点击菜单将屏幕向右移动;比如脸书
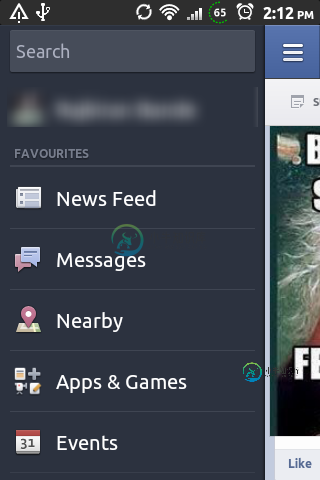
在我的应用程序中,我希望有类似facebook应用程序的行为,在点击图标时,我希望将整个屏幕向右移动,并在左侧显示一些菜单,如下所示:
点击菜单按钮前

点击菜单按钮后

一种方法是将这些菜单布局为黑色,并将其可见性设置为消失
但是在这种情况下,移动动画就不会像脸书上那样存在了。那么我们有什么办法可以做到这一点呢?
共有3个答案
这是我发现的最好的https://github.com/DWorkS/ActionBarToggle因为它的实现类似于谷歌使用ActionBarTougle的DrawerLayout。虽然,它有一个打开方法的问题,但我写信给它的所有者,他说他会解决的。
我还没有实现它,但给你一个确切的想法,你必须为此使用片段。通过这个链接
此UI模式目前被称为侧导航,并在此处进行了详细讨论:
http://www.androiduipatterns.com/2012/06/emerging-ui-pattern-side-navigation.html
文章还链接了几个已经实现此导航的项目:
https://github.com/korovyansk/android-fb-like-slideout-navigation
https://github.com/darvds/RibbonMenu
https://bitbucket.org/jfeinstein10/slidingmenu/overview
https://github.com/Gregadeaux/android-fly-in-app-navigation
不过,关于这种导航问题的讨论也值得一读。
-
我有一个下拉菜单,除了一个我无法解决的小错误外,它工作得很好。 第一个下拉框项正常出现。然而,第二个下拉框项稍微向右移动。我猜想是我设置的链接的边距导致下拉框稍微向右移动。如果是这样的话,我能做些什么来解决这个问题呢? 这是一个简单的导航菜单,它将drop菜单项的位置设置为绝对位置,并由父元素的overflow:隐藏功能隐藏。悬停时,下拉框会显示溢出:可见。 现场在这里- CSS 超文本标记语言
-
Since 9.9 popMenuClick 标题栏右边popMenu点击后触发的事件 使用方法 document.addEventListener('popMenuClick', function(e) { //得到name属性值 console.log(e.data.title); // 这里不是name,是title }, false); 代码演示 基本功能演示 <h1>请点击右上
-
我搜索了一些滑动示例, 但我仍然找不到从右向左滑动的例子。 请任何一个给样品项目滑动菜单从右到左
-
问题内容: 当我将其移至JMenuBarMac OS X上的屏幕菜单栏时,它将在菜单窗口中留出一些空白。我需要删除该空间。我在用 将我JMenuBar移到屏幕菜单栏。我的一位使用Mac的朋友报告说,如果我没有设置该属性,则会在菜单上保留一些丑陋的垂直空间。解决此问题的最佳方法是什么? 编辑:这是我的来源的一个示例: 问题答案: 根据完成的时间,在程序启动后设置属性可能为时已晚,无法生效。而是在启动
-
我正在使用添加元素的JscrollPane,当元素超过7个时,JscrollPane中的JScrollBar将被激活。我需要当我引入一个新元素时,滚动条向右移动 构造函数: 滚动条向右移动,但从来没有达到最大值,总是有多一点的距离滚动。 有人知道为什么会这样吗?我看到使用setValue和getMaximum将滚动条向右移动,但对我来说,它停留在靠近右边的地方,而不是右边。 下面是一张截图来看看。
-
假设用户单击屏幕上的任何位置,我需要将该点,例如(500200)转换为屏幕中心的极点。抽头位置(500,200)从屏幕左上角开始测量。 因此,我必须从一个原点位于屏幕左上角的笛卡尔坐标系转换为另一个原点位于屏幕中间的笛卡尔坐标系(宽度/2,高度/2),然后再从中心原点转换为一个极点。 另一种提问方式是我需要屏幕点与屏幕中心的角度。

