法command

