JavaScript使用DeviceOne开发实战(四)仿优酷视频应用
大家没有进行开发之前首先需要考虑系统的差异性,比如说IOS手机有没有回退键,所以在开发时一定要考虑二级解密需要有回退键,否则ios的手机就会陷入到这个页面回不去。
安卓系统有回退键,针对这个情况需要要求用户在3秒钟之内连续按回退键两次才退出系统,以此防止用户误按回退键,具体代码实现如下:
[mw_shl_code=javascript,true]page.on("back", function(){
if (canBack) {
global.exit();
} else {
nf.toast("再按一次退出优酷");
canBack = true;
delay3.start();
}
});
var delay3 = mm("do_Timer");
delay3.delay = 3000;
delay3.interval = 1000;
delay3.on("tick", function(){
this.stop();
canBack = false;
});[/mw_shl_code]
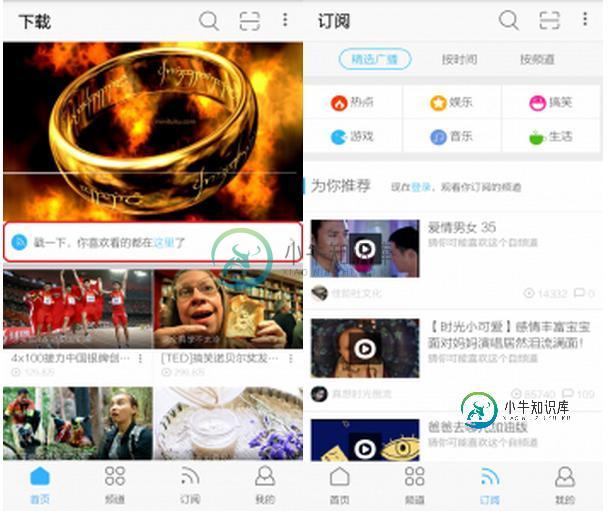
仿优酷视频实现了四个主界面,页面之间可以通过左右滑动页面来切换页面,也可以通过点击底部按钮实现页面间的切换,并且底部按钮的颜色也会随着页面的切换而改变。此功能通过slideview组件实现,效果图片如下:

底部变化:
代码实现如下:
[mw_shl_code=javascript,true]
function subChange(num,button,imgs,lbs)
{
var strings = ["下载","频道","订阅","我的"];
button.text = strings[num];
var url = [
"source://image/main/shouye",
"source://image/main/pindao",
"source://image/main/dingyue",
"source://image/main/wode"
];
for(var i = 0 ; i < 4 ; i++)
{
imgs.source = url;
lbs.fontColor = "222222FF";
}
imgs[num].source += "b";
lbs[num].fontColor = "0080FFFF";
for(var i = 0 ; i < 4 ; i++)
{
imgs.source += ".png";
}
img.visible = false;
bt.visible = false;
}
function indexChange(num,sv,button,imgs,lbs,img,bt)
{
sv.set({index: num});
sv.refreshItems();
subChange(num,button,imgs,lbs);
}
do_button.on("touch",function(data, e){
if(do_button.text == "下载")
{
app.openPage("source://view/download.ui","");
}
});
//点击底部按钮实现主界面以及底部图片颜色的切换
var action_imgs = [ui("img_0"), ui("img_1"), ui("img_2"), ui("img_3")];
var action_lbs = [ui("lb_0"), ui("lb_1"), ui("lb_2"), ui("lb_3"),];
do_slideview_1.bindItems(listdata );
listdata.addData([
{template : 0},
{template : 1},
{template : 2},
{template : 3}
]);
do_slideview_1.refreshItems({});
var shouye = ui("shouye");
shouye.on("touch",function(data, e){
indexChange(0,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var pindao = ui("pindao");
pindao.on("touch",function(data, e){
indexChange(1,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var dingyue = ui("dingyue");
dingyue.on("touch",function(data, e){
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
var wode = ui("wode");
wode.on("touch",function(data, e){
indexChange(3,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});
//滑动主界面实现底部图片的切换
do_slideview_1.on("indexChanged",function(data, e){
subChange(data,do_button,action_imgs,action_lbs);
});
[/mw_shl_code]
首页海报之间的切换和页面间切换类似,但海报间切换还实现了自动定时切换的功能,每三秒钟切换一次,时间控制由do_timer来实现,在使用这个组件时,时间段不能是100,否则ios系统将会有不兼容的问题,图片及代码如下所示:
图片:

代码:
[mw_shl_code=javascript,true]
var ind = 0;
timer.delay = 0;
timer.interval = 1000;
timer.start({});
timer.on("tick", function(){
DURATION++;
if(DURATION == 3){
ind =(ind+1)%4
movieview.set({index: ind});
movieview.refreshItems();
DURATION = 0;
}
});[/mw_shl_code]
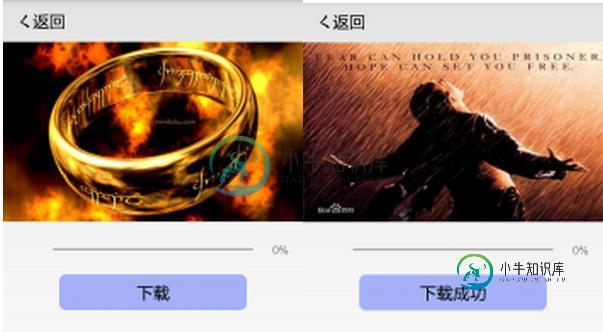
点击主界面的左上角的下载按键后,进入下载界面,点击下载后应用将从网上下载另个图片的海报来取代原海报,下载的进度通过进度条来显示,下载功能通过http组件的download方法实现,进度条通过do_progressbar组件实现,其效果图及代码实现如下:
效果:

代码:
[mw_shl_code=javascript,true]
var http = mm("do_Http");
http.timeout = 30000;
http.contentType = "application/json";
http.url = "http://h.hiphotos.baidu.com/baike/c0%3Dbaike60%2C5%2C5%2C60%2C20%3Bt%3Dgif/sign=88e9903f8735e5dd8421ad8d17afcc8a/f9198618367adab48dc66b2e89d4b31c8701e44d.jpg";
http.on("success", function(data) {
do_imageview_1.source="data://xiazai.png";
do_button_2.text = "下载成功";
});
http.on("progress", function(data) {
do_ProgressBar_0.progress = data.currentSize * 100 / data.totalSize;
lb_progress.text = data.currentSize * 100 / data.totalSize + "%";
});
do_button_2.on("touch",function(data, e){
http.download("data://xiazai.png");
});[/mw_shl_code]
右上角有三个按钮点击左数第一个按钮之后将弹出一个查找界面,查找界面的搜索框由textfield组件实现。
点击第二个按钮之后将弹出扫描二维码的界面,该界面实现了扫描二维码的功能,成功之后提示用户扫描成功,二维码由do_BarcodeView组件实现,实现图片和实现代码如下所示:

代码:
[mw_shl_code=javascript,true]var nf = sm("do_Notification");
//根据ID获取BarcodeView实例对象;
var barcode = ui("do_BarcodeView_1");
start();
function start(){
//开始启动扫描
barcode.start(function(data, e) {
//扫描成功,执行回调函数
var result = JSON.stringify(data);
nf.alert("扫描二维码成功!", "完成")
});
}
var btn = ui("btn_restart");
btn.on("touch", function(data, e) {
start();
})
[/mw_shl_code]
点击第三个按钮之后,界面将弹出一个图片,再按一次该按钮后,图片消失,效果如下:

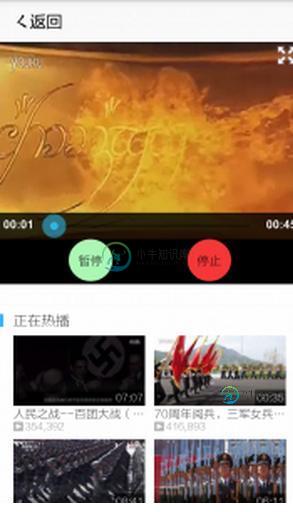
视频播放功能
点击首页的任意一张海报就进入到视频播放界面,点击播放按键后将播放视频,此功能由do_VideoView组件实现,效果和代码实现如下:

代码:
[mw_shl_code=javascript,true]var page = sm("do_Page"); var app = sm("do_App"); var do_VideoView_1 = ui("do_VideoView_1"); var do_Button_1 = ui("do_Button_1"); var do_Button_2 = ui("do_Button_2"); var do_Button_3 = ui("do_Button_3"); page.on("back", function(){ app.closePage() }); ui("action_back").on("touch", function(){ app.closePage() }); do_Button_1.on("touch", function(data, e) { if(do_Button_1.text == "播放") { do_VideoView_1.play(0); do_Button_1.text = "暂停"; } else if(do_Button_1.text == "暂停") { do_VideoView_1.pause(); do_Button_1.text = "继续"; } else if(do_Button_1.text == "继续") { do_VideoView_1.resume(); do_Button_1.text = "暂停"; } }); do_Button_2.on("touch", function(data, e) { do_Button_1.text = "播放"; do_VideoView_1.stop(); });[/mw_shl_code]
点击“戳一下,你喜欢看的都在这里了”按钮,主页面会直接跳到订阅页面。此功能的实现依赖于页面之间的数据交换,利用page组件在index页面的逻辑代码中定义一个event1事件,在shouye页面的逻辑代码中调用page组件的fire函数来触发event1事件。
效果图如下:

逻辑代码如下:
index页面:
[mw_shl_code=javascript,true]page.on("event1", function(data, e) {
indexChange(2,do_slideview_1,do_button,action_imgs,action_lbs,imageview,do_button_3);
});[/mw_shl_code]
shouye页面:
[mw_shl_code=javascript,true]do_Button_0.on("touch",function(data, e)
{
page.fire("event1","");
});[/mw_shl_code]
以上所述就是小编给大家介绍的JavaScript使用DeviceOne开发实战(四)仿优酷视频应用,希望大家喜欢。
-
本文向大家介绍JavaScript使用DeviceOne开发实战(三)仿微信应用,包括了JavaScript使用DeviceOne开发实战(三)仿微信应用的使用技巧和注意事项,需要的朋友参考一下 这是一个系列的文档,长期目标是利用DeviceOne开发一些目前使用广泛的优质手机应用,我们会最大化的实现这些应用的每一个功能和细节,不只停留在简单的UI模仿和Demo阶段,而是一个基本可以使用的实际Ap
-
内置的平板电脑YouTube应用程序具有共享选项。例如:我在 YouTube 应用中观看了一段视频,然后点击按钮进行分享。蓝牙,谷歌邮件和Dropbox出现在我面前。我想知道如何在那里列出我的应用程序?我的应用具有哪个意向筛选器?那么我如何获得视频网址?有什么想法吗?谢谢。
-
rust既然是系统级的编程语言,所以当然也能用来开发 web,不过想我这样凡夫俗子,肯定不能从头自己写一个 web 服务器,肯定要依赖已经存在的 rust web开发框架来完成 web 开发。 rust目前比较有名的框架是iron和nickel,我们两个都写一下简单的使用教程。 iron 接上一篇,使用cargo获取第三方库。cargo new mysite --bin 在cargo.toml中添
-
🕒 岗位/面试时间 后台开发/ 40min 👥 面试题目 1. 项目相关场景题 2. 项目中数据库表的结构为什么这么设计 3. 高并发访问时避免冲突的方法 4. 有哪些种锁 5. golang中互斥锁与读写锁都是什么有什么区别 6. 多台机器加读写锁有什么问题 7. 分布式锁 8. 对golang中context的理解 9. 看过golang源码库吗 10. 为什么学golang 11.自己的
-
本文向大家介绍Android开发VR实战之播放360度全景视频,包括了Android开发VR实战之播放360度全景视频的使用技巧和注意事项,需要的朋友参考一下 VR即Virtual Reality虚拟现实。虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统它利用计算机生成一种模拟环境是一种多源信息融合的交互式的三维动态视景和实体行为的系统仿真使用户沉浸到该环境中。 那么,如何在Android
-
venus-in-cmd Venus是一个javascript类库,是一个canvas的wrapper,为了学习spm,我们使用cmd的模式来重构这个类库。 安装spm-init spm提供了初始cmd模块的脚手架,我们可以使用下面的命令来安装这个脚手架: $ spm plugin install init 初始化一个cmd项目 运行: $ spm init 就可以初始化一个cmd模块的项目,

