《移动面试》专题
-
Codename One Java扫描器-移动应用程序构建错误
我正在构建一个Codename一个移动Java应用程序,需要扫描条形码。我在构建服务器上得到构建错误。它曾经工作,但在上个月晚些时候,我不能建立一个扫描仪应用程序。有人遇到过这个挑战吗?我该如何解决?下面是我采取的步骤。谢了!
-
将现有目录移动到AWS中的新EBS卷(红帽)
它与基本OS映像一致,当分区没有挂载时,基本OS映像会工作。 我所做的事情: -用2个卷(EBS)创建EC2 -分区新卷 -格式化分区到extf -为分区创建条目 -装入分区到中的临时位置,然后使用 复制内容-卸载新分区并更新以反映实际装入位置,例如 我尝试过: -不同的磁盘实用程序(例如fdisk、parted) -使用不同的分区方案(GPT、DOS[默认]、Windows basic[根卷的默
-
Windows:移动先前在内存中映射的文件失败
问题内容: 在将代码从Linux(Ubuntu LTS 12.4)环境移植到Windows Server 2008的过程中,我遇到一个问题。 我需要使用内存映射文件,但无法在Windows上防止以下错误。 在下面的单元测试中重现了此问题。这两个测试在Linux上均成功完成,但是在Windows上,测试 testWithRandowmAccessFile 失败,并且堆栈跟踪位于底部。 testWit
-
查找名称匹配模式的目录并将其移动
问题内容: 我有一堆目录 ,其中有些目录的名称中包含字母。我只想获取所有具有数字名称的目录,然后将它们移至另一个目录。 我尝试这样: 匹配的部分有效,但最终将所有内容移至… 问题答案: 我不确定我是否正确理解,但至少可以提供一些帮助。 使用find和xargs的组合来操作文件列表。 使用并引用替换符号可使您的脚本更加健壮。它可以处理存在不可打印字符的大多数情况。这基本上表示它使用char分隔符而不
-
无法将表单输入字段移动到中心[重复]
我正在尝试建立一个小的ToDo应用程序。我试图将字段和提交按钮放在中间,但对齐方向是左侧。 null null JsFiddle 有什么建议吗?
-
画布Html5绘图App,移动画布引发重大问题
我正在创建一个Html5绘图应用程序,我已经解决了所有的功能,但我现在遇到了问题,因为我现在在设计阶段,并试图使它看起来很好。我想居中我的画板,但一旦我实现css到div容器,容器将移动,但它将推动画板/画布出容器,它将离开页面远离我的绘图光标。有没有一种方法让所有的东西都能正确地移动在一起?谢谢你...我提前向你道歉这里有很多代码
-
使用 Adobe Muse 创建适用于移动设备的网站
注意: Adobe Muse 不再添加新增功能,并将于 2020 年 3 月 26 日停止支持。有关详细信息和帮助,请参阅 Adobe Muse 服务结束页面。 通过使用 Adobe Muse 中的响应式网页设计,您可以创建并设计适用于移动设备的网站。通过使用响应性布局,您可以使用一个 Muse 文件来创建适用于所有设备的网站,包括移动设备。 首先,您应该确定要为其设计网站的浏览器宽度。然后,您可
-
Python PyQt:如何用鼠标在窗口上移动小部件?
问题内容: 我是Python的新手。我绘制了具有固定坐标的多边形和圆形。现在,我想使用鼠标将此多边形和圆移动到窗口上的其他位置。请指导我该怎么做? 问题答案: 您应该查看QGraphicsView而不是正在执行的操作,它已经内置了所有功能。 http://doc.qt.nokia.com/4.7-snapshot/qgraphicsview.html http://doc.qt.nokia.com
-
 vue移动端轻量级的轮播组件实现代码
vue移动端轻量级的轮播组件实现代码本文向大家介绍vue移动端轻量级的轮播组件实现代码,包括了vue移动端轻量级的轮播组件实现代码的使用技巧和注意事项,需要的朋友参考一下 一个简单的移动端卡片滑动轮播组件,适用于Vue2.x c-swipe 2.0 全新归来。重写了全部的代码,更靠谱的质量,更优秀的性能 English Document 安装 npm install c-swipe --save 使用 注册组件 在 .vue 单文件
-
在移动端使用vue-router和keep-alive的方法示例
本文向大家介绍在移动端使用vue-router和keep-alive的方法示例,包括了在移动端使用vue-router和keep-alive的方法示例的使用技巧和注意事项,需要的朋友参考一下 对于web开发和移动端开发,两者在路由上的处理是不同的。对于移动端来说,页面的路由是相当于栈的结构的。vue-router与keep-alive提供的路由体验与移动端是有一定差别的,因此常常开发微信公众号的我
-
 使用3D引擎threeJS实现星空粒子移动效果
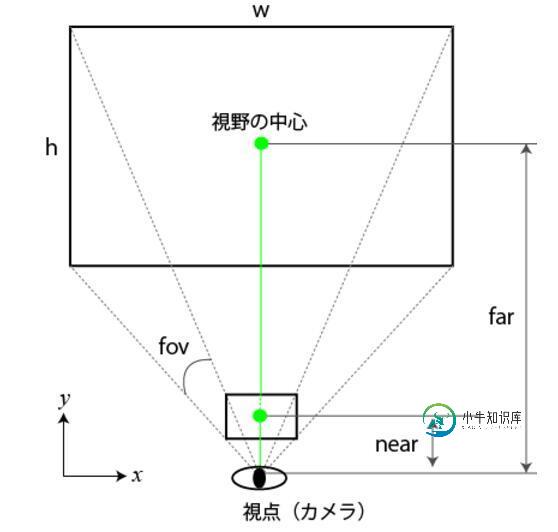
使用3D引擎threeJS实现星空粒子移动效果本文向大家介绍使用3D引擎threeJS实现星空粒子移动效果,包括了使用3D引擎threeJS实现星空粒子移动效果的使用技巧和注意事项,需要的朋友参考一下 three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。 下载地址: http://thr
-
 Android自定义控件实现随手指移动的小球
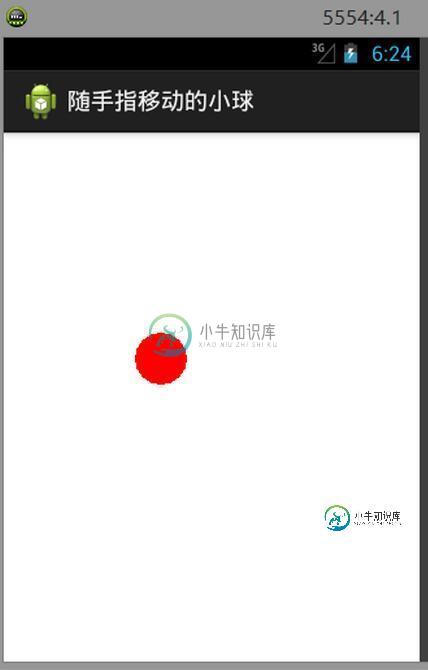
Android自定义控件实现随手指移动的小球本文向大家介绍Android自定义控件实现随手指移动的小球,包括了Android自定义控件实现随手指移动的小球的使用技巧和注意事项,需要的朋友参考一下 一个关于自定义控件的小Demo,随着手指移动的小球。 先看下效果图: 实现代码如下: 1.自定义控件类 2.引用自定义控件 第一种:xml中引用 第二种:代码中引用 以上,将Demo运行到模拟器或手机上,即可实现一个红色的圆,随着手指触摸移动而移动
-
如何在两个Django应用之间移动模型(Django 1.7)
问题内容: 因此,大约一年前,我开始了一个项目,像所有新开发人员一样,我并没有真正专注于结构,但是现在与Django一起,我开始觉得我的项目布局主要是我的模型在结构上很糟糕。 我的模型主要保存在单个应用程序中,实际上这些模型中的大多数应该放在自己的单个应用程序中,我确实尝试解决了此问题并将其向南移动,但是由于外键等原因,我发现它很棘手,而且确实很困难。 但是由于Django 1.7并内置了对迁移的
-
 JavaScript 实现拖拽效果组件功能(兼容移动端)
JavaScript 实现拖拽效果组件功能(兼容移动端)本文向大家介绍JavaScript 实现拖拽效果组件功能(兼容移动端),包括了JavaScript 实现拖拽效果组件功能(兼容移动端)的使用技巧和注意事项,需要的朋友参考一下 页面元素拖拽是一种非常实用的前端效果,基于元素拖拽可以实现很多不同的功能,增加客户端许多操作的便捷性,大大提高用户体验。日常生活中大家多多少少都见过这种效果,所以就不废话了,直接开干吧。 预期目标 实现一个 Class 类,
-
iOS移动端(H5)alert/confirm提示信息去除网址(URL)
本文向大家介绍iOS移动端(H5)alert/confirm提示信息去除网址(URL),包括了iOS移动端(H5)alert/confirm提示信息去除网址(URL)的使用技巧和注意事项,需要的朋友参考一下 最近移动端项目用alert和confirm进行信息提示,但发现在iOS系统中,每次提示信息上面都会被添加一行URL地址。 那么如何去掉地址提示呢,经查找和实现发现进行重写alert和confi
