《UI设计》专题
-
E-commerce-App-UI-Flutter
E-commerce App - Flutter UI Watch it on YouTube Packages we are using: flutter_svg: link On our E-commerce app UI has two pages one for the product page which has a horizontal list of categories then
-
E-commerce-Complete-Flutter-UI
E-Commerce Complate App - Flutter UI In the first part of our complete e-commerce app, we show you how you can create a nice clean onboarding screen for your e-commerce app that can run both Andriod a
-
在非UI线程中进行一些Android UI操作
问题内容: 有没有办法在非UI线程中进行UI更改?简短的问题。 问题答案: 如果您不想使用AsyncTask,请在您的主要活动中尝试使用带有内部类(ResponseHandler)的观察者模式,对不起,我无法正确设置格式,但是我确定您知道
-
@ material-ui和material-ui之间的区别(不带符号)
问题内容: 刚开始(再次)使用实质性UI并做出反应。有两个软件包material-ui和@ material-ui,这是截至2019-07年的最佳起点(最新)吗? 我认为它基于… https://material-ui.com/getting- started/installation/ 。GIT仓库位于https://github.com/mui-org/material- ui 简单的问题,希
-
AngularJS UI-Router中的ui-sref和$ state.go之间的区别
问题内容: 有没有之间的功能差异和? 在使用和在控制器被使用。 在HTML中,我将使用: 而在函数中,我将使用类似: 那么,是还是在之后添加一些内容?假设当前状态为。 问题答案: 和之间没有 功能上的 区别。参阅文件 激活状态 激活状态有三种主要方法: 致电。高级便利方法。 单击包含指令的链接。 导航到与状态关联的状态。 因此,这些操作最终都将执行相同的操作,正如我们在指令代码中所看到的: 它确实
-
防止jQuery UI对话框将焦点设置到第一个文本框
问题内容: 我已经设置了一个jQuery UI模式对话框,以在用户单击链接时显示。在该对话框div标签中有两个文本框(为简洁起见,我仅显示1的代码),并将其更改为对焦点有反应的jQuery UI DatePicker文本框。 问题在于jQuery UI对话框(“ open”)以某种方式触发了第一个文本框具有焦点,然后触发了日期选择器日历以立即打开。 因此,我正在寻找一种方法来防止焦点自动发生。 问
-
在Swagger UI中进行身份验证后,如何设置承载令牌
我有一个REST API服务提供者,用PHP编写。我在《邮递员》中成功地测试了它,它在那里工作正常。 现在我要为它准备API留档,我正在使用Swagger UI 3。我正确地设置了它,我可以用顶部的授权按钮处理授权。 成功登录后,我希望endpoint设置并使用相应的承载令牌。但这不会发生,当我尝试任何endpoint时,REST服务器都会抱怨缺少授权头。我测试了网络流量,HTTP请求中没有令牌。
-
jquery-ui自动完成
问题内容: 任何人都可以给我完整的步骤来使用jquery-ui自动完成功能。我正在使用grails 2.0.1。 我需要一个完整的示例,包括控制器和视图的代码。 提前致谢。 问题答案: 首先,您需要将main.gsp(在头部)添加到行中 插件将自动下载。 对于完整的示例,您可以使用此链接 http://jay-chandran.blogspot.com/2011/09/using-grails-w
-
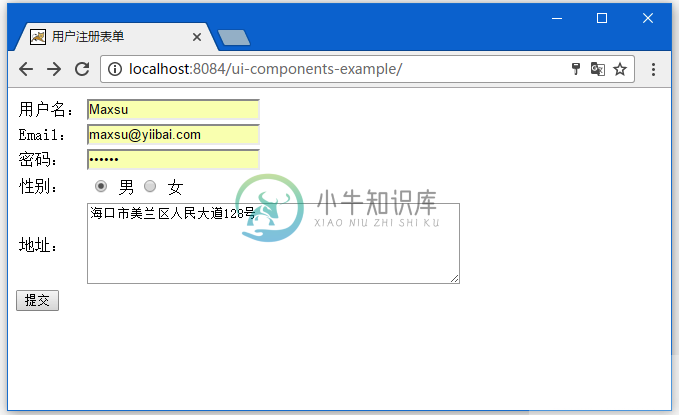
 JSF UI组件示例
JSF UI组件示例主要内容:1)创建用户注册表,2)创建托管Bean,3)创建输出页面,4)运行应用程序JSF提供内置组件来创建网页。 在这里,我们通过JSF组件来创建一个用户注册。 按照以下步骤创建表单。 打开 NetBean8.2,创建一个名称为:ui-components-example的JSF工程,然后按以下步骤添加相应文件和代码。 1)创建用户注册表 文件: index.xhtml 的代码如下所示 - 2)创建托管Bean 文件: User.java 的代码如下所示 - 3)创建输出页面
-
6.8. 其它UI事件
6.8.其它UI事件 前面我们已经看过了通过实现一个OnClickListener提供onClick()从而捕获点击事件的方法。接下来思考下,输入框的最大字符限制是140,我们该怎样统计已输入字符的个数?这就需要用到另一个侦听器(Listener)。 Android为不同的事件(如触摸、点击等)提供了不同的侦听器。在这里,我们需要用到的是TextWatcher来监视文本框中文本的变化,步骤与OnC
-
 jQuery UI Bootstrap是什么?
jQuery UI Bootstrap是什么?本文向大家介绍jQuery UI Bootstrap是什么?,包括了jQuery UI Bootstrap是什么?的使用技巧和注意事项,需要的朋友参考一下 jQuery UI Bootstrap是一个将jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不仅可以利用jQuery UI强大的控件库,同时还可以享受Bootstrap那种清新自然的主题风格,所
-
Bootstrap与Material UI for React?
问题内容: 我在项目中一直使用这两个工具,有时我发现需要在Bootstrap组件和UI显示中使用Material UI组件,这与我期望的一样。有人建议我不要使用这种方法。既然两者都在使用网格并且可以灵活使用,那有什么理由吗? 问题答案: 我倾向于冗长,因此我将简洁的答案放在这里: 结论: 谁说不好用两者可能只是在表达自己的观点,实际上说不好用两者在设计时确实缺乏上下文。@ user3770494提
-
Angular-UI模态解析
问题内容: 亲爱的我是Angularjs的新手,我正在用Angular创建模式。我在网上发现的一个例子如下,我很难理解 我感到困惑的是我已经作为函数参数接收的cartObj通过依赖注入传递给我的控制器。但是,为什么我必须创建一个名为cartObj的函数并返回该变量。似乎令人困惑。谁能帮忙吗? 问题答案: 这是逐行细分: 正在创建一个名为checkout的$ scope变量,该变量引用一个函数,以便
-
ReactJS:重大UI断点
问题内容: 是什么区别,, 和?这段代码是什么意思,断点值在这里如何工作?是否 也有一些其他的意思? 问题答案: 材质使用以下断点集。您可以在主题中自定义此断点的 值 。 断点文档 断点是具有特定布局要求的预定屏幕尺寸的范围。 xs (超小):0px或更大 sm (小):600像素或更大 md (中):960px或更大 lg (大):1280px或更大 XL (超大):1920px或更大 你问的功
-
ui-grid符号问题
问题内容: 我正在使用AngularJs ui-grid http://ui-grid.info/。 在实施时,我会 在单元格右下角的以下img中看到一些内容,而不是下拉符号。 在此处输入图片说明 解决该错误包括哪些文件? 问题答案: 您需要下载字体文件: from here. 并将它们移到您的ui-grid.min.css生活位置。
