《锐捷网络》专题
-
 网络服务端
网络服务端主要内容:一、网络的整体架构,二、服务端的流程,三、源码分析,四、总结一、网络的整体架构 在前面介绍Redis的整体流程时,初步介绍过服务端的网络代码,现在先看一下整体的架构: 1、服务处理(EPoll) 如果没有接触过网张编程的,特别是对LINUX上的编程模型一点都不清楚的。这块可能是个麻烦.Redis为了保证在不两同的平台的高效可行的运行,采用了在不同平台自适应使用不同的网络编程模型,这其中包括一些可能比较专用的平台,如Solaries10中的 evport,m
-
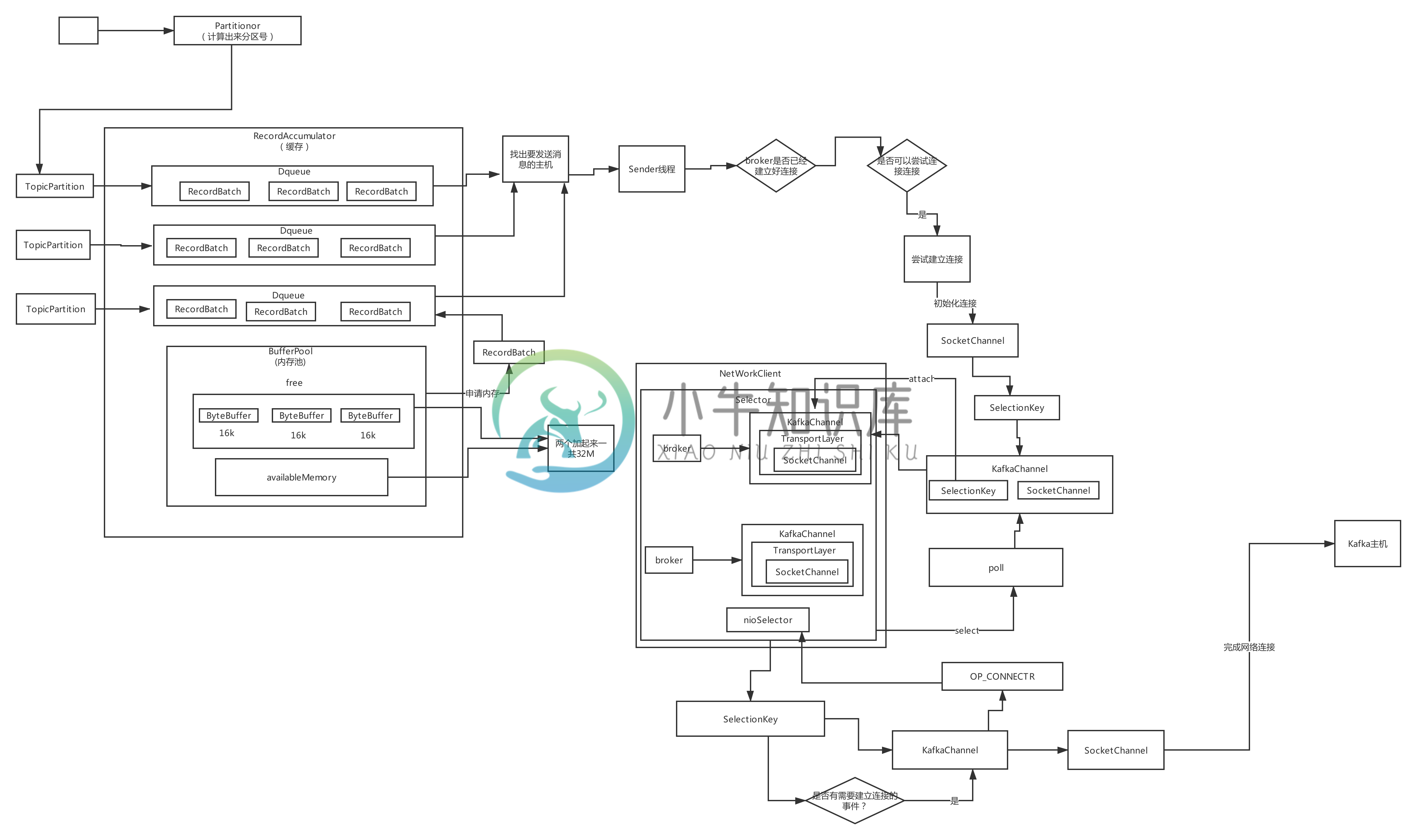
 Kafka网络设计
Kafka网络设计主要内容:前期回顾前期回顾 因此很重要:this.client.poll(pollTimeout, now); 在步骤二的ready()里面,建立连接之前需要做网络的初始化: 典型的NIO操作 再调用 selector.poll()
-
 23届秋招-深信服-信锐技术 9月9日 前端开发二面
23届秋招-深信服-信锐技术 9月9日 前端开发二面没有问什么技术问题,基本都是在问做的项目的事情。 自我介绍 一般都是问你写的第一个项目 项目中有哪些你觉得比较难的地方说一说 如果有一个很难的需求,你要怎么一步一步实现 自己在技术上有什么不足的 自己的职业规划是什么 对pc端模板怎么看,怎么样才算一个后台管理系统的模板 还有一些记不清楚了,不过都是从你的回答中发散地问问题,总的来说,如果你对自己做的项目比较熟悉,那面试的感觉还是友好的,时间大
-
php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法
本文向大家介绍php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法,包括了php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php_imagick实现图片剪切、旋转、锐化、减色或增加特效的方法。分享给大家供大家参考。具体分析如下: 一个可以供PHP调用ImageMagick功能的PHP扩展。使用这个扩展可以使
-
Asp。网
是否可以在swagger中默认隐藏所有endpoint,并仅显示我用某种属性标记的endpoint?
-
网格
我们正在使用一种标准的 12 列的流式响应式网格系统。网格布局可以帮助你设计一个有序的简单时尚的页面。 Container container 类不是网格系统最严格的一部分,但是是内容布局重要的一部分。它可以使你的页面内容居中。 container 类的宽度被设置为窗口的 70% 左右。它使你的页面内容居中并包含在内。我们用 container 类来包含我们的 body 内容。 增加一个 cont
-
网格
float 网格适合多行 <ul class="ui-row"> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-50">50</li> <li class="ui-col ui-col-25">25</li> <li class="ui-col ui-col-75">75</li>
-
网关
网关 There are special components in Nest called Gateways. Gateways help us to create real-time web apps. They are some kind of encapsulated socket.io features adjusted to framework architecture. Nest中有
-
网格
通过使用Assimp,我们可以加载不同的模型到程序中,但是载入后它们都被储存为Assimp的数据结构。我们最终仍要将这些数据转换为OpenGL能够理解的格式,这样才能渲染这个物体。我们从上一节中学到,网格(Mesh)代表的是单个的可绘制实体,我们现在先来定义一个我们自己的网格类。 首先我们来回顾一下我们目前学到的知识,想想一个网格最少需要什么数据。一个网格应该至少需要一系列的顶点,每个顶点包含一个
-
网关
概述 Jboot 已经内置基础的网关,网关功能目前暂时只能通过在 jboot.properties 文件进行配置。 如下是一个正常的 gateway 配置。 jboot.gateway.name = name jboot.gateway.uri = http://youdomain:8080 jboot.gateway.enable = true jboot.gateway.uriHealth
-
网关
ketchup 的网关结合kong 注册ketchup转换器到kong 配置gateway.json { //注册中心配置 "Consul": { "ConnectionString": "192.168.180.55:8500", "IsHealthCheck": true }, "Gateway": { "Address": "192.168.3.11
-
网格
网格对象是一种多色对象,其上的颜色可以沿不同方向顺畅分布且从一点平滑过渡到另一点。创建网格对象时,将会有多条线(称为网格线)交叉穿过对象,这为处理对象上的颜色过渡提供了一种简便方法。通过移动和编辑网格线上的点,您可以更改 颜色的变化强度,或者更改对象上的着色区域范围。 在两网格线相交处有一种特殊的锚点,称为网格点。网格点以菱形显示,且具有锚点的所有属性,只是增加了接受颜色的功 能。您可以添加和删除
-
网站
从技术角度上看,对于设置项目网站没有可以多说的:设置网站服务器并编写网页都是相当简单的任务,大多数需要说的重要事情如布局和安排已经在前面的章节提过。网站的主要功能是为项目提供一个清新和友好的概况,并组合其他工具(版本控制系统、bug跟踪系统等等)。如果你没有设置网站的技能,通常不难能找到有能力的人乐意帮助你。虽然如此,为了节省时间和工作量,人们通常会选择一个包装主机站点。 包装主机 使用包装站点有
-
官网
说明 官网组件依赖于jQuery库与底层组件,该SDK主要用于页游官网。 引用 <script type="text/javascript" src="http://gamesz.yy.com/s/jquery/jquery.js"></script> <script type="text/javascript" src="http://f2e.duowan.com/s/lib/sdk/js/
-
深色网络和深色网络之间的区别
本文向大家介绍深色网络和深色网络之间的区别,包括了深色网络和深色网络之间的区别的使用技巧和注意事项,需要的朋友参考一下 深网 深度网络是搜索引擎无法访问的网络内容。例如,银行信息,政府机密数据,云中存在的数据。只有经过正确的身份验证,才能访问深度Web上的数据。 暗网 Dark Web是网站所有者匿名的网站。Dark Web通常用于非法活动。暗网无法通过常规浏览器/搜索引擎访问。需要专用软件才能访
