jQuery UI Draggable + Sortable 结合使用(实例讲解)
工作中需要将一个左边的设计好的控件,拖拽到右边的面板中,同时保持右边面板中的控件自由排序,这时候就需要及支持拖拽又支持排序的操作了,
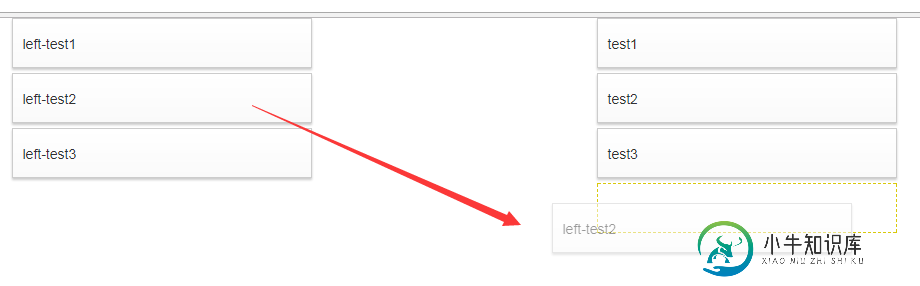
Demo截图:从左边控件拖到右边区域

代码段:
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection();
$(".dragable").draggable({
connectToSortable: ".sortable",
helper: "clone",
// revert: "invalid",
// handle: ".handle"
});
});
</script>
Html 代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="js/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <link href="js/bootstrap/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet" /> <link href="css/index.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable --> <script src="https://apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="column col-md-6"> <div class="box_wrap " id="box_wrap1" > <div class="box dragable"> left-test1 </div> <div class="box dragable"> left-test2 </div> <div class="box dragable"> left-test3 </div> </div> </div> <div class="column col-md-6"> <div class="box_wrap sortable" id="box_wrap2"> <div class="box"> test1 </div> <div class="box"> test2 </div> <div class="box"> test3 </div> </div> </div> </div> </div> </body> </html>
以上这篇jQuery UI Draggable + Sortable 结合使用(实例讲解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍Redis整合Spring结合使用缓存实例,包括了Redis整合Spring结合使用缓存实例的使用技巧和注意事项,需要的朋友参考一下 一、Redis介绍 什么是Redis? redis是一个key-value存储系统。和Memcached类似,它支持存储的value类型相对更多,包括string(字符串)、list(链表)、set(集合)、zset(sorted set
-
本文向大家介绍图文结合讲解Java单例模式,包括了图文结合讲解Java单例模式的使用技巧和注意事项,需要的朋友参考一下 PS:首先我们要先知道什么是单例,为什么要用单例,用的好处是什么等问题来看。 1:java中单例模式是一种常见的设计模式,单例模式的写法有好几种,这里主要介绍两种:懒汉式单例、饿汉式单例 单例模式有以下特点: 1、单例类只能有一个实例。 2、单例类必须自己创建自己的唯一实
-
本文向大家介绍Android中SharedPreference使用实例讲解,包括了Android中SharedPreference使用实例讲解的使用技巧和注意事项,需要的朋友参考一下 SharedPreference方面的内容还算是比较简单易懂的,在此还是主要贴上效果与代码,最后也是附上源码。 首先是输入账号admin,密码123,选择记住密码登陆。 登陆后就直接跳转页面。 随后
-
使用鼠标调整列表中或者网格中元素的排序。 如需了解更多有关 sortable 交互的细节,请查看 API 文档 可排序小部件(Sortable Widget)。 默认功能 在任意的 DOM 元素上启用 sortable 功能。通过鼠标点击并拖拽元素到列表中的一个新的位置,其它条目会自动调整。默认情况下,sortable 各个条目共享 draggable 属性。 <!doctype html> <
-
本文向大家介绍实例详解angularjs和ajax的结合使用,包括了实例详解angularjs和ajax的结合使用的使用技巧和注意事项,需要的朋友参考一下 这是一篇关于easyui配合ajax使用的文章,顺带介绍angularjs的使用以及让你感受到angularjs的威力。网上对于ajax 的文也是多如牛毛 。我就不直接从那种原生的httpxmlrequest 对象的js 写起了哈。看那种东西也
-
本文向大家介绍基于require.js的使用(实例讲解),包括了基于require.js的使用(实例讲解)的使用技巧和注意事项,需要的朋友参考一下 本篇文章总结下require.js使用方法。 1.为什么使用require.js? 使用之前,我的页面的js是这样的 由于这些js代码一般都写在模板中,因此不管我的页面如何简单,用不用的到这么多js,这些js都会加载,而我们大家都知道,加载js时页面会

