《酷狗》专题
-
 Android酷炫动画效果之3D星体旋转效果
Android酷炫动画效果之3D星体旋转效果本文向大家介绍Android酷炫动画效果之3D星体旋转效果,包括了Android酷炫动画效果之3D星体旋转效果的使用技巧和注意事项,需要的朋友参考一下 在Android中,如果想要实现3D动画效果一般有两种选择:一是使用Open GL ES,二是使用Camera。Open GL ES使用起来太过复杂,一般是用于比较高级的3D特效或游戏,并且这个也不是开源的,像比较简单的一些3D效果,使用Camer
-
JS实现很酷的EMAIL地址添加功能实例
本文向大家介绍JS实现很酷的EMAIL地址添加功能实例,包括了JS实现很酷的EMAIL地址添加功能实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现很酷的EMAIL地址添加功能的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
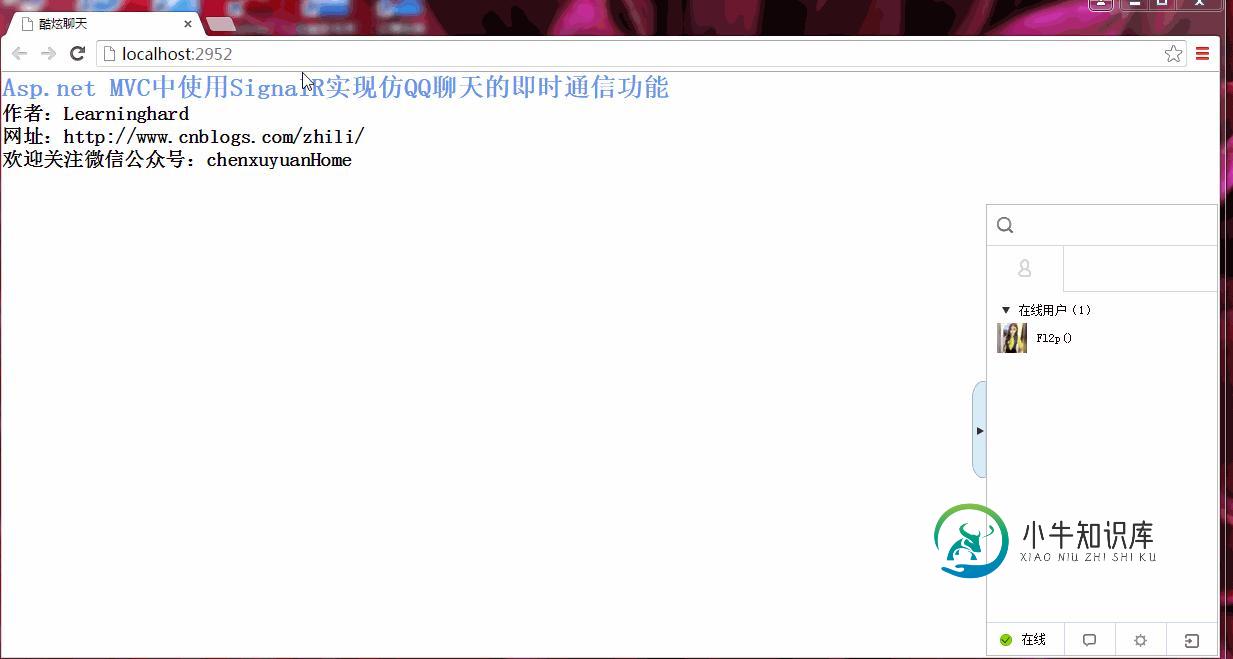
 Asp.net使用SignalR实现酷炫端对端聊天功能
Asp.net使用SignalR实现酷炫端对端聊天功能本文向大家介绍Asp.net使用SignalR实现酷炫端对端聊天功能,包括了Asp.net使用SignalR实现酷炫端对端聊天功能的使用技巧和注意事项,需要的朋友参考一下 一、引言 在前一篇文章已经详细介绍了SignalR了,并且简单介绍它在Asp.net MVC 和WPF中的应用。在上篇博文介绍的都是群发消息的实现,然而,对于SignalR是为了实时聊天而生的,自然少了不像QQ一样的端对端的
-
 阿里大文娱-优酷数据开发-实习一面
阿里大文娱-优酷数据开发-实习一面有幸收到阿里大文娱的实习一面,面试官是个很温柔的姐姐,下面记录一下问题: 1.自我介绍 2.说一下你的两个项目,挑一个讲(我挑了Flink相关的一个项目讲) 3.checkpoint怎么做的 4.exactly-once的语义是怎么实现的 5.你了解反压吗? 6.在校课程会学什么 7.你是怎么理解数据科学的?(科学的去获取、存储、处理、分析、挖掘数据) 8.你提到数据分析,你可以讲讲数据分析的思路
-
 JavaScript使用DeviceOne开发实战(四)仿优酷视频应用
JavaScript使用DeviceOne开发实战(四)仿优酷视频应用本文向大家介绍JavaScript使用DeviceOne开发实战(四)仿优酷视频应用,包括了JavaScript使用DeviceOne开发实战(四)仿优酷视频应用的使用技巧和注意事项,需要的朋友参考一下 大家没有进行开发之前首先需要考虑系统的差异性,比如说IOS手机有没有回退键,所以在开发时一定要考虑二级解密需要有回退键,否则ios的手机就会陷入到这个页面回不去。 安卓系统有回退键,针对这个情况需
-
 基于Jquery和html5实现炫酷的3D焦点图动画
基于Jquery和html5实现炫酷的3D焦点图动画本文向大家介绍基于Jquery和html5实现炫酷的3D焦点图动画,包括了基于Jquery和html5实现炫酷的3D焦点图动画的使用技巧和注意事项,需要的朋友参考一下 这款HTML5焦点图不仅可以手动点击按钮切换图片,而且还支持自动切换图片,使用起来也相当方便。如果你需要在网站中展示产品图片,那么这款焦点图插件非常适合你。 在线演示源码下载 HTML代码 CSS代码 JavaScript代码 希望
-
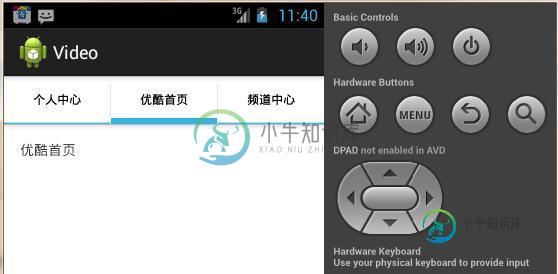
 Android基于API的Tabs3实现仿优酷tabhost效果实例
Android基于API的Tabs3实现仿优酷tabhost效果实例本文向大家介绍Android基于API的Tabs3实现仿优酷tabhost效果实例,包括了Android基于API的Tabs3实现仿优酷tabhost效果实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android基于API的Tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下: 前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓
-
用户定义的数据类型在SQL Server中有多酷?
问题内容: SQL Server中的用户定义数据类型是中级SQL用户应该了解和使用的吗? 使用UDT的优缺点是什么? 问题答案: 我的建议是永远不要使用它们。如果您不得不更改定义,那么您将处于一个痛苦的世界。自SQL Server 2000以来,这种情况可能有所改善,对新版本更熟悉的人可以告诉您现在是否可以安全使用,但是直到我确认这一点并亲自进行测试后,我才会不要把它放在我的生产系统上。
-
 六种酷炫Python运行进度条效果的实现代码
六种酷炫Python运行进度条效果的实现代码本文向大家介绍六种酷炫Python运行进度条效果的实现代码,包括了六种酷炫Python运行进度条效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了目前6种比较常用的进度条,让大家都能直观地看到脚本运行最新的进展情况 1.普通进度条 在代码迭代运行中可以自己进行统计计算,并使用格式化字符串输出代码运行进度 进度条1 2.带时间进度条 导入time模块来计算代码运行的时间,加上代码迭代
-
 Android自定义View制作动态炫酷按钮实例解析
Android自定义View制作动态炫酷按钮实例解析本文向大家介绍Android自定义View制作动态炫酷按钮实例解析,包括了Android自定义View制作动态炫酷按钮实例解析的使用技巧和注意事项,需要的朋友参考一下 普通按钮也就那么几种样式,看着都审美疲劳,先放效果图: 你会不会以为这个按钮是集结了很多动画的产物,我告诉你,并没有。所有的实现都是基于自定义View,采用最底层的onDraw一点一点的画出来的。没有采用一丁点的动画。虽然演示时
-
 Python+Kepler.gl轻松制作酷炫路径动画的实现示例
Python+Kepler.gl轻松制作酷炫路径动画的实现示例本文向大家介绍Python+Kepler.gl轻松制作酷炫路径动画的实现示例,包括了Python+Kepler.gl轻松制作酷炫路径动画的实现示例的使用技巧和注意事项,需要的朋友参考一下 1. 简介 Kepler.gl相信很多人都听说过,作为Uber几年前开源的交互式地理信息可视化工具,kepler.gl依托WebGL强大的图形渲染能力,可以在浏览器端以多种形式轻松展示大规模数据集。 更令人兴奋
-
 通过FancyView提供 Android 酷炫的开屏动画实例代码
通过FancyView提供 Android 酷炫的开屏动画实例代码本文向大家介绍通过FancyView提供 Android 酷炫的开屏动画实例代码,包括了通过FancyView提供 Android 酷炫的开屏动画实例代码的使用技巧和注意事项,需要的朋友参考一下 效果 使用 除此之外,还可以设置文字、图标、一句话描述、动画时间等等,也可以自定义开屏动画,开放了策略接口,像这样 总结 以上所述是小编给大家介绍的通过FancyView提供 Android 酷炫的开屏动
-
 JS+canvas画布实现炫酷的旋转星空效果示例
JS+canvas画布实现炫酷的旋转星空效果示例本文向大家介绍JS+canvas画布实现炫酷的旋转星空效果示例,包括了JS+canvas画布实现炫酷的旋转星空效果示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS+canvas画布实现炫酷的旋转星空效果。分享给大家供大家参考,具体如下: canvas是html5的新标签,其画布功能尤为强大。当然了canvas在IE10以下浏览器是不兼容的,所以呢为了特效肯定是牺牲一定的兼容性。这里
-
新年快乐! javascript实现超级炫酷的3D烟花特效
本文向大家介绍新年快乐! javascript实现超级炫酷的3D烟花特效,包括了新年快乐! javascript实现超级炫酷的3D烟花特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript实现3D烟花特效的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jquery实现很酷的网页顶部图标下拉菜单效果
jquery实现很酷的网页顶部图标下拉菜单效果本文向大家介绍jquery实现很酷的网页顶部图标下拉菜单效果,包括了jquery实现很酷的网页顶部图标下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery实现很酷的网页顶部图标下拉菜单效果。分享给大家供大家参考。具体如下: 兼容IE和火狐的顶部菜单栏,带图标的图文菜单,还有右上角的下拉导航效果,一个演示包括了两种菜单,都是很实用的效果,只使用了jquery就实现了。如果
