《UI设计》专题
-
未使用springboot加载swagger ui
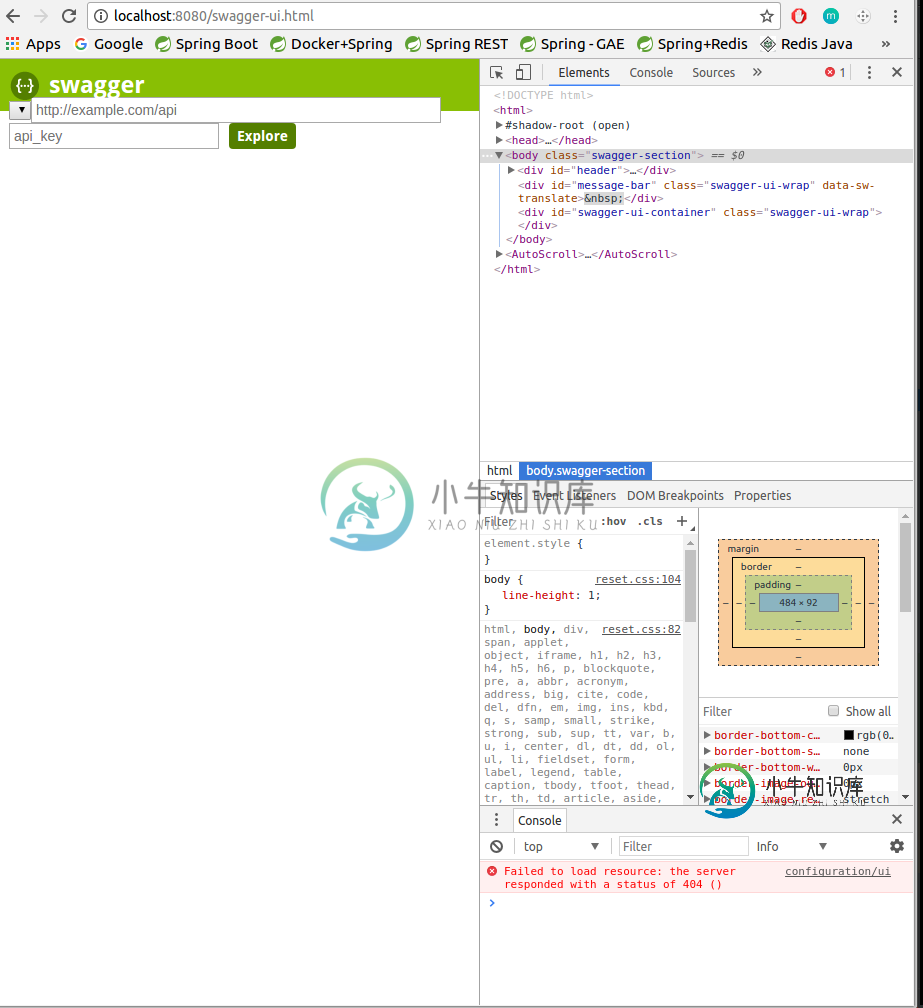
嗨,我正在使用springboot 1.5.3。大摇大摆地释放。当我运行应用程序时,我可以通过访问“localhost:3030/v2/api文档”来访问json swagger响应。但我无法访问“localhost:3030/swagger ui.html”,同时显示未找到“/swagger ui.html”的映射。我如何解决这个问题。 依赖关系 招摇过市配置
-
 使用Spring Boot配置Swagger UI
使用Spring Boot配置Swagger UI我正试图用我的Spring boot应用程序配置Swagger UI。尽管似乎加载正确,但是不加载带注释的REST API。 这是我所拥有的: pom.xml: 昂首阔步。JAVA : 代码检查中的中的错误:。 我谷歌了一下(也尝试了网络配置mvc),但是错误仍然存在。也许我在. iml文件中丢失了一个资源引用?
-
Swagger UI在kubernetes内部试用
我在Kubernetes上部署了swagger UI。现在,当点击
-
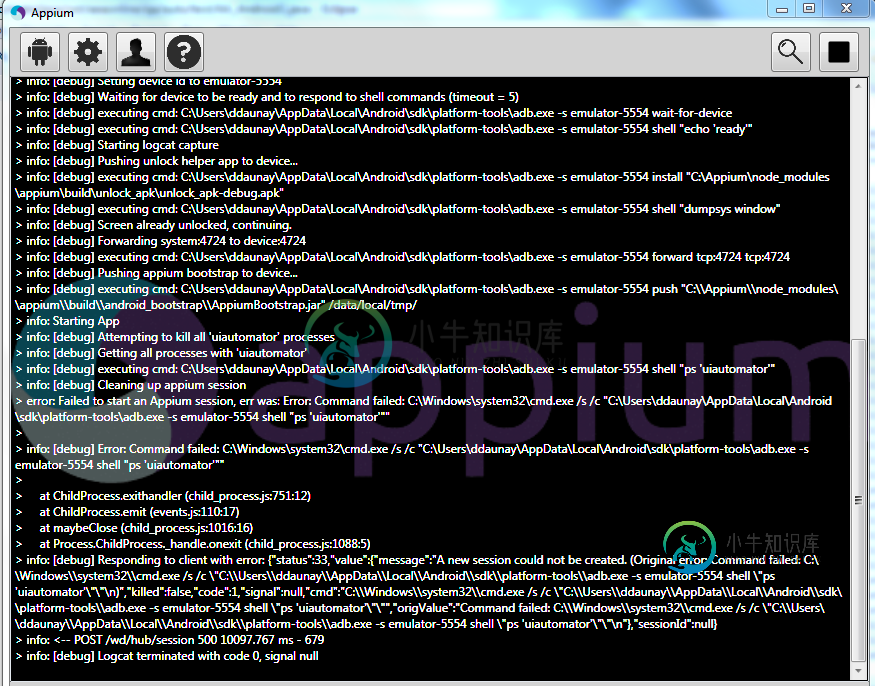
 Appium错误UI自动程序
Appium错误UI自动程序WINDOWS 7 Appium:1.4.16.1来自Android Virtual Device Manager的Emulator Android APPIUM REST响应: 谢谢你让我知道。如果你想到什么可能是源头原因。 信息:[debug]错误:命令失败:c:\windows\system32\cmd.exe/s/c“c:\users\ddaunay\appdata\local\andro
-
Apache Wicket REST与摇摆人UI
我的一个项目是使用Apache Wicket 6.x,我有一些使用三柱门Rest的API(资源),它正在完美地工作。 但是对于我的API文档,我正在为这些API维护一个谷歌文档。问题是,每当任何API甚至新API上发生更改时...我需要更新此 API 文档。本文档很可能未更新。 在我的其他Spring靴项目中,我使用的是 swagger,API 文档可以通过 swagger-ui 查看。 我想知道
-
第五天.高级UI控件
第五天.高级UI控件 高级控件介绍 12、ProgressBar 进度条 创建进度条 在布局xml文件中添加进度条代码: 在代码中操作进度条: ProgressBar.setMax(100);//设置总长度为100 ProgressBar.setProgress(0);//设置已经开启长度为0,假设设置为50,进度条将进行到一半 研究ProgressBarDemo 13、ProgressDial
-
第四天.基础UI控件
第四天.基础UI控件 4.1基本控件介绍 本章全部都是控件,自己拖拽一下,研究一下就行了,熟悉android里有什么控件 应该怎么用,主要就是看demo,自己拖拽,如果不会拖拽哪请看第一天的课程 1、Button 按钮 研究ButtonDemo 2、TextView 文本框 研究TextViewDemo 3、EditText 文本编辑框 研究EditTextDemo 4、CheckBox 多项选择
-
用户界面 UI - 画布 Canvas
画布 Canvas 画布 Canvas 是一块包含了所有 UI 元素的区域。画布 Canvas 是一个带有 Canvas 组件的游戏对象,所有的 UI 元素都必须是 Canvas 对象的子对象。 新建一个 UI 元素,例如通过菜单 GameObject > UI > Image 创建一个图像,如果场景中不存在 Canvas 对象,将自动创建一个。UI 元素作为 Canvas 的子对象被创建。 Ca
-
1.2.3 创建UI用户界面
在开始“杂货铺”app编程之前,理解 NativeScript app 的文件夹结构是比较重要的。这有助于你了解在哪里放置新文件,又能理解一些在 NativeScript 内部将要发生事情。 那就用你的文本编辑器打开你的app文件夹 sample-Groceries ,我们继续深入。 本节内容 2.1: Directory structure 目录结构 2.2: Adding UI compone
-
搭配 weex-toolkit 使用 Weex Ui
安装前 安装前建议你的node版本是 >= 8.0, 推荐使用 n 来进行版本管理,同时建议 npm 版本 >= 5 node -v v8.2.1 npm --version 5.3.0 确保 weex-toolkit 为新版本 npm install -g weex-toolkit@latest 目前最新版本为: weex -v v1.1.0-beta.7 - weexpack : v0
-
Weex Ui 半年开源之路
GitHub 地址:github.com/apache/incubator-weex-ui Weex Ui 于去年9月30日开源后,距离今天刚好半年时间,本文打算从 起源、定位、现状、发展、展望这5部分来给大家分享 Weex Ui 半年的开源之路。 Weex Ui 的起源 Weex Ui 起源于阿里内部的一个 Weex 上层 Ui 组件库,运行近一年后将其整理优化、丰富品质化后开源,希望借力社区,
-
衍生项目 - 自定义 UI
Custom UI 是一个系统层级的插件,能使用户对 Home Assistant 的前端页面进行高度的自定义设置。 安装 使用『终端』跳转至 Home Assistant 的配置文件夹:cd /home/homeassistant/.homeassistant/ 请根据实际情况换用具体文件夹地址 下载安装&更新脚本:curl -o update.sh "https://raw.githubuse
-
用户界面控件(UI Controls)
Google地图为用户界面提供了各种控件,让用户可以与地图进行互动。 我们可以添加,自定义和禁用这些控件。 默认控件 以下是Google地图提供的默认控件列表 - Zoom - 为了增加和减少地图的缩放级别,默认情况下,我们将有一个带+和 - 按钮的滑块。 此滑块位于地图左侧的角落。 Pan - 在缩放滑块上方,将有一个用于平移地图的平移控件。 Map Type - 您可以在地图的右上角找到此控件
-
 Element UI 组件中文文档
Element UI 组件中文文档Element 网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
-
 Cube-ui 中文帮助文档
Cube-ui 中文帮助文档Cube UI 是一个基于 Vue.js 实现的精致移动端组件库,由滴滴内部组件库精简提炼而来,历经考验,并且每个组件都有充分单元测试,为后续集成提供保障。
