《UI设计》专题
-
 Android UI控件之Spinner下拉列表效果
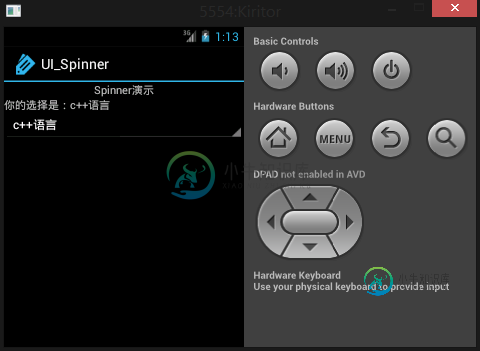
Android UI控件之Spinner下拉列表效果本文向大家介绍Android UI控件之Spinner下拉列表效果,包括了Android UI控件之Spinner下拉列表效果的使用技巧和注意事项,需要的朋友参考一下 下拉列表---Spinner用于显示列表项,类似于一组单选按钮RadioButton。Spinner的使用,可以极大的提升用户的体验性。当需要用户选择的时候,可以提供一个下拉列表项给用户选择。 具体来说下拉列表是如何实现的呢? 通过
-
 Cocos2d-x UI开发之CCControlButton控件类实例
Cocos2d-x UI开发之CCControlButton控件类实例本文向大家介绍Cocos2d-x UI开发之CCControlButton控件类实例,包括了Cocos2d-x UI开发之CCControlButton控件类实例的使用技巧和注意事项,需要的朋友参考一下 在应用的开发中,无论是Android操作系统还是iOS操作系统,其开发框架都提供了控件,包括按键、拖动滑块等,这样提高了开发效率。对于游戏的开发,UI的开发同样需要控件来提高开发效率。对Cocos
-
ui-router嵌套路由控制器未调用
问题内容: 我正在尝试调用应该与 路线链接的控制器,但并未被调用。怎么了 问题答案: 好吧,我发现从给定的文件线索的的说 您可以为模板分配控制器。 警告: 如果未定义模板,则不会实例化控制器。 https://github.com/angular-ui/ui- router/wiki#controllers 但是我尝试添加,但仍然没有用,然后我发现我的父路由模板没有(我错误地删除了它),所以当我将
-
Angular UI Bootstrap中的分页抛出“错误:[$ compile:nonassign]”
问题内容: 我使用的是Angular Bootstrap UI的分页指令的相当简单的实现,但是我不断收到我无法弄清楚的错误。以下是相关片段: 这是控制器中$ scope的相关部分: 分页设置正确,但是这是我尝试单击下一页(或与此相关的任何页面)时收到的错误: 如果我理解正确,那表明我在双向绑定中使用了不正确的东西吗?能够复制此Plunkr中的错误:http ://plnkr.co/edit/uyW
-
UI路由器多视图单个控制器
问题内容: 一个单例控制器是否可能具有多个视图 [https://github.com/angular-ui/ui- router/issues/494] ? 用例:我有一个ui-view = header和ui-view = content。我根据当前状态更改标题以显示上下文相关的按钮(即返回,保存,过滤等)。我希望这些按钮在内容控制器中调用一个函数,但是如果执行以下操作,它将创建两个MyCon
-
将角度引导UI分页连接到表
问题内容: 我正在努力在要创建的桌子上设置角度分页。 我已经完成了文档工作。但是,我没有看到如何将分页连接到表。我的分页大小与数组大小匹配。它们是正确数量的按钮链接,用于页面的页面长度。但是,我的桌子仍然全长,无法测试分页。 这是我的桌子主体 我已经将表格主体设置在 表格标签的 外面,在里面尝试了它,但是我的分页控件没有出现。 这是我的分页 我还设置了一个 p标签,以确保选项卡响应 段落内的总项目
-
使用ui-router和Angularjs自动滚动到TOP
问题内容: 我已经阅读了很多不同的问题,给出的解决方案似乎都不适合我的用例。我首先简单地将target =“ _ top”放在所有链接上,但这实际上迫使我的应用重新加载,将无法正常工作。我也看到人们说他们使用 autoscroll =“ true”, 但这似乎只有在我的 ui-view中有效 。 问题在于,在我的index.html文件中,我已修复了导航和其他静态元素,这些元素位于我的第一个ui视
-
如何安装JQuery UI在YII2高级模板?
我在YII项目(高级)上工作,希望对YII 2使用JUI扩展,但遇到这种错误 Yii-soft/yii2-jui2.0。0需要bower资产/j查询-Ui 1.11*@马厩-
-
Flutter:[ERROR: flutter/lib/ui/ui_dart_state.cc(166)]未处理异常
我有这个错误,我不明白我的错误在哪里 [错误:flatter/lib/ui/ui\u dart\u state.cc(166)]未处理的异常:NoSuchMethodError:对null调用了getter“output”。E/颤振(16491):接收器:空E/颤振(16491):尝试调用:输出 这个错误引用了这个函数,但是我没有错误语法 这就是我所说的 有人能帮忙吗!
-
在ui中无法使用Swagger承载授权
swagger-config.yaml app.js
-
angular-ui-router 用多个视图定义状态
本文向大家介绍angular-ui-router 用多个视图定义状态,包括了angular-ui-router 用多个视图定义状态的使用技巧和注意事项,需要的朋友参考一下 示例 在ui-router中,状态可以包含多个视图,每个视图都有自己的控制器和模板 然后,在州的HTML中,您可以链接这些视图
-
Angular-Ui-Router+ocLazyLoad动态加载脚本示例
本文向大家介绍Angular-Ui-Router+ocLazyLoad动态加载脚本示例,包括了Angular-Ui-Router+ocLazyLoad动态加载脚本示例的使用技巧和注意事项,需要的朋友参考一下 在使用angular过程以前同事是采取一次性加载方式,在index页面一次性加载所有的js跟css,这种加载方式只适合教学和小型项目中,中大型不建议使用,加载速度影响到用户体验。 在使用了Ui
-
jQuery UI 实例讲解 - 日期选择器(Datepicker)
本文向大家介绍jQuery UI 实例讲解 - 日期选择器(Datepicker),包括了jQuery UI 实例讲解 - 日期选择器(Datepicker)的使用技巧和注意事项,需要的朋友参考一下 默认功能 日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面
-
AngularJS UI路由器未到达子控制器
问题内容: 我有一个配置功能: InnerView位于mainView内部。当我获得url like时,函数按预期工作。但是,当我获得带有id的url时,即,我看不到任何输出,但是我希望输出,这就是我遇到的问题。我认为绝对/相对视图存在问题,但是我已经尝试了所有组合,但仍然无法正常工作。 更新: 所以现在我有以下状态: 正如RadimKöhler所说。输出,但是从现在开始我该如何到达? 问题答案:
-
如何在angular-ui-router URL中删除'#'登录
问题内容: 我正在使用angular-ui-router库,URL出现问题。 我有以下代码: app.js: index.html: 这行得通,但是当我从标记中删除“#”时,此行不通。 如何从网址中删除“#”符号? 问题答案: 如果要导航而不使用哈希标签,则需要启用HTML5Mode: 您还需要通过将以下代码添加到HTML文件的来告诉angular应用的根URL : 请注意,对HTML5模式的支持
