如何将多部分/表单数据从angular发布到Django REST API
我使用Django REST API和Angular 6作为前端。
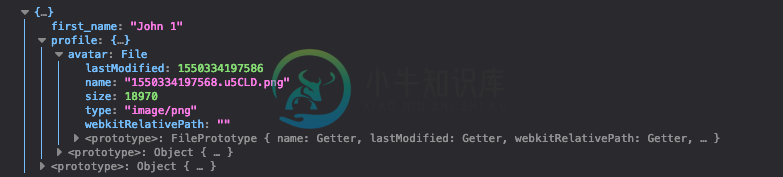
我在配置文件模型中定义了一个接受文件输入的ImageField。
在angular应用程序中,我从Base64图像数据生成File对象,并发送到endpoint,标题为Content-type:'multipart/form-data'


编辑2:代码
submit() {
// call method that creates a blob from dataUri
// imgSrc[0] contains base64 string
const imageBlob = this.dataURItoBlob(this.imgSrc[0]);
const extension = imageBlob['type'].split('/')[1];
const imageName = 'file123' + '.' + extension;
const imageFile = new File([imageBlob], imageName, { type: imageBlob['type'] });
const fb = new FormData();
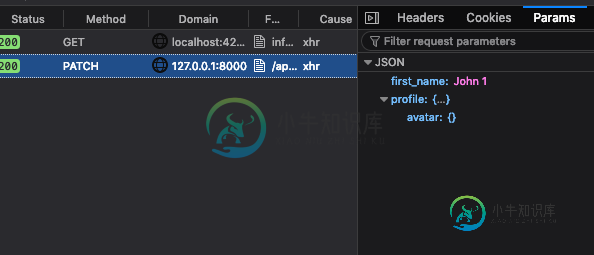
fb.append('profile.avatar', imageFile, imageFile.name);
this.account.updateProfile(fb, {headers: {'Content-Type': 'multipart/form-data'}}).subscribe(
res => {
console.log(res);
},
error => {
console.log(error);
}
);
}
dataURItoBlob(dataURI: string) {
// Split from , (comma)
const b64Split = dataURI.split(',');
const extension = 'png';
// remove data:image/png;base64, from the base64 string
dataURI = dataURI.replace(b64Split[0] + ',', '');
const byteString = atob(dataURI);
const arrayBuffer = new ArrayBuffer(byteString.length);
const int8Array = new Uint8Array(arrayBuffer);
for (let i = 0; i < byteString.length; i++) {
int8Array[i] = byteString.charCodeAt(i);
}
const blob = new Blob([arrayBuffer], { type: 'image/png' });
return blob;
}
updateProfile方法正在使用patch方法发送数据。
共有1个答案
我也遇到了同样的问题。在我的请求头中,我指定了一个content-type。一旦我删除了它,我就可以发送文本字段和文件了。对于post请求,还必须使用formData,如下所示:
let formData = new FormData();
formData.append('textOrFileField', yourTextOrFile);
希望这能有所帮助!
-
我想从React获取文件上传并将其发送到SpringBoot。我试图从React FormData发布,它将包含文件名和XML文件的键值对。因此,当我尝试将FormData发布到后端(即Springboot)时,它返回: 这是我的Springboot控制器: 我已经尝试在Axios post请求的头中指定multipart/form-data,但似乎不起作用。问题出在我的请求里还是出在我的控制器上
-
我已经创建了一个使用“多部分/表单数据”的控制器 采样器请求对象 现在,我将尝试使用模拟MVC测试它,但我不知道如何将“多部分/表单数据”作为内容传递。我看到很多使用JSON的示例,但没有使用多部分/表单数据 有没有一种方法可以完成我的请求与多部分/form_data?理想情况下,它需要在MockHttpServletRequest的主体中
-
所以这个HTML代码以正确的格式提交数据给我。 谢了!
-
这几天我一直被这个问题难住了。如果有人能给我指出正确的方向,我将不胜感激!我一直在想如何通过facebooks graph api发布图像。 我从Facebook上下载了一张图片,它通过图形API显示在画布元素中。我正在修改这个元素,在上面画文本,然后想把它上传回facebook。我被上传卡住了。 以下是我看过的有帮助的链接,但我仍然卡住了: Facebook Graph API——使用JavaS
-
问题内容: 我们想将图像文件作为multipart / form发送到后端,我们尝试使用html表单获取文件并将文件作为formData发送,这是代码 后端中的错误是 “嵌套异常为org.springframework.web.multipart.MultipartException:无法解析多部分servlet请求;嵌套异常为java.io.IOException:org.apache.tomc
-
我们想将图像文件作为multipart/form发送到后端,我们尝试使用html表单获取文件并将文件作为formData发送,下面是代码 后端中的错误是“嵌套异常是org.springframework.web.multipart.MultipartException:无法分析多部分servlet请求;嵌套异常是java.io.IOException:org.apache.tomcat.util.

