六种酷炫Python运行进度条效果的实现代码
本文介绍了目前6种比较常用的进度条,让大家都能直观地看到脚本运行最新的进展情况
1.普通进度条
在代码迭代运行中可以自己进行统计计算,并使用格式化字符串输出代码运行进度
import sys
import time
def progress_bar():
for i in range(1, 101):
print("\r", end="")
print("Download progress: {}%: ".format(i), "▋" * (i // 2), end="")
sys.stdout.flush()
time.sleep(0.05)
progress_bar()

进度条1
2.带时间进度条
导入time模块来计算代码运行的时间,加上代码迭代进度使用格式化字符串来输出代码运行进度
import time
scale = 50
print("执行开始,祈祷不报错".center(scale // 2,"-"))
start = time.perf_counter()
for i in range(scale + 1):
a = "*" * i
b = "." * (scale - i)
c = (i / scale) * 100
dur = time.perf_counter() - start
print("\r{:^3.0f}%[{}->{}]{:.2f}s".format(c,a,b,dur),end = "")
time.sleep(0.1)
print("\n"+"执行结束,万幸".center(scale // 2,"-"))

进度条2
3.tpdm进度条
这是一个专门生成进度条的工具包,可以使用pip在终端进行下载,当然还能切换进度条风格
from time import sleep from tqdm import tqdm # 这里同样的,tqdm就是这个进度条最常用的一个方法 # 里面存一个可迭代对象 for i in tqdm(range(1, 500)): # 模拟你的任务 sleep(0.01) sleep(0.5)

相关文档:https://tqdm.github.io/
4.progress进度条
你只需要定义迭代的次数、进度条类型并在每次迭代时告知进度条即可,具体代码案例如下
import time
from progress.bar import IncrementalBar
mylist = [1,2,3,4,5,6,7,8]
bar = IncrementalBar('Countdown', max = len(mylist))
for item in mylist:
bar.next()
time.sleep(1)
bar.finish()

相关文档:https://pypi.org/project/progress/1.5/
5.alive_progress进度条
顾名思义,这个库可以使得进度条变得生动起来,它比原来我们见过的进度条多了一些动画效果,需要使用pip进行下载,代码案例如下:
from alive_progress import alive_bar items = range(100) # retrieve your set of items with alive_bar(len(items)) as bar: # declare your expected total for item in items: # iterate as usual # process each item bar() time.sleep(0.1)

相关文档:https://github.com/rsalmei/alive-progress
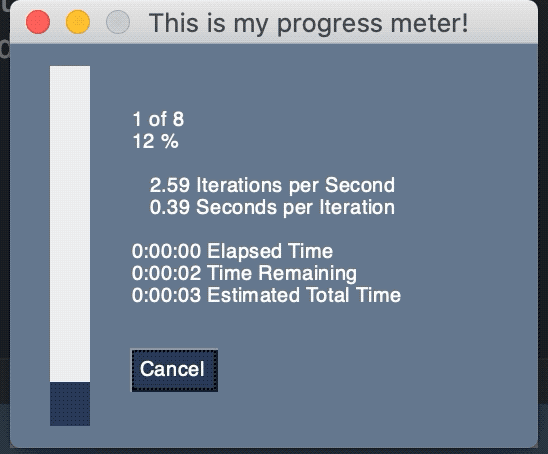
6.可视化进度条
用 PySimpleGUI 得到图形化进度条,我们可以加一行简单的代码,在命令行脚本中得到图形化进度条,也是使用pip进行下载,代码案例如下
import PySimpleGUI as sg import time mylist = [1,2,3,4,5,6,7,8] for i, item in enumerate(mylist): sg.one_line_progress_meter('This is my progress meter!', i+1, len(mylist), '-key-') time.sleep(1)

到此这篇关于六种酷炫Python运行进度条的文章就介绍到这了,更多相关Python运行进度条内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Android实现炫酷的CheckBox效果,包括了Android实现炫酷的CheckBox效果的使用技巧和注意事项,需要的朋友参考一下 首先贴出实现的效果图: gif的效果可能有点过快,在真机上运行的效果会更好一些。我们主要的思路就是利用属性动画来动态地画出选中状态以及对勾的绘制过程。看到上面的效果图,相信大家都迫不及待地要跃跃欲试了,那就让我们开始吧。 自定义View的第一步:自
-
本文向大家介绍ASP.NET实现进度条效果,包括了ASP.NET实现进度条效果的使用技巧和注意事项,需要的朋友参考一下 我们先看下进度条效果 我点击了按钮后他会显示进度页面,进度完成后,进度条消失,其实也是比较简单的了。 我们需要一个进度条代码文件ProgressBar.htm(注意:是没有head这些标签的) 然后需要一个进度条类ProgressBar.cs 然后就是调用方法了,调用很简单,在页
-
本文向大家介绍Android 进度条自动前进效果的实现代码,包括了Android 进度条自动前进效果的实现代码的使用技巧和注意事项,需要的朋友参考一下 今天给大家分享进度条自动前进功能的实现,先给大家分享实现效果图,感觉不错可以参考实现代码。 效果如下图: 首先布局要设置进度条最大值: 主要代码: 所有代码: 总结 到此这篇关于Android 进度条自动前进效果的实现代码的文章就介绍到这了,更多相
-
本文向大家介绍Javascript+CSS3实现进度条效果,包括了Javascript+CSS3实现进度条效果的使用技巧和注意事项,需要的朋友参考一下 进度条在很多web中都能用的到,本文就是介绍了进度条效果,具体代码如下: 一:css2 属性clip实现网页进度条; 在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解一下; 浏览器支持程度:所有
-
本文向大家介绍炫酷的js手风琴效果,包括了炫酷的js手风琴效果的使用技巧和注意事项,需要的朋友参考一下 你一定用过书签,也一定给你的书本加过书签,那么你见过书签式的导航吗? 你一定见过手风琴,也一定知道弹奏手风琴时的它的外形变化,那么你见过手风琴式的导航吗? 如果没有,请往下看: 前面的话: 这篇博文先通过Javascript做一个简单的手风琴效果,让大家对手风琴效果有一定的了解;紧接着,我们换j
-
本文向大家介绍PHP实现的进度条效果详解,包括了PHP实现的进度条效果详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了PHP实现的进度条效果。分享给大家供大家参考,具体如下: 在做采集的时候,想通过php来实现一个进度条功能,谷歌了一下,找了个合适的代码。下面直接上代码: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《PHP数组(Array)操作技巧大全》、《PHP数学运算技巧总

