使用从angular到spring的表单数据发布请求
我试图使用angular及其http库向我的SpringRESTAPI发送post请求。
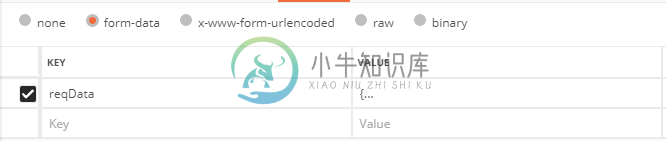
目前在post-man(成功)我发送数据的方式:
- 格式为表单数据
- 钥匙是reqData(必填)
- 该值为json(必需)

如何通过角以相同的方式发送数据?
目前,我的数据是这样的:
onSignIn(form: NgForm) {
const email = form.value.email;
const password = form.value.password;
const reqData = {
'app_uname': email,
'app_pass': password
};
}
添加有关我的后端代码的更多信息:
我的rest api看起来像这样:
@RequestMapping(value = "/login", method = RequestMethod.POST)
@ResponseBody
public ResponseEntity<String> handle(@RequestParam(value = "reqData") String reqData,HttpServletRequest request)
因此,我应该发送一个键和值(我不知道typescript中是哪个数据结构,但在java中是多值映射),其中键是reqData,值应该是字符串中的json或json对象。
如何使我的reqData json角到MultiValueMap格式?
我还尝试了formData和Map:
const formData: FormData = new FormData();
formData.append('reqData', JSON.stringify(reqData));
const map = new Map();
map.set('reqData', reqData);
共有3个答案
这是我所做的发送请求到我的后端。
我创建了所需的json,然后创建了一个请求参数字符串
const reqData = 'reqData=' + jsonDataInString;
它发送了一个成功请求。
要使用formdata将数据发送到服务器,可以这样做
const email = form.value.email;
const password = form.value.password;
const formData: FormData = new FormData();
formData.append("email ", email);
formData.append("password ", password);
// then http post to server
编辑
如果您想以json的形式提交数据,您需要这样做
const email = form.value.email;
const password = form.value.password;
const reqData = {
'app_uname': email,
'app_pass': password
};
const formData: FormData = new FormData();
formData.append("reqData", JSON.stringify(reqData));
// then http post to server and in the server you need to parse the json string
希望它能解决你的问题。请让我知道如果这解决了你的问题
您可以创建一个方法来发布,如下所示:
var model = {email: youremail, password: yourpassword};
post(url: string, model: any): Observable <any> {
let formData: FormData = new FormData();
formData.append('app_uname', model.email);
formData.append('app_pass', model.password);
return this._http.post(url, formData)
.map((response: Response) => {
return response;
}).catch(this.handleError);
}
-
问题内容: 我想将以下(工作)curl代码段转换为RestTemplate调用: 如何正确传递email参数?以下代码导致404 Not Found响应: 我试图在PostMan中制定正确的调用,并且可以通过在主体中将email参数指定为“ form- data”参数来使其正常工作。在RestTemplate中实现此功能的正确方法是什么? 问题答案: POST方法应沿着HTTP请求对象发送。并且该
-
我使用Django REST API和Angular 6作为前端。 我在配置文件模型中定义了一个接受文件输入的ImageField。 在angular应用程序中,我从Base64图像数据生成File对象,并发送到endpoint,标题为Content-type:'multipart/form-data' 编辑2:代码 方法正在使用方法发送数据。
-
我想将以下(工作的)curl片段转换为RestTemplate调用: 如何正确传递email参数?以下代码将导致404 Not Found响应: 我尝试在PostMan中制定正确的调用,通过在正文中将email参数指定为“form-data”参数,可以使其正常工作。在RESTTemplate中实现此功能的正确方法是什么?
-
我想从React获取文件上传并将其发送到SpringBoot。我试图从React FormData发布,它将包含文件名和XML文件的键值对。因此,当我尝试将FormData发布到后端(即Springboot)时,它返回: 这是我的Springboot控制器: 我已经尝试在Axios post请求的头中指定multipart/form-data,但似乎不起作用。问题出在我的请求里还是出在我的控制器上
-
问题内容: 我在MVC3中有一个页面,带有链接(Ajax.ActionLink)。当用户单击它时,它将调用控制器的动作,并将结果插入到div中,并带有replace。 代码如下所示: ImageLinkAction是使用图像作为链接的自定义扩展方法,而ShowPopup是显示更新后的div(使其显示为弹出窗口)的javascript函数。 现在,插入到创建弹出窗口的div中的标记代码包含如下形式
-
问题内容: 我正在使用请求库编写Web Service客户端。我正在包含文件和text-json的multipart / form- data中获取数据。我不知道如何解析它。是否有合适的库可以解析python中的multipart / form-data格式,还是我应该自己编写解析器? 我的代码: b’\ r \ n–c00750d1-8ce4-4d29-8390-b50bf02a92cc \ r

