《审计》专题
-
在MySQL查询中使用IF条件进行计数
问题内容: 我有两个表,一个表用于新闻,另一个表用于评论,我想获取其状态已设置为批准的评论数。 但是此查询的问题在于,无论是否存在与该新闻相对应的评论,为评论列获取的最小值为1。 任何帮助将是非常可贵的。 问题答案: 使用代替 请尝试以下方法:
-
 java设计模式—静态代理模式(聚合与继承方式对比)
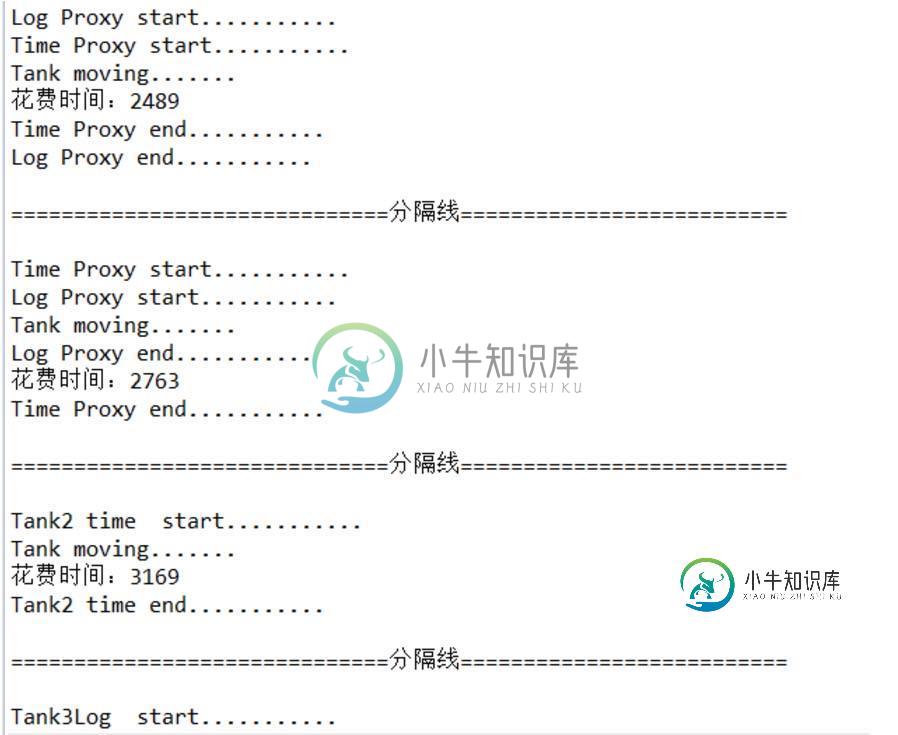
java设计模式—静态代理模式(聚合与继承方式对比)本文向大家介绍java设计模式—静态代理模式(聚合与继承方式对比),包括了java设计模式—静态代理模式(聚合与继承方式对比)的使用技巧和注意事项,需要的朋友参考一下 一、概述 1.目标:要在Tank的move()方法做时间代理及日志代理(可以设想以后还要增加很多代理处理),且代理间的顺序可活更换 2.思路: (1)聚合:代理类聚合了被代理类,且代理类及被代理类都实现了movable接口,则可实现
-
Android仿微信语音聊天界面设计
本文向大家介绍Android仿微信语音聊天界面设计,包括了Android仿微信语音聊天界面设计的使用技巧和注意事项,需要的朋友参考一下 有段时间没有看视频了,昨天晚上抽了点空时间,又看了下鸿洋大神的视频教程,又抽时间写了个学习记录。代码和老师讲的基本一样,网上也有很多相同的博客。我只是在AndroidStudio环境下写的。 —-主界面代码—— —自定义Button——- —-对话框管理工具类——
-
 Android在多种设计下实现懒加载机制的方法
Android在多种设计下实现懒加载机制的方法本文向大家介绍Android在多种设计下实现懒加载机制的方法,包括了Android在多种设计下实现懒加载机制的方法的使用技巧和注意事项,需要的朋友参考一下 前言 前段时间在自己的练习项目中想用到懒加载机制,查看了大多数资料只介绍了在 View Pager + Fragment 组合的情况下实现的懒加载,但是现在大多数App更多的是 Fragmentmanager 去管理主页面多个 Fragment
-
php设计模式之装饰模式应用案例详解
本文向大家介绍php设计模式之装饰模式应用案例详解,包括了php设计模式之装饰模式应用案例详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php设计模式之装饰模式。分享给大家供大家参考,具体如下: 介绍 装饰者模式(Decorator Pattern)允许你向一个现有的对象添加新的功能,同时又不改变其结构。 这种类型的设计模式属于结构型模式,它是作为现有的类的一个包装。 这种模式创建了
-
 C++ Eigen库计算矩阵特征值及特征向量
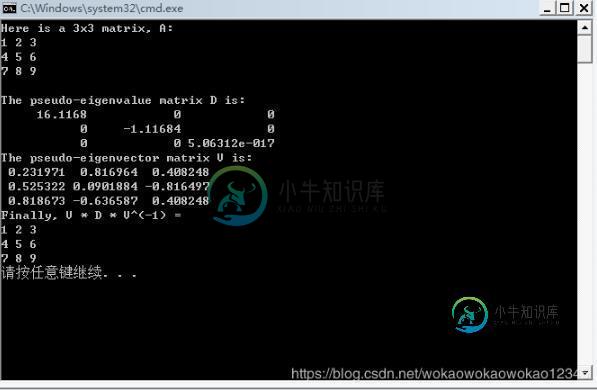
C++ Eigen库计算矩阵特征值及特征向量本文向大家介绍C++ Eigen库计算矩阵特征值及特征向量,包括了C++ Eigen库计算矩阵特征值及特征向量的使用技巧和注意事项,需要的朋友参考一下 本文主要讲解利用Eigen库计算矩阵的特征值及特征向量并与Matlab计算结果进行比较。 C++Eigen库代码 计算结果: 最大最小特征值及其索引位置 Matlab 代码 Matlab计算结果 使用sort()函数对特征值排序 主成份分析以及许多
-
python实现windows倒计时锁屏功能
本文向大家介绍python实现windows倒计时锁屏功能,包括了python实现windows倒计时锁屏功能的使用技巧和注意事项,需要的朋友参考一下 python实现windows倒计时锁屏功能 知识点扩展: Python在windows锁屏的代码 总结 以上所述是小编给大家介绍的python实现windows倒计时锁屏功能 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家
-
在MySQL查询中将SELECT与LIMIT一起使用时,如何计算所有行?
问题内容: 我有这样的mysql查询: 我在查询中有很多where子句。如何改进此查询以获取完整的行数?没有LIMIT我不想再使用一个请求。 问题答案: 您正在寻找的是这个
-
mysql:获取两个日期时间之间的记录计数
问题内容: 我陷入MySQL中的问题。我想获取两个日期时间项之间的记录数。 例如: 我的表中有一列名为“ created”的数据类型。 我想计算在“今天的4:30 AM”和“当前日期时间”之间的日期时间创建的记录。 我尝试了MySQL的一些功能,但仍然没有运气。 你能帮我吗?谢谢。 问题答案: 可能与: 或使用: 您可以根据需要更改日期时间。可以使用或获取所需的日期。
-
 vue+vant实现商品列表批量倒计时功能
vue+vant实现商品列表批量倒计时功能本文向大家介绍vue+vant实现商品列表批量倒计时功能,包括了vue+vant实现商品列表批量倒计时功能的使用技巧和注意事项,需要的朋友参考一下 最近因为一个项目需要用到商品批量倒计时,当时使用vant封装好的组件CountDown编写 起初不知道“timeData”这个对象只需要传time的时间戳就可以自动生成,走了一大波弯路,现在想想也是醉了 最开始写这个倒计时的时候没有考虑到使用当前服务器
-
在mysql中选择增量计数器
问题内容: 这是我的mysql查询 我想沿着边名选择一个增量计数器。所以预期的输出将是 问题答案: 这部分: 使得可以引入变量而无需单独的查询。因此,第一个查询也可以分为以下两个查询: 例如在存储过程中使用时。
-
简单实现vue验证码60秒倒计时功能
本文向大家介绍简单实现vue验证码60秒倒计时功能,包括了简单实现vue验证码60秒倒计时功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue验证码倒计时60秒的具体代码,供大家参考,具体内容如下 html js 更多关于倒计时的文章请查看专题:《倒计时功能》 更多JavaScript时钟特效点击查看:JavaScript时钟特效专题 以上就是本文的全部内容,希望对大家的学习有
-
 vue实现验证码按钮倒计时功能
vue实现验证码按钮倒计时功能本文向大家介绍vue实现验证码按钮倒计时功能,包括了vue实现验证码按钮倒计时功能的使用技巧和注意事项,需要的朋友参考一下 本人最近开始尝试学习vue.js。想使用vue写一个小例子,就选择做验证码按钮倒计时功能。 上网上搜了一下,也把他们的代码试了一下,自己出了很多问题。所以,需要写一篇基础入门的文章,避免后面人采坑。 这是按照网上写的HTML页面 js写成 发现浏览器一直报错Un
-
Vue验证码60秒倒计时功能简单实例代码
本文向大家介绍Vue验证码60秒倒计时功能简单实例代码,包括了Vue验证码60秒倒计时功能简单实例代码的使用技巧和注意事项,需要的朋友参考一下 template script css(scss写法) 总结 以上所述是小编给大家介绍的Vue验证码60秒倒计时功能简单实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持!
-
关系数据库设计多种用户类型
问题内容: 我有4种类型的用户,每个都有具体的数据,但他们也分享COMMUN数据,如,.. 我的第一个想法是用列创建一个主表。然后,当查询用户数据时,我可以先选择它们,然后根据运行情况选择不同的查询来获取“用户类型”的特定数据。我对此并不满意,因为我希望我可以通过一个查询并最好使用外键来获取所有与用户相关的数据。 第二个想法是在表中没有列,而是使用外键,该键来自特定用户类型的表将指向主表的一行。尽
