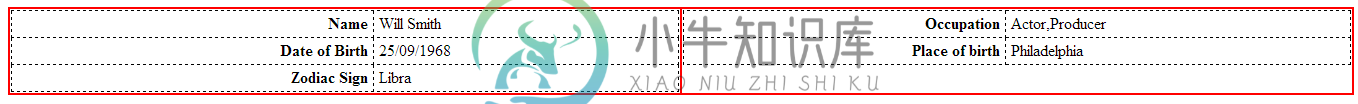
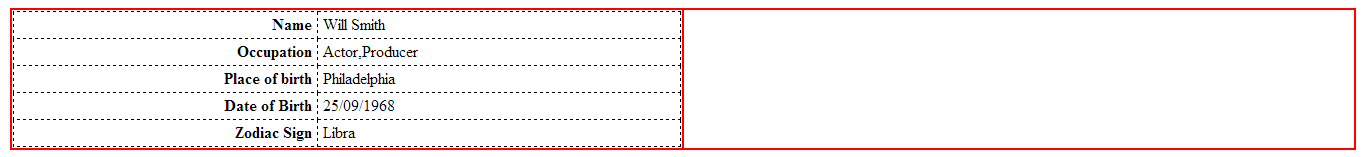
使用jQuery Sortable将项放入空白空间


那么,有没有办法在空块(第二张图片中的右侧块)中保留一个空空间或任何其他替代解决方案?
这是我的代码和JSFIDLE。
<!DOCTYPE HTML PUBLIC>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<style>
body{
margin:10px;
}
table{
width:100%;
}
.gridWrapper{
border-collapse:collapse;
}
.gridWrapper,.gridWrapper tr td.column{
border:2px solid red;
vertical-align:top;
}
.grid{
border-collapse:collapse;
*border-spacing:10px;
}
.grid td{
border:1px dashed black;
white-space:nowrap;
padding:3px 5px;
}
.ui-state-highlight{
height: 1.5em;
line-height: 1.2em;
}
.grid td:first-child{
text-align: right;
font-weight: bold;
}
td.column{
width:50%;
}
</style>
</head>
<body>
<table class="gridWrapper">
<tr>
<td class="column">
<table id="sort1" class="grid" title="Kurt Vonnegut novels">
<tbody>
<tr><td>Name</td><td>Will Smith</td></tr>
<tr><td>Date of Birth</td><td>25/09/1968</td></tr>
<tr><td>Zodiac Sign</td><td>Libra</td></tr>
</tbody>
</table>
<td class="column">
<table id="sort2" class="grid" title="Kurt Vonnegut novels">
<tbody>
<tr><td>Occupation</td><td>Actor,Producer</td></tr>
<tr><td>Place of birth</td><td>Philadelphia</td></tr>
</tbody>
</table>
</td>
</tr>
</table>
<script>
$(".grid tbody").sortable({
connectWith:'.grid tbody',
placeholder: "ui-state-highlight",
dropOnEmpty: true,
helper: function(e, ui) {
ui.children().each(function() {
$(this).width($(this).width());
});
return ui;
},
forceHelperSize: true
}).disableSelection();
</script>
</body>
</html>
共有1个答案
这是一个丑陋的黑客使你的tbody成为块级元素,并给它一个最小高度。
.grid tbody{
min-height: 100px;
display: block;
}
这是小提琴。我建议不要使用表格进行排序,因为操纵表格很难。使用div和li来显示这些数据。
-
8.1 空行 空行将逻辑相关的代码段分隔开,以提高可读性。 下列情况应该总是使用两个空行: 一个源文件的两个片段之间 类声明和接口声明之间 下列情况应该总是使用一个空行: 两个方法之间 方法内的局部变量和方法的第一条语句之间 块注释(参见"5.1.1 节")或单行注释(参见"5.1.2 节")之前 一个方法内的两个逻辑段之间,用以提高可读性 8.2 空格 下列情况应该使用空格: 一个紧跟着括号的关
-
问题内容: 我正在尝试写入CSV文件,但两者之间有空白行。如何删除空白行? 问题答案: 您使用的方式在几个方面在Python3改变模块(文档),至少相对于您需要打开该文件如何。无论如何,类似 应该管用。
-
我正在尝试在网页上嵌入一个小程序。我已经将代码导出为IntelliJ中的压缩applet。现在,当我尝试运行它时,我得到以下堆栈跟踪: 我相信该错误是由于试图使用类中的方法获取图像而导致的。这是代码: 下面是我在HTML中使用的标记以供参考: 如果您想亲自查看错误,只需访问http://nrubin29.github.io/freefall-applets/ 谢谢!
-
问题内容: 我想在包含空格(任意数量)的Pandas数据框中找到所有值,并用NaN替换这些值。 有什么想法可以改善吗? 基本上我想把这个: 变成这个: 我已经用下面的代码做到了,但是这很丑。这不是Pythonic,而且我敢肯定,这也不是最有效的熊猫使用方式。我遍历每一列,并对通过应用对每个值进行正则表达式搜索的函数生成的列掩码进行布尔替换,在空白处进行匹配。 通过仅迭代可能包含空字符串的字段,可以
-
我想找到熊猫数据框中包含空白(任意数量)的所有值,并用NaN替换这些值。 有什么想法可以改进吗? 基本上,我想把这个转变为: 为此: 我已经设法做到了下面的代码,但人是丑陋的。这不是蟒蛇,我肯定这也不是对熊猫最有效的利用。我循环遍历每一列,并对应用一个函数生成的列掩码进行布尔替换,该函数对每个值进行正则表达式搜索,并在空格上进行匹配。 只需遍历可能包含空字符串的字段,即可对其进行一点优化: 但这算
-
问题内容: 我是AngularJS的新手。我进行了很多搜索,但是并不能解决我的问题。 我第一次在选择框中得到一个空白选项。 这是我的HTML代码 JS 但这似乎不起作用。我该如何解决?这是JSFiddle演示 问题答案: 当传递给的一组选项中不存在被引用的值时,将生成空值。这样做是为了防止意外选择模型:AngularJS可以看到初始模型是未定义的还是未在选项集中,并且不想自行决定模型的值。 简而言

