在Node.js中使用axios发布表单数据
我正在测试邮递员上的优步API,我能够成功地发送一个与表单数据的请求。当我试图使用Node.js和axios库翻译这个请求时,我得到了一个错误。
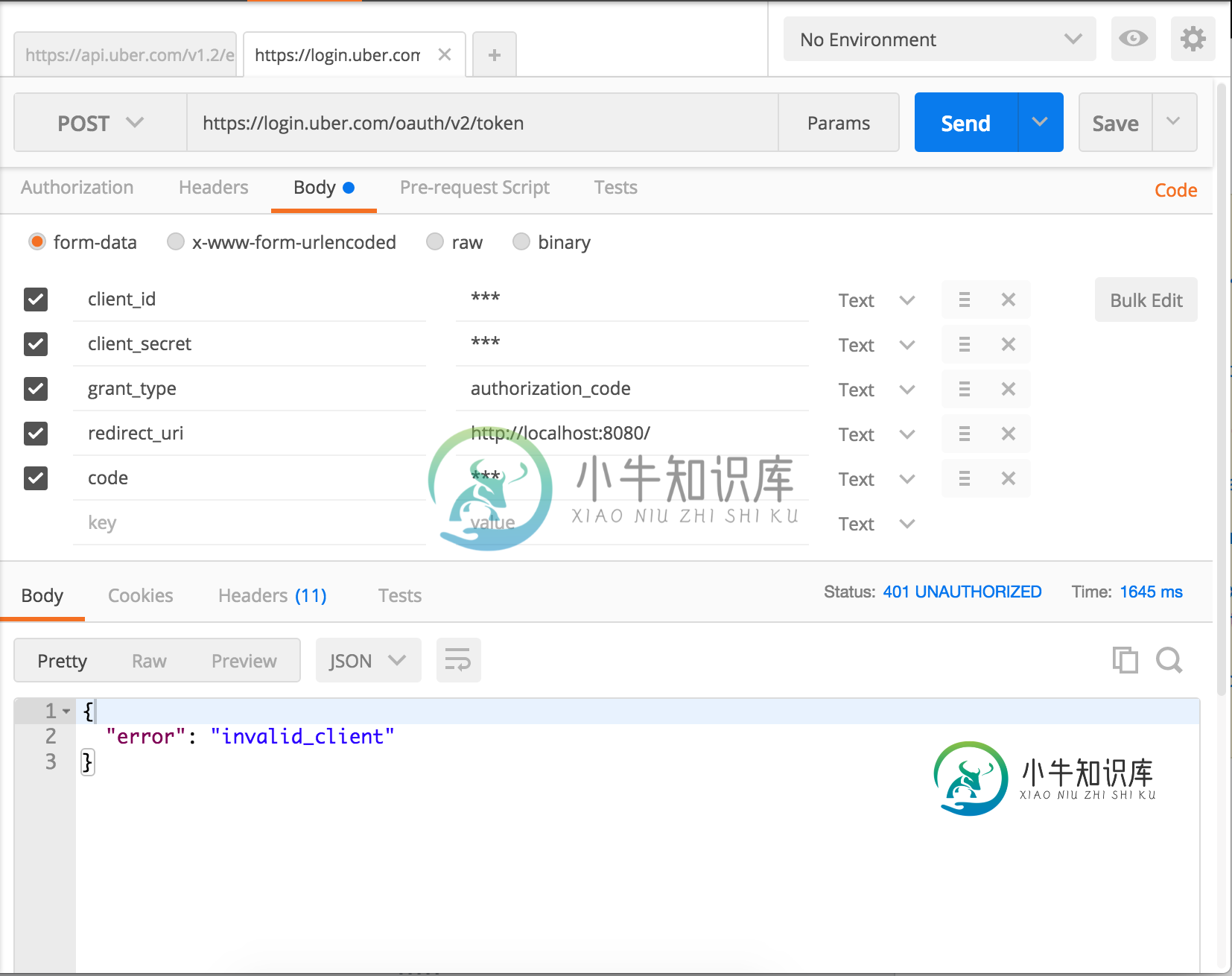
以下是我的邮递员请求:

我得到的响应是:{“error”:“invalid_client”}
var axios = require("axios");
const config = { headers: { 'Content-Type': 'multipart/form-data' } };
axios.post('https://login.uber.com/oauth/v2/token', {
client_id: '***',
client_secret: '***',
grant_type: 'authorization_code',
redirect_uri: 'http://localhost:8080/',
code: '***'
}, config)
.then(function(response) {
console.log(response.data)
})
.catch(function(error) {
console.log(error)
})
我希望得到与Postman相同的响应,Node.js脚本中的配置变量有问题吗?
任何帮助都将不胜感激!
共有1个答案
您可以使用content-type:'application/x-www-form-urlencoded'。我在https://login.microsoftonline.com中遇到了类似的问题,它无法处理传入的application/json。
var axios = require("axios");
axios({
url: 'https://login.uber.com/oauth/v2/token',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
data: `client_id=${encodeURIComponent('**')}&client_secret=${encodeURIComponent('**')}&grant_type=authorization_code&redirect_uri=${encodeURIComponent('http://localhost:8080/')}&code=${encodeURIComponent('**')}`
})
.then(function(response) {
console.log(response.data)
})
.catch(function(error) {
console.log(error)
})
您还可以使用一个函数来处理formUrlEncoded的转换,如下所示
const formUrlEncoded = x =>
Object.keys(x).reduce((p, c) => p + `&${c}=${encodeURIComponent(x[c])}`, '')
var axios = require("axios");
axios({
url: 'https://login.uber.com/oauth/v2/token',
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
data: formUrlEncoded({
client_id: '***',
client_secret: '***',
grant_type: 'authorization_code',
redirect_uri: 'http://localhost:8080/',
code: '***'
})
})
.then(function(response) {
console.log(response.data)
})
.catch(function(error) {
console.log(error)
})
-
问题内容: 当我使用以下命令将文件发布到烧瓶服务器时,使用原始HTML可以从烧瓶请求全局访问文件: 在烧瓶中: 当我尝试对Axios执行相同操作时,烧瓶请求全局为空: 如果我使用上面相同的uploadFile函数,但从axios.post方法中删除标头json,则会在flask请求对象的表单键中获得字符串值的csv列表(文件为.csv)。 如何获取通过axios发送的文件对象? 问题答案: 将文件
-
使用raw HTML,当我将文件发布到flask服务器时,使用以下方法,我可以从flask请求全局访问文件: 烧瓶中: 如果我使用上面相同的uploadFile函数,但从Axios.Post方法中删除headers json,我将在flask请求对象的form键中获得一个字符串值的csv列表(文件是.csv)。 如何获得通过Axios发送的文件对象?
-
问题内容: 使用express 3.1.0,我有一个非常简单的形式: 并在app.js中: 尝试发布此表单时,我得到: 并在控制台中: 我在这里想念什么? 问题答案: 您的示例对我有用。我删除了对用户,用户和路由的引用,以便可以运行它,并且HTTP POST已接收并正确显示在控制台中。 我怀疑该错误是在您的User.addUser()代码中。
-
我正在尝试使用axios发送数据,但它发送的响应超出预期。当我使用postman发出相同请求时,它会成功地向我的手机发送通知,以下是postman的响应: 但是使用axios,通知不会发送到我的手机,以下是axios的响应: 这是我的axios代码:
-
问题内容: 我必须承认我有点困惑…我以前从未做过,而且我显然缺少一些东西 当我通过http.post将数据传递到我的php文件时,我似乎无法收集数据… 有人可以告诉我为什么这行不通吗? FormData会显示在控制台日志中,并且可以确定正在写入文件。但是,看起来好像没有数据传递。 这是在我的php文件中。试图将提交表单中的数据写入文件中(只是测试)。 问题答案: 经过大量研究后,我发现这有点像ph
-
我有一个使用jquery隐藏的表单,单击它就会显示出来。我想使用php发布数据,但单击“提交”时什么也没发生。参见代码 if(isset($_POST['mail it'])) { echo"do某事";}

