《UI设计》专题
-
Android计时器更新textview(UI)
问题内容: 我正在使用计时器来创建秒表。计时器通过增加整数值来工作。然后,我想通过不断更新textview在活动中显示此值。 这是我在服务中尝试更新活动的textview的代码: 我在错误的线程中更新UI时遇到某种错误。 如何调整我的代码以完成不断更新textview的任务? 问题答案: 上面的代码可以工作… 注意:必须在您的主线程中创建处理程序,以便您可以修改UI内容。
-
 Bootstrap UI 编辑器
Bootstrap UI 编辑器以下是 15 款最好的 Bootstrap 编辑器或者是在线编辑工具。 1. Bootstrap Magic 这是一个 Bootstrap 主题生成器,使用最新的 Bootstrap 3 版本和 Angular JS 版本,提供一个鲜活的用户修改预览。它包括了各种各样的导入,一个颜色选择器和智能的预先输入。更神奇的是,Bootstrap 会根据用户的每个选择来重新建立框架,方便用户的下载和使用。
-
ui-router $ stateParams与$ state.params
问题内容: 使用,可以将其中一个或一个注入到控制器中以访问URL中的参数。但是,仅通过访问参数会公开属于访问它的控制器管理的状态的参数及其父状态,而具有所有参数,包括处于任何子状态的参数。 给定以下代码,如果我们直接加载URL ,则这是控制器加载时的样子: 问题是,为什么会有区别?是否有关于何时何地应使用或避免使用它们的最佳实践指南? 问题答案: 该文档在这里重申了您的发现:https : //g
-
使Angular UI工作
问题内容: 我刚刚安装了 Angular UI ,但无法使其正常工作。这是我遵循的步骤: index.html(Angular v1.0.1,AngularUI v0.2.1) app.js 我的HTML 我得到这个错误: 在chrome中使用JS控制台可以正常工作: 我究竟做错了什么? 问题答案: 如果我没记错的话,您需要 在 AngularJS / angular-ui文件 之前 包含jQue
-
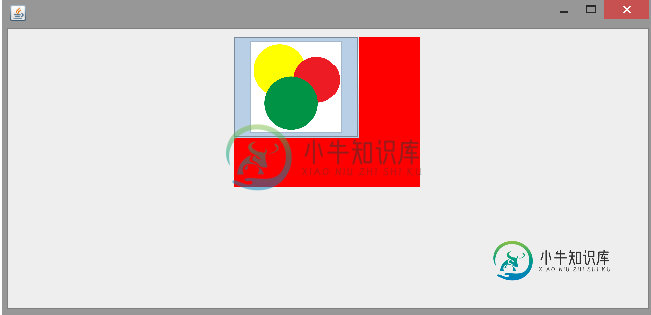
 Java swing UI比例
Java swing UI比例我需要创建一个具有接口扩展的应用程序。我有一个按钮,里面有图标和jpanel,用来固定这个按钮。问题是,当“缩放”(scale)处于启用状态时,图标会变得模糊,为了解决这个问题,我在paintComponent中使用了缩小缩放。当系统缩放打开时,我的图像正常。但JPanel仍然有一个规模。我也试图覆盖JPanel paintComponent,但结果是按钮太小,因为按钮上的downscale和JP
-
多线程JavaFX UI
我有两个交织在一起的多线程问题。 我在使用spring boot的JavaFX桌面应用程序中有一个SplitPane。左边是树视图,右边是选项卡窗格。开始时,SplitPane设备位于右侧边缘,隐藏了TabPane。当用户在树中选择一个项目时,两件事将同时发生: 首先,根据选择,创建10个选项卡。选项卡因所选对象而异。每个选项卡都显示与选定对象相关的详细数据。大多数选项卡包含图表,但也包含文本。
-
Swagger UI-可空值
我们有一个SpringBoot(版本1.5.12)REST Api,带有springfox-swagger2和springfox-swagger-ui(版本2.9.2) 是否可以在Swagger UI中拥有可空属性(使用Swagger.yaml配置文件或Swagger注释)? 应该是字符串或null(默认为null)。 如果不可能,我们是否可以重写一些swagger类来获得此行为? 谢谢
-
Springboot+springfox+swagger2+Swagger-UI
我如何访问生成的swagger-ui.html?或者index.html我似乎在我的项目中找不到这个文件。啊啊!
-
SpringFox swagger-ui集成
为了添加更多细节,documentKey和abstractDocument都被注释了。 下面是没有任何注释的DocumentChangeSet类。
-
Android Studio 4.0新UI
你也得到了这些变化吗?
-
Soap UI jenkins报告
我试图得到一个一步一步的肥皂测试报告到詹金斯。我已经在jenkins命令链接中添加了soapui testrunner,请参见下面: 开始“C:\程序文件(x86)\smartbear\soapui-5.2.1\bin\testrunner.bat”-R-A-J-“C:\users\cverma\desktop\qa-soapui-project.xml” 我想知道它将junit报告保存在哪里?我
-
Springdoc OpenAPI UI文档
是否可以使用接口而不是实现这些接口的控制器类来生成swagger ui文档? 将文档放在实现类中会使它看起来杂乱无章。Springfox有这个选项,它在springdoc中可用吗?如果是,怎么做?
-
 UI面试指导
UI面试指导UI设计面试必问1.自我介绍①过往基础履历情况,包括学校、工作年限等;②过往工作情况,包括任职公司、项目经验、取得的成绩、能力侧重方向等;③后续的职业规划,包括设计方向、角色定位、能力提升等;④对面试公司岗位的理解,包括业务方向、产品方向、人群受众等的理解。 2.你平时如何提高设计能力呢?除了看站酷、behance,下面这5点可以让你的回答更加饱满:①可以说你关注了一些大厂设计团队官方的输出,学习
-
用户界面 UI
用户界面 UI UI 系统允许你快速地、直观地创建用户界面。本节介绍 Unity UI 系统的主要功能。 相关教程:用户界面(UI) 有关提示、技巧和错误排查,请搜索 Unity 知识库。
-
3.5 Usage with UI Frameworks
redux 和 redux-observable 都是和 UI 框架无关的。你可以选择自己喜欢的,如果你想将来改变 UI 框架,你主要的业务逻辑将会在 redux + redux-observable 所以 你的 UI 框架仅仅是一个展现层的模版,尽可能的简单方便替换。 JSBin Examples 这里是一些 JSBins 用来帮你找到使用 redux-observable 的感觉。记住,它们不
