《移动面试》专题
-
 前端 - css怎么实现鼠标滚轮横向移动?
前端 - css怎么实现鼠标滚轮横向移动?现在有这么一个效果,x轴超出宽度就出现滚动条 想要实现鼠标滚轮滚动的效果(这里不讨论shift+滚轮和苹果鼠标等等的情况) 案例最小实现demo 网络有很多先做成竖向,然后容器旋转+子元素旋转的方式来实现,但基本都是正方形,如果是长方形就不行了
-
在 Adobe XD 中移动、对齐、分布和排列对象。
了解如何在 Adobe XD 中移动、对齐、分布和排列对象。 移动对象 您可以通过以下方式移动对象: 用鼠标拖动对象, 使用键盘上的箭头键,或 在属性检查器中输入精确的数学运算值(+、-、/、*)。 使用 Shift 键来约束一个或多个对象的移动,使其沿相对于当前 x 轴和 y 轴的精确水平或垂直方向移动。 您也可以使用对齐面板,根据对象之间的相对位置来对其进行定位。 通过拖动移动对象 选择一个
-
jQuery实现移动 和 渐变特效的点击事件
本文向大家介绍jQuery实现移动 和 渐变特效的点击事件,包括了jQuery实现移动 和 渐变特效的点击事件的使用技巧和注意事项,需要的朋友参考一下 先看代码: .animate 事件,是这个 里面的新的东西。解释起来就是 使div 块儿 变得有灵魂 可以移动。 Tips: 1、click 事件的 点击节点的选择 2、通过 var div=$(".box") 来选择需要控制的 css
-
 java编写的简单移动方块小游戏代码
java编写的简单移动方块小游戏代码本文向大家介绍java编写的简单移动方块小游戏代码,包括了java编写的简单移动方块小游戏代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了java编写的简单移动方块小游戏代码。分享给大家供大家参考,具体如下: 运行效果截图如下: 第一次用java编写图形化的界面,还是有些青涩。。以后继续努力!!具体代码如下: 希望本文所述对大家Java程序设计有所帮助。
-
Django-无法使用动态upload_to值为ImageField创建迁移
问题内容: 我刚刚将应用程序升级到1.7(实际上仍在尝试)。 这是我在models.py中拥有的: 当我尝试时,它抛出: 问题答案: 我不确定是否可以回答自己的问题,但我只是想出了(我认为)。 根据此错误报告,我编辑了代码: 然后,在字段定义中: 这对我有用。
-
IOS中手风琴表不能移动的解决方法
本文向大家介绍IOS中手风琴表不能移动的解决方法,包括了IOS中手风琴表不能移动的解决方法的使用技巧和注意事项,需要的朋友参考一下 我有一个手风琴的表上的所有设备和浏览器正常工作,但根本不工作在 ios 移动。我找到了解决的办法也仅为 div 的和使用 href,但对我而言,我真的需要用几个列的表。在这里,你有我使用的自举 代码http://jsfiddle.net/k3yrnsux/ 。 解决方
-
 基于Vue2的移动端开发环境搭建详解
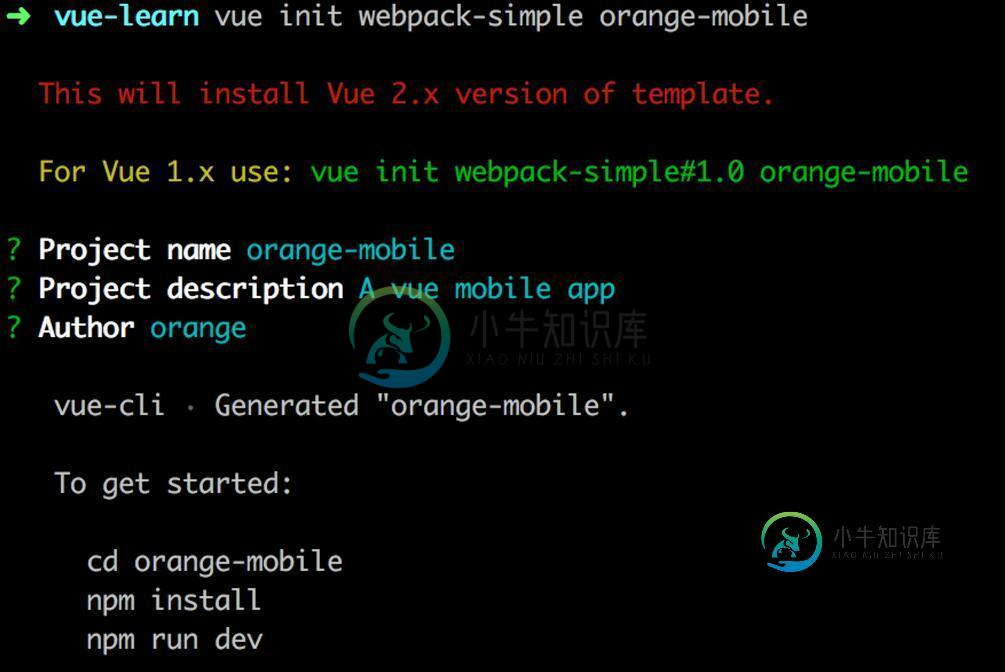
基于Vue2的移动端开发环境搭建详解本文向大家介绍基于Vue2的移动端开发环境搭建详解,包括了基于Vue2的移动端开发环境搭建详解的使用技巧和注意事项,需要的朋友参考一下 前言 vue2.0发布了,那么还在用vue1.x的你,是不是也有所心动呢?下面这篇文章就给大家详细介绍基于Vue2的移动端开发环境搭建的详细步骤,下面来一起看看吧。 一、vue-cli 首先还是介绍我们的脚手架工具,因为它能让我们省去大部分的配置时间,这里只给出简
-
移动端点击态处理的三种实现方式
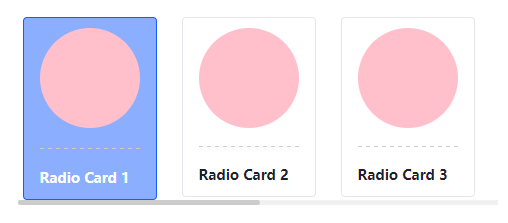
本文向大家介绍移动端点击态处理的三种实现方式,包括了移动端点击态处理的三种实现方式的使用技巧和注意事项,需要的朋友参考一下 前言 在开发移动端页面的时候,为了提高用户体验,通常会给被触控的元素加上一个效果来对用户的操作进行反馈。这种反馈主要有三种实现方式,有需要的朋友们下面来一起看看吧。 一、伪类:active :active伪类常用于设定点击状态下或其他被激活状态下一个链接的样式。最常用于锚点<
-
 基于zepto的移动端轻量级日期插件--date_picker
基于zepto的移动端轻量级日期插件--date_picker本文向大家介绍基于zepto的移动端轻量级日期插件--date_picker,包括了基于zepto的移动端轻量级日期插件--date_picker的使用技巧和注意事项,需要的朋友参考一下 前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求。在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker。个人看来,这些插件存在的两个显而易见
-
Swoole 5将移除自动添加Event::wait()特性详解
本文向大家介绍Swoole 5将移除自动添加Event::wait()特性详解,包括了Swoole 5将移除自动添加Event::wait()特性详解的使用技巧和注意事项,需要的朋友参考一下 前言 在之前的版本中,编写Cli命令行脚本中使用异步或协程功能时,Swoole会自动在脚本末尾检测是否有Event::wait()调用,如果没有,底层会自动调用register_shutdown_functi
-
 Jquery实现鼠标移动放大图片功能实例
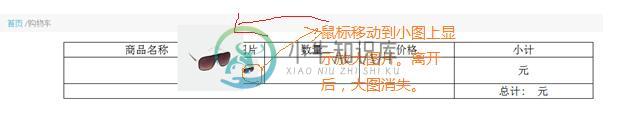
Jquery实现鼠标移动放大图片功能实例本文向大家介绍Jquery实现鼠标移动放大图片功能实例,包括了Jquery实现鼠标移动放大图片功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Jquery实现鼠标移动放大图片功能的方法。分享给大家供大家参考。具体分析如下: 做毕业设计,老师看完小样后,嫌弃我购物车里商品图片太大,不美观,让美化个效果。上网查查代码,修改了一个简单版的。 使用的是jquery, 未使用JavaScri
-
js移动焦点到最后位置的简单方法
本文向大家介绍js移动焦点到最后位置的简单方法,包括了js移动焦点到最后位置的简单方法的使用技巧和注意事项,需要的朋友参考一下 当输入框(input/textarea)获得焦点时,将焦点移动到最后,在某些情况下用户体验很好。网上的大部分方法都是针对IE浏览器的。 代码如下: 其实可以将moveStart这行删除,因为createTextRange方法创建range后,利用collapse方法,参数
-
需要将docker从一个mac移动到另一个mac
我的mac电脑中没有internet连接。我需要使用docker pull。我的想法是,我将使用docker拉入我的一台连接互联网的mac电脑,然后将其复制到没有互联网连接的mac电脑上。如何复制?
-
 点击菜单将屏幕向右移动;比如脸书
点击菜单将屏幕向右移动;比如脸书在我的应用程序中,我希望有类似facebook应用程序的行为,在点击图标时,我希望将整个屏幕向右移动,并在左侧显示一些菜单,如下所示: 点击菜单按钮前 点击菜单按钮后 一种方法是将这些菜单布局为黑色,并将其可见性设置为 但是在这种情况下,移动动画就不会像脸书上那样存在了。那么我们有什么办法可以做到这一点呢?
-
在PHP中检测移动设备的最简单方法
问题内容: 判断用户是否使用移动设备通过PHP浏览我的网站的最简单方法是什么? 我遇到了许多可以使用的类,但是我希望有一个简单的if条件! 有办法吗? 问题答案: 码:
