Android基于API的Tabs3实现仿优酷tabhost效果实例
本文实例讲述了Android基于API的Tabs3实现仿优酷tabhost效果。分享给大家供大家参考,具体如下:
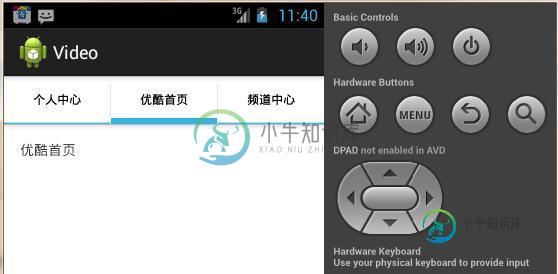
前两天老师就让自己写个视频播放器客户端,这个是他上课讲的一个小小demo,通过查看安卓API的tabs3,实现仿优酷视频客户端的tabhost效果。我的API路径是D:\android\sdk\samples\android-17\ApiDemos\src\com\example\android\apis\view下的Tabs3,下面是实现效果:

废话不多说了,直接上码:
MainActivity.java
package com.example.video;
import android.os.Bundle;
import android.R.layout;
import android.app.Activity;
import android.app.TabActivity;
import android.content.Intent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.widget.TabHost;
public class MainActivity extends TabActivity {
public TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//获取对象
tabHost = getTabHost();
tabHost.addTab(tabHost.newTabSpec("myself")
.setIndicator("个人中心")
.setContent(new Intent(this, MySelfActivity.class)));
tabHost.addTab(tabHost.newTabSpec("myindex")
.setIndicator("优酷首页")
.setContent(new Intent(this, MyIndexActivity.class)));
tabHost.addTab(tabHost.newTabSpec("mycenter")
.setIndicator("频道中心")
.setContent(new Intent(this, MyCenterActivity.class)));
//指定的当前的tab
//通过索引指定 索引从0开始
tabHost.setCurrentTab(0); //从零开始
//通过标识来激活
// tabHost.setCurrentTabByTag("XXX1");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
MyCenterActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyCenterActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_mycenter);
}
}
MyIndexActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MyIndexActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myindex);
}
}
MySelfActivity.java
package com.example.video;
import android.app.Activity;
import android.os.Bundle;
public class MySelfActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_myself);
}
}
下面是布局文件:
activity_mycenter.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优酷中心" /> </RelativeLayout>
activity_myindex.xml
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="优酷首页" />
activity_myself.xml
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个人首页" />
当然别忘了在清单文件中配置activity
<!-- 配置activity组件 --> <activity android:name="com.example.video.MyIndexActivity"/> <activity android:name="com.example.video.MySelfActivity"/> <activity android:name="com.example.video.MyCenterActivity"/>
希望本文所述对大家Android程序设计有所帮助。
-
本文向大家介绍Android实现炫酷的CheckBox效果,包括了Android实现炫酷的CheckBox效果的使用技巧和注意事项,需要的朋友参考一下 首先贴出实现的效果图: gif的效果可能有点过快,在真机上运行的效果会更好一些。我们主要的思路就是利用属性动画来动态地画出选中状态以及对勾的绘制过程。看到上面的效果图,相信大家都迫不及待地要跃跃欲试了,那就让我们开始吧。 自定义View的第一步:自
-
本文向大家介绍基于Android实现3D翻页效果,包括了基于Android实现3D翻页效果的使用技巧和注意事项,需要的朋友参考一下 最近做了一个简单的3D效果翻页特效,先说说我的思路吧,首先我这个翻页效果并不是两个Activity之间的跳转,而是在同一个activity类切换不同的view而已。我现在的做法是单击一个button然后Gone当前的布局,然后把需要呈现的布局visible,在隐藏当前
-
本文向大家介绍基于JavaScript实现仿京东图片轮播效果,包括了基于JavaScript实现仿京东图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 js实现仿京东图片轮播效果,当鼠标划在窗口上面停止计时器,鼠标离开窗口,开启计时器,鼠标划在页签上面,停止计时器,手动切换,通过定义计时器封装函数run,封装函数changeOption,实现此效果,代码简单易懂,需要的小伙伴直接复制拷贝转走吧
-
本文向大家介绍基于Android-Skin-Loader实现换肤效果,包括了基于Android-Skin-Loader实现换肤效果的使用技巧和注意事项,需要的朋友参考一下 skin-loader框架的换肤是通过插件化的形式替换资源文件,实现换肤效果。好处是可以在线更新皮肤换肤 android-skin-loader源码 Demo样例 流程 整个框架大概的流程是加载皮肤包,找到被标记的控件,通过自定
-
本文向大家介绍基于C#实现的仿windows左侧伸缩菜单效果,包括了基于C#实现的仿windows左侧伸缩菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文所述为基于C#实现的折叠菜单,风格仿照Windows打开我的电脑后左侧的伸缩菜单效果,并且同样是蓝色的效果,看着和windows的效果一样漂亮,可以实现折叠、展开等功能。这在学习C#界面编程的时候能用上,其主要实现代码如下: 这里只展示了主
-
本文向大家介绍基于jquery实现弹幕效果,包括了基于jquery实现弹幕效果的使用技巧和注意事项,需要的朋友参考一下 用jquery写的一个弹幕,供大家参考,具体内容如下 效果图: 源码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

