《分布式》专题
-
vue-cli3.0如何使用CDN区分开发、生产、预发布环境
本文向大家介绍vue-cli3.0如何使用CDN区分开发、生产、预发布环境,包括了vue-cli3.0如何使用CDN区分开发、生产、预发布环境的使用技巧和注意事项,需要的朋友参考一下 前言:上一篇记录文vue-cli 3.0 build包太大导致首屏过长的解决方案中提到了CDN优化,之前是直接在html中手动注入JS,也没有对开发和生产模式进行区分,因为是使用收费的CDN,所以在开发模式会遇到无权
-
 Android 利用ViewPager+GridView实现首页导航栏布局分页效果
Android 利用ViewPager+GridView实现首页导航栏布局分页效果本文向大家介绍Android 利用ViewPager+GridView实现首页导航栏布局分页效果,包括了Android 利用ViewPager+GridView实现首页导航栏布局分页效果的使用技巧和注意事项,需要的朋友参考一下 最近我尝试使用ViewPager+GridView实现的,看起来一切正常,废话不多说,具体代码如下: 如图是效果图 首先分析下思路 1.首先是怎么布局:整体是一个Vie
-
HTML5。如何在绘制的画布成分中添加鼠标事件
我想在画布上画200个对象 并将鼠标添加到每个事件上,鼠标单击事件 像这样的源代码 (有效k增加) 对于(k=0;k <我的希望是 如果鼠标悬停在形状上,则显示有效的k 如果鼠标单击形状,则转到其他url,并使用有效的k参数 请帮助我<谢谢
-
对布尔变量求反并将其分配给新变量[重复]
在Bash脚本中,我想定义一个布尔变量y来存储另一个布尔变量x的求反值。以下脚本, 将变量y设置为1。如何更改y,使其计算结果改为false?
-
Apache Flink中的Keyby数据分布,逻辑还是物理运算符?
我似乎混淆了逻辑和物理数据分区。
-
错误:内部错误,无法使用梯度分布执行生成
-
具有微轮廓的夸克偏心分布示踪不起作用
我正在迁移Thorntail(2.4.0.final)到Quarkus(1.11.1.final)。在测试阶段,我们注意到分布式跟踪不起作用。跟踪工作(单个组件跟踪),但是uber-trace-id没有与rest请求头一起传递,因此下一个微服务(rest请求的接收者)将在没有span信息的情况下从零生成跟踪。 在Thorntail中,它只是通过ClientBuilder上的配置来完成的 比较两者,
-
发布:找不到路径的一部分…\obj\dev\aspnetcompilemere\source\bin\roslyn\csc.exe'
我最近将新的.NET编译器NuGet包(Microsoft.codedom.providers.dotNetCompilerPlatfor)添加到一个现有的旧的MVC.NET网站中。现在,当我试图发布网站时,我得到以下异常: 发布输出: 关于如何解决这个问题有什么想法吗?
-
php卷曲多部分/表单数据:未发布的文件内容
我正试图将一个文件发送到box(云存储)。应该很容易,但事实并非如此。 我使用RequestBin进行调试。 在命令行上使用curl时,它工作得很好(文件被张贴到框中): 卷曲cli(正确): 生坯 -------------------------------------------------------------------------------------------------nam
-
使用Facebook javascript api发布多部分/表单数据编码图像
根据Facebook在用户照片边缘上的图形文档,可以使用多部分/表单数据编码的二进制图像从javascript发布照片。https://developers.facebook.com/docs/graph-api/reference/v2.2/user/photos 问题是网络上似乎没有任何关于这项工作的示例文档。有一种方法可以绕过FB。api并通过xhr请求直接发布到边缘。我已经做到了,但我真的
-
 如何将多部分/表单数据从angular发布到Django REST API
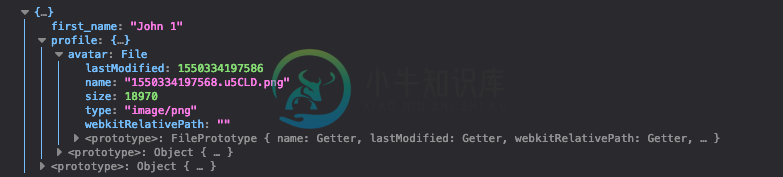
如何将多部分/表单数据从angular发布到Django REST API我使用Django REST API和Angular 6作为前端。 我在配置文件模型中定义了一个接受文件输入的ImageField。 在angular应用程序中,我从Base64图像数据生成File对象,并发送到endpoint,标题为Content-type:'multipart/form-data' 编辑2:代码 方法正在使用方法发送数据。
-
分区间消息分布不均匀是否会对Kafka集群的性能产生不良影响?
我正在设计高通量系统,在那里我将有几个生产者。 我的主题将被分割。生产者将发送记录作为键值对。 键将用于对数据进行分区。 消费者将被组织在消费者组中(他们将被分配相同的组id,以便他们可以同时使用来自同一主题但来自不同分区的消息)。 Kafka保证消息在单个分区中的顺序。 消费者将被分配公平份额的分区。 唯一让我担心的是,我的分区键不会以循环方式分发消息,有些分区可能比其他分区更忙。 问:不均匀的
-
jQuery发布JSON
问题内容: 更新:我想传递给服务器 你好,同一个老,同一个老… :) 我有一个名为的表格和一个名为的代码区 我正在使用以下代码来字符串化并在代码区域中显示数据: 我想要的是将此数据发送到JSON文件。我一直在从事这个项目:http : //ridegrab.com/profile_old/,如果您按按钮,您将看到页面的顶部。 我也想使用这段脚本来发送数据: 再次,我想要的是能够将JSON数据发送到
-
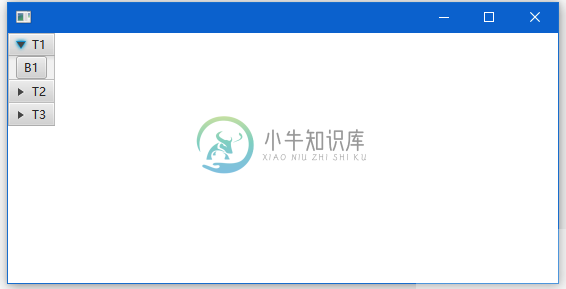
 JavaFX Accordion布局
JavaFX Accordion布局主要内容:手风琴事件可以使用手风琴(accordion)控件对标题窗格进行分组。 上面的代码生成以下结果。 手风琴事件 当在手风琴中打开标题窗格时,手风琴的展开窗格属性会更改。 上面的代码生成以下结果。
-
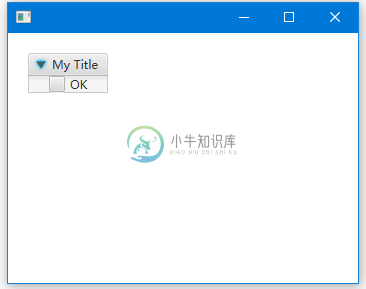
 JavaFX TitledPane布局
JavaFX TitledPane布局主要内容:创建标题窗格标题窗格是具有标题的面板,窗格可以打开和关闭。我们可以添加节点(如UI控件或图像)和一组元素到窗格。 上面的代码生成以下结果。 创建标题窗格 要创建一个控件,请调用其构造函数。 以下代码使用的两个参数构造函数。它将标题窗格命名为“我的窗格”,并用一个控件填充窗格。 接下来的几行做了与上面的代码相同的事情,但不使用带参数的构造函数。 它创建一个带有默认空构造函数的,然后再设置控件的标题和内容。 以下
