《风控》专题
-
 Tkinter布局管理控件
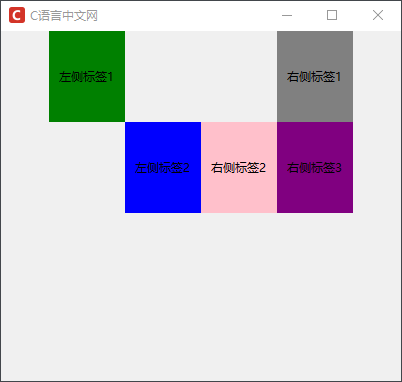
Tkinter布局管理控件主要内容:Frame控件,LabelFrame控件,PanedWindow控件,Toplevel控件除了上一节《 Tkinter布局管理方法》中提到的三个常用方法外,Tkinter 还提供了几个常用的布局管理控件,比如 Frame 、LabelFrame 等,这些控件的主要作用是为其他控件提供载体,并将主窗口界面划分成多个区域,从而方便开发者对不同区域进行设计与管理。 在前文讲解其他的 Tkinter 控件时,我们列举的大多数示例都是将控件直接放置在主窗口(即根窗口)内,这样做的目的是为了便于
-
 Tkinter Scrollbar滚动条控件
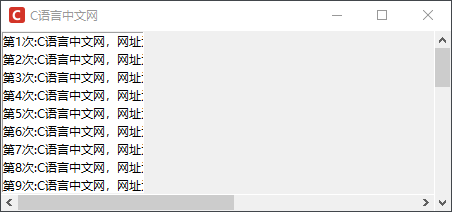
Tkinter Scrollbar滚动条控件Scrollbar 控件常用于创建一个水平或者垂直的滚动条,通常情况下,Scrollbar 控件可以与 Listbox、Text、Canvas 以及 Entry 等控件一起使。 滚动条控件是 GUI 程序中经常使用的一种控件类型,它主要用来控制控件区域的可见范围,比如当 Text 控件的文本内容非常多时,为了方便用户阅读,可以给 Text 控件增加滚动条,用户只需拖动滚动条就能完成内容的阅读。
-
 Tkinter Menu菜单控件
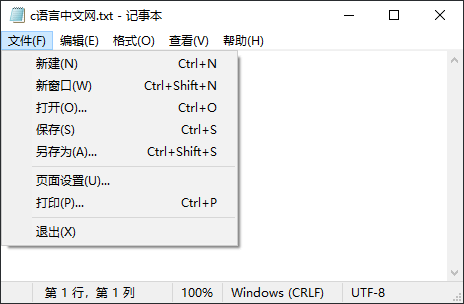
Tkinter Menu菜单控件Menu 控件(菜单控件)可以说是 GUI 中“精髓所在”,它以可视化的方式将一系列的“功能选项卡”进行分组,并在每个分组下又“隐藏”了许多其他的“选项卡”。当打开菜单时,这些选项卡就会“显式”的呈现出来,方便用户进行选择,比如 Windows 系统中记事本文件(.txt文件类型)的界面: 图1:Menu菜单界面 通过使用菜单控件(Menu)可以充分地节省有限的窗口区域,让我们的界面更加简洁优雅,
-
 Tkinter Canvas画布控件
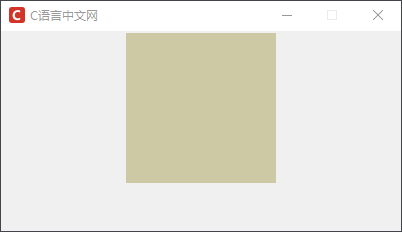
Tkinter Canvas画布控件主要内容:Canvas控件基本属性,Canvas控件绘图常用方法Canvas 控件具有两个功能,首先它可以用来绘制各种图形,比如弧形、线条、椭圆形、多边形和矩形等,其次 Canvas 控件还可以用来展示图片(包括位图),我们将这些绘制在画布控件上的图形,称之为“画布对象”。 每一个画布对象都有一个“唯一身份ID”,这是 Tkinter 自动为其创建的,从而方便控制和操作这些画布对象。 通过 Canvas 控件创建一个简单的图形编辑器,让用户可以达到自定义图形的
-
 Tkinter Scale控件详解
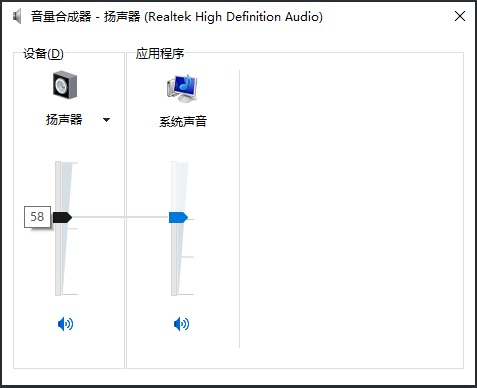
Tkinter Scale控件详解Scale 控件,即滑块控件或标尺控件,该控件可以创建一个类似于标尺式的滑动条对象,用户通过操作它可以直接设置相应的数值(刻度值)。 Scale 控件同样有许多应用场景,并且在我们日常工作中也会经常用到,比如电脑上调节音量的滑动条(数值范围 0-100),如下图所示: 图1:音量控件面板 Scale 控件常用的基本属性如下所示: 参数 说明 activebackground 指定当鼠标在上方飘过的
-
 Tkinter Text文本框控件
Tkinter Text文本框控件主要内容:基本属性,基本方法,Index文本索引,Tag文本标签,Mark文本标记Text 文本控件是 Tkinter 中经常使用的控件,与 Entry 控件相比,Text 控件用于显示和编辑多行文本,而 Entry 控件则适合处理单行文本。 Text 控件类似 HTML 中的 标签,允许用户以不同的样式、属性来显示和编辑文本,它可以包含纯文本或者格式化文本,同时支持嵌入图片、显示超链接以及带有 CSS 格式的 HTML 等。Text 控件的有很多的适用场景,比如显示某个产品的
-
 Tkinter Entry输入控件
Tkinter Entry输入控件主要内容:基本属性,常用方法,Entry控件验证功能,实例演示,Spinbox 高级输入框Entry 控件是 Tkinter GUI 编程中的基础控件之一,它的作用就是允许用户输入内容,从而实现 GUI 程序与用户的交互,比如当用户登录软件时,输入用户名和密码,此时就需要使用 Entry 控件。 Entry 控件使用起来非常简单,下面对该控件做简单的介绍。基本语法格式如下: 基本属性 Entry 控件除了具备一些共有属性之外,还有一些自身的特殊属性,如下表所示: 属性名称 说明 exp
-
 Tkinter Button按钮控件
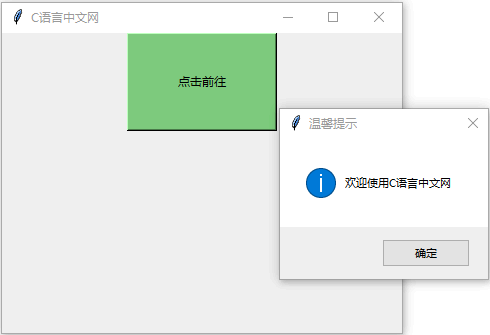
Tkinter Button按钮控件Button 控件是 Tkinter 中常用的窗口部件之一,同时也是实现程序与用户交互的主要控件。通过用户点击按钮的行为来执行回调函数,是 Button 控件的主要功用。首先自定义一个函数或者方法,然后将函数与按钮关联起来,最后,当用户按下这个按钮时,Tkinter 就会自动调用相关函数。 按钮控件使用起来非常简单,它同样可以包含文本、图像、位图,并通过 参数回调函数。当然按钮也并非一定要执行回调
-
 Tkinter Label标签控件
Tkinter Label标签控件Label(标签)控件,是 Tkinter 中最常使用的一种控件,主要用来显示窗口中的文本或者图像,并且不同的 Lable(标签)允许设置各自不同的背景图片。 下面对 Label(标签)的常用属性做简单介绍: 属性名称 说明 anchor 控制文本(或图像)在 Label 中显示的位置(方位),通过方位的英文字符串缩写(n、ne、e、se、s、sw、w、nw、center)实现定位,默认为居中(c
-
Tkinter常用控件和属性
主要内容:控件类型,控件基本属性我们知道,一个完整的 GUI 程序,其实是由有许多小的控件(widgets)构成的,比如按钮、文本框、输入框、选择框、菜单栏等等。在学习 Tkinter GUI 编程的过程中,不仅要学会如何摆放这些控件,还是掌握各种控件的功能、属性,只有这样才能开发出一个界面设计优雅,功能设计完善的 GUI 程序。 在创作本套教程的过程中,我们以控件的功能、属性作为切入点进行讲解。只有了解了控件的基本功能,才能在
-
 Pygame Time时间控制
Pygame Time时间控制pygame.time 时间控制模块,是 Pygame 中使用频率较高的模块,其主要功能是管理时间和游戏帧数率(即 FPS)。 时间在游戏开发中承担着非常重要的作用,比如释放某个技能所消耗的时间,或者播放动画、声音的持续时间,这些都需要时间来管理。time 模块另外一个重要作用是控制游戏帧数率(即 FPS),它是评价游戏画面是否流畅的关键指标。在一般情况下,计算机的 FPS 都能达到 60帧/s
-
使用“访问控制允许来源:*”(通配符)的CORS安全性
我们需要通过CORS限制来保持我们的API服务器安全性: 但是我们也需要这个API能够被我们的移动应用程序(Android iOs)访问。 我找到的所有解决方案都告诉我允许所有来源:< code>*,但这对我们的API来说是一个很大的安全失败。 我们正在使用Cordova构建我们的应用程序,WebView为本地文件提供服务,因此为所有http(s)请求发送:< code>origin: null。
-
设置访问控制允许源可能存在安全问题
我看到设置“*”通配符是安全风险,即。 我想知道在设置具体域时是否存在任何安全风险,即
-
如何解决:对预检请求的响应未通过访问控制检查:没有“访问控制允许来源”标题[重复]
我正在尝试用php后端和React JS前端构建一个简单的API。为此,我使用了两个单独的docker容器(api.dev.de和react.dev.de,因为这是一个要求。我使用的是一个稍微经过调整的nginx代理版本。然而,当我将每个react fetch()的请求发送到服务器时,我得到了错误: CORS策略已阻止从源https://react.dev.de获取https://api.dev.
-
相同的来源请求会导致“访问控制允许来源不匹配”错误,尽管来源当然匹配。注意:CSP策略带有“沙盒”
当CORS及其网页的URL都使用完全相同的URL时,我仍然会在Firefox开发控制台中收到相同的错误消息。 浏览器控制台消息是: HTML设置 我确保所有字体文件都可以由同一浏览器在单独的选项卡中下载。 更奇怪的是,错误消息暗示了“远程资源”。它们是完全相同的URL。 没有加载插件,这是安全模式火狐v73.0.1。 当我替换相对路径('../fonts') 在具有绝对目录路径的 中。 当我将方案
