《UI设计》专题
-
对于所有Android UI对象,getHeight返回0
问题内容: 我正在构建一个UI,并且都是在XML中静态定义的。它的所有位置都具有重量,虽然看起来正确,但我想看到所有东西实际上都具有正确的高度。问题是,无论我在哪里为格式布局调用.getHeight(),都得到0。我在onCreate()和onStart()中都尝试过。一样。也会发生所有UI对象。任何想法? XML: 问题答案: 简而言之,视图尚未在onCreate(),onStart()或onR
-
滑动时更改jQuery UI滑块的颜色
问题内容: 我一直在寻找有关如何执行此操作的答案,但似乎无法弄清楚(甚至在查看jQuery UI主题文档时也是如此)。当我从左向右移动滑块时,我希望滑块旋钮左侧的部分变为橙色(而不是默认的灰色)。 jQuery主题卷生成了以下CSS。大概.ui-widget- header背景色可以控制它,但是似乎没有。也不向其他任何类别添加背景色。知道如何解决此问题,以便在水平滑动时获得不同的颜色吗? JQUE
-
vue中mint-ui环境搭建详细介绍
本文向大家介绍vue中mint-ui环境搭建详细介绍,包括了vue中mint-ui环境搭建详细介绍的使用技巧和注意事项,需要的朋友参考一下 vue中mint-ui环境搭建详细介绍 首先需要如下配置node (最好用淘宝源) 以及git 从官方github拉下来mint-ui 进入mint-ui 全程大概5-10分钟,出现 搞定。。。so easy 附:修改启动的地址为127.0.0.1:8080
-
浅谈mint-ui loadmore组件注意的问题
本文向大家介绍浅谈mint-ui loadmore组件注意的问题,包括了浅谈mint-ui loadmore组件注意的问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 比如在做下拉刷新的时候,切记在下拉刷新的函数中要加 这行代码,否则下拉加载之后一直显示加载中,而不会加载完成。 以上这篇浅谈mint-ui loadmore组件注意的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,
-
解决element UI 自定义传参的问题
本文向大家介绍解决element UI 自定义传参的问题,包括了解决element UI 自定义传参的问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里的 hanleSelect 默认绑定的参数是选中的那条数据。 但是如果一个页面有好几个相同的组件,要想知道选中的是第几个。 解决方法: 基于element-UI 事件添加额外自定义参数的方法 要想在element的 event事件中增加
-
jQuery UI datepicker在对话框中自动打开
问题内容: 我有一个在jQuery对话框对象中使用的datepicker。对话框内容的来源使用加载。在对话框中,我创建了一个脚本,该脚本为文本输入创建了一个日期选择器。 当我第一次打开对话框时- 一切都很好,但是如果我关闭它并再次重新打开,则会自动触发日期选择器(并且没有这样的选项)有什么方法可以防止这种情况或我在做什么错? 问题答案: 我遇到了这个确切的问题,仅对tvanfosson的技术进行了
-
无法在material-ui中用类覆盖样式
我使用material-ui中的TableRow组件实现了一个表,它有一个名为“Selected”的属性。只要“selected”为true,就会为其应用一个粉红色的背景色(来自默认主题)。我试图更改这个默认的粉色,根据文档,我选择覆盖css类,比如: 但这并没有奏效,这很让人困惑。因为我已经成功地在其他地方用上面相同的方法对抽屉组件执行了相同的操作。 我用Chrome开发工具调试了每个css属性
-
React+Material-UI-警告:道具类名不匹配
由于类名的分配不同,我对Material-UI组件中样式的客户端和服务器端呈现之间的差异感到困难。 第一次加载页面时,类名分配正确,但刷新页面后,类名不再匹配,因此组件失去其样式。这是我在控制台上收到的错误消息: 警告:道具不匹配。服务器:“MuiformControl-Root-3 MuiFormControl-marginNormal-4 SearchBar-TextField-31”客户端:
-
Jenkins构建失败,原因是Ui测试(Selenium)
我有以下问题: 基于jenkins的构建不起作用,因为ui测试无法运行(此时需要部署应用程序) jenkins如何在此时部署程序,以便应用程序能够运行selenium测试?
-
如何实现有条件地执行“ ui-sref”?
问题内容: 我想在浏览器遵循ui-router动态创建的链接之前验证某些条件。 我正在调查,但无法从那里访问。我还需要在应用程序中的多个地方使用它,这会很麻烦。 请记住,它链接到(一起工作),因此我无法删除,也不能在称为with的函数内使用。 应该在a 和on 内评估条件(在转换之前,可以取消条件) 我需要这样的东西: 我试过了: 和 甚至 但是不起作用。 沙盒 问题答案: 这个答案激发了我创建一
-
vue element-ui table表格滚动加载方法
本文向大家介绍vue element-ui table表格滚动加载方法,包括了vue element-ui table表格滚动加载方法的使用技巧和注意事项,需要的朋友参考一下 添加全局注册事件,用来监听滚动事件 sign 用于标记位置 直接让scrollDistance === sign 并不能保证每次都会触发,所以用区间表示。后续会处理频繁触发问题。 添加事件 给需要无线加载的表格添加自定义事件
-
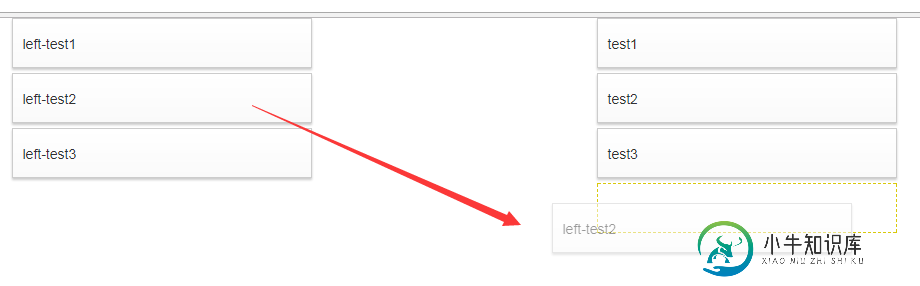
 jQuery UI Draggable + Sortable 结合使用(实例讲解)
jQuery UI Draggable + Sortable 结合使用(实例讲解)本文向大家介绍jQuery UI Draggable + Sortable 结合使用(实例讲解),包括了jQuery UI Draggable + Sortable 结合使用(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 工作中需要将一个左边的设计好的控件,拖拽到右边的面板中,同时保持右边面板中的控件自由排序,这时候就需要及支持拖拽又支持排序的操作了, Demo截图:从左边控件拖到右边区域
-
vue element-ui实现动态面包屑导航
本文向大家介绍vue element-ui实现动态面包屑导航,包括了vue element-ui实现动态面包屑导航的使用技巧和注意事项,需要的朋友参考一下 vue element-ui动态面包屑导航,供大家参考,具体内容如下 直接上代码 一、template代码 二、script代码 三、css代码 css样式是放在一个单独的样式文件夹里面 以上就是面包屑的制作过程了。 关于vue.js组件的教程
-
清除ui-select角度中的选定选项
问题内容: 有人知道如何清除angular中的ui-select框的选定值吗? 我想要select2的功能,其中selectbox中有一个小x。看起来好像没有select2获得的allow-clear方法。 问题答案: 如果您使用的是select2主题,则指令上有一个选项可以为您执行此操作。您将在右侧看到x,可以通过单击将其清除。 https://github.com/angular-ui/ui-
-
ui引导模态的控制器“未定义”
问题内容: 我正在尝试使用ui-bootstrap 0.6中的模式指令 这是ui-bootstrap页面上的默认工作插件: http://plnkr.co/edit/JGBiBSeRqOnwRhYA9py8?p=preview 现在,我试图使编码样式适合有角度的种子样式,以将其包含在一个应用程序中,如下所示: http://plnkr.co/edit/Y59rwlcNpQdijKtmjOPy?p=
