《UI设计》专题
-
使用setFieldValue Ant设计设置字段值
我正在使用react并使用Ant DesignV4.1.0。 我有一个表单,在提交(onFinish)时,我将id发送给reducer以获得字段的所有值。我这样做是因为我的要求(我必须选择表单本身的id并多次获取所有数据,还必须用特定的id从多个地方打开相同的表单)。也许有更好的方法来达到我的要求,但目前我正在这样做。 我正在获得所需的数据道具(我验证了),但我不能用新道具更新字段。 我已经设置好
-
 设计面试经验贴~工业设计
设计面试经验贴~工业设计#设计人的面试记录# 秋招真的太难了😫😫😫,目前就拿到一个offer。也怪我自己开始的晚,目前一个offer一个再走流程,一个刚做完笔试(感觉够呛)还做了很多公司但是感觉都淹死了,懂得都懂! 先说一下本人参加的愉悦家纺的面试 #愉悦家纺# 他们公司来我们学校有宣讲会,去参加之后当时带了简历就直接给了招聘人员,后面就加了群等消息,大约过了一个星期左右的样子说开始面试慌慌张张就去了。 他们公司就
-
 Kafka高性能设计之架构设计
Kafka高性能设计之架构设计主要内容:1.Kafka 的技术难点,2.Kafka 架构设计,3.Kafka的宏观架构设计,4.Kafka 的整体架构1.Kafka 的技术难点 Kafka 为实时日志流而生,要处理的并发和数据量非常大。可见,Kafka 本身就是一个高并发系统,它必然会遇到高并发场景下典型的三高挑战:高性能、高可用和高扩展。 为了简化实现的复杂度,Kafka 最终采用了很巧妙的消息模型:它将所有消息进行了持久化存储,让消费者自己各取所需,想取哪个消息,想什么时候取都行,只需要传递一个消息的 offset 进行
-
 Kafka高性能设计之存储设计
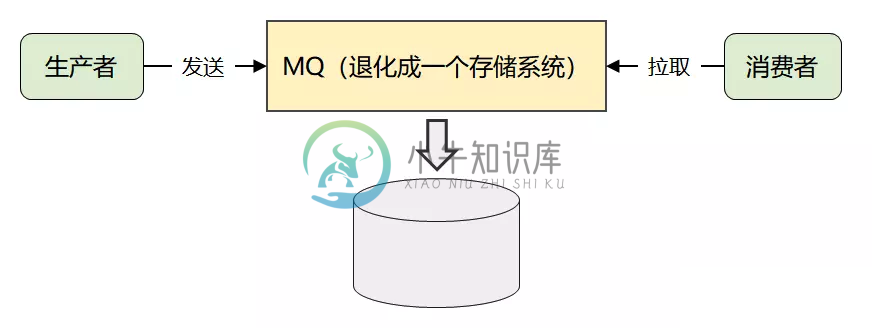
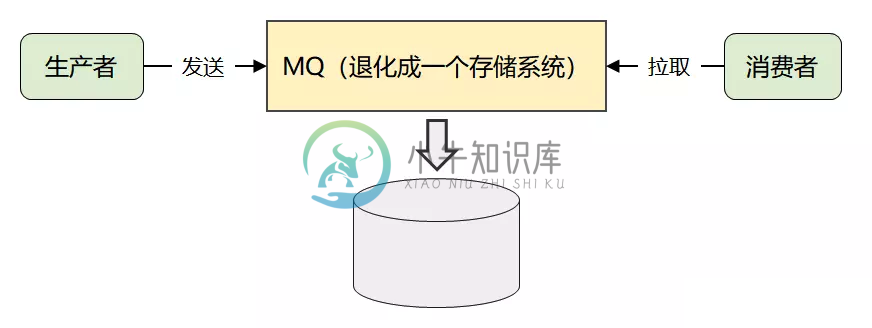
Kafka高性能设计之存储设计主要内容:1.Kafka存储难度,2.Kafka 的存储选型分析,3.Kafka 的存储设计Kafka使用的是Logging(日志文件)这种很原始的方式来存储消息 对于存储设计有一些知识点: Append Only、Linear Scans、磁盘顺序写、页缓存、零拷贝、稀疏索引、二分查找等等。 Append Only Data Structures 的一些存储系统比如HBase, Cassandra, RocksDB 1.Kafka存储难度 Kafka 通过简化消息模型,将自己退化成了一
-
JavaFX:将UI控件添加到TreeTableView
问题内容: 假设我在TreeTableView中有2列,现在我想在第一列中添加一个字符串/标签,在另一列中添加一个ProgressBar。我将如何完成这样的事情? 非常感谢任何帮助! 问题答案: 正如James_D正确指出的,您可以将其用于带有ProgressBars的列。有内部支撑为如某些其他用户界面控件,等 对于其他UI控件,您可以创建一个Custom ,如下所示: 然后将a分配给第二列 在其
-
Swing UI的单元测试框架
问题内容: 测试UI很困难。您认为Swing的最佳单元测试框架是什么? 问题答案: 我认为目前最好的是FEST。
-
Swagger-UI中的排序API方法
问题内容: 我找不到任何有效的示例,说明如何实现以下目标:我希望Swagger-UI中的API方法按方法(GET-POST-PUT-DELETE)或/和字母顺序排序。 到目前为止,所有方法都以随机顺序显示,甚至没有按照我的源代码给出的顺序显示。 我使用Jax-RS + Jersey 1。 对我来说,使用@ApiOperation的position属性进行排序不是一种选择,因为方法太多,而且API仍
-
Java Swing多线程和ui冻结
问题内容: 想不通这一点。使用worker或invokeLater,UI仍然冻结。下载每个文件后,我希望更新JList。但是JList仅在踩踏返回后才更新。 这是代码: 任何示例都会有所帮助。 问题答案: 下载在后台线程文件,只是包装的。 会更可靠。 附录:作为@mre笔记,也可以很容易地报告中期业绩,如图所示这里。
-
jQuery UI保存可排序列表
问题内容: 我知道之前曾有人问过这个问题,但是解决方案对我不起作用。我正在尝试将新的项目排序保存到数据库。 我已经大大简化了它,但这是它的基本思想。我有一个嵌入了可排序列表的表单。 我已经加载了JQuery和JQuery UI,以下代码启用了可排序列表功能,并将项目ID和新排序顺序发布到php脚本中。“ editor”变量是在加载时设置的公共变量,它工作正常。排序工作正常,但是重新排序列表时,发布
-
带有Spring安全性的Swagger-ui
问题内容: 我有一个带有身份验证服务的简单REST应用程序。我尝试向其中添加swagger和swagger-ui,但只能在中看到端点。在其中,我仅看到端点组,但是无法扩展任何列表。 在chrome调试中,我看到: 加载资源失败:服务器响应状态为401() 未捕获的TypeError:无法读取未定义的属性’indexOf’ 在带有服务器的终端上: 错误10020-[nio-5001-exec-3]
-
AngulaJS路由 ui-router 传参实例
本文向大家介绍AngulaJS路由 ui-router 传参实例,包括了AngulaJS路由 ui-router 传参实例的使用技巧和注意事项,需要的朋友参考一下 在这里分享我做的一个使用ui-router 传参的小demo 1.首先第一步设置入口文件index.html,注意加载的顺序,先加载包,再加载自己写的控制器。 2.app.js文件,依赖注入,设置路由,此处的路由是使用ui-router
-
jQuery UI使用JSON自动完成
问题内容: 好吧,我一直在为此绞尽脑汁(这太糟糕了),但是我一直尝试阅读我所能而且仍然无法使它起作用的内容。 试图用jQuery UI做自动完成 我的json看起来像这样 我正在尝试将此信息用作自动完成的来源。我得到的响应对象很好,我很难以正确的格式获得它,因此我可以将“ ”放在与“值”相关联的隐藏字段中,该字段需要显示为“值”的一部分落下。 尝试了一百万种不同的方法,但最近的尝试却在下面 请多谢
-
 vue实现日历表格(element-ui)
vue实现日历表格(element-ui)本文向大家介绍vue实现日历表格(element-ui),包括了vue实现日历表格(element-ui)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue实现日历表格的具体代码,供大家参考,具体内容如下 效果如图: html:后面的日期是循环出来的 这里注意一下:key="index + item" ,之前我的key设置的只等于index,然后到了后面数据删选的时候就各种出错,
-
生成REST API的Swagger UI文档
问题内容: 我有使用Java的JAX-RS / Jersey开发的REST API。我想为其转换/生成基于Swagger的UI文档。有人可以简单的方式告诉我精确的步骤吗?很抱歉,他们网站上的步骤对我来说并不清楚。 问题答案: 有几种方法可以将swagger-core与您的应用程序集成,但是根据您的描述,我将按照https://github.com/swagger- api/swagger-core
-
从Google的CDN下载jQuery UI CSS
问题内容: 我打算使用Google下载UI和Core的jQuery库。我的问题是,他们允许我为此下载CSS还是应该自己托管它? 另外,如果我使用Google加载,应该如何加载其他插件?我可以将所有插件压缩在一起吗,还是应该将其单独压缩? 问题答案: Google AJAX库API,其中包括jQuery UI(当前为v1.10.3),还包括热门主题: Google Ajax库API(CDN) The
