《抖音电商》专题
-
自定义静音/取消静音按钮Youtube API
前言: 我想说的是,我已经尽了最大努力避免把这个问题变成重复的问题,也就是说,我自己搜索了谷歌,阅读了很多其他类似的问题,等等。我发现了很多非常有用的东西,这些东西让我找到了这个特定的情况,我有代码要展示,所以希望我的最后一个问题能够清楚地回答。 我有一个简单的网站,用纯HTML和CSS引导建立。主页上有一个嵌入式的全屏Youtube视频,展示了一些歌手。因此,视频上的声音是需要的,但我还想要一个
-
 通话录音语音在接收器端低Android
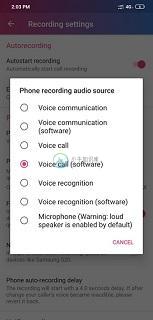
通话录音语音在接收器端低Android我在应用程序中内置了这个通话记录,问题是如果A打电话给B,A的声音响亮而清晰,但B的声音很低,但它与Android7完美配合 我在Android 9和10中测试了一些通话记录器应用程序,它有同样的问题,但我遇到了这个应用程序呼叫记录器 - Cube ACR,它也有问题,但是当我将记录设置为语音通话(软件)就像在图片中一样,更改此录音后非常清楚 这是项目使用的aykuttasil/CallRecor
-
用循环音频替换部分音频文件
我对ffmpeg相当陌生,我正试图用另一个文件替换第一个音频文件的一部分。第二个文件可能太短,因此应该存在某种循环。 经过一些研究,我提出了以下命令参数,只要我只做一次替换,它就会给出输出。但我想做多个替换。我做错了什么有什么帮助吗?也非常欢迎对工作方式提出任何建议/意见。 (以下命令中的任何错别字都可以忽略,我通过脚本生成命令,为了便于使用,我简化了名称。) 作品(更换1件):
-
16.6Web Audio API(网页音频接口) 使用录音
现在你已经建立了一个振荡器,让我们现在看看它是如何来处理录音的。有些声音是很难使用振荡器来重现的,所以在许多情况下必须使用录制的声音来重现真实的声音。格式可以是`.MP3 `,` .ogg `,` .wav `等,更多信息请查看完整列表。我喜欢用`.MP3 `因为它是轻量级,有广泛支持且具有很好的音质。 你不能像图片一样简单地通过一个网址得到声音。我们需要通过发送一个XMLHttpRequest请
-
 腾讯音乐-QQ音乐前端一面(秒过)
腾讯音乐-QQ音乐前端一面(秒过)压力最大的一集,面了一个半小时,写了四道题,以为挂了,过了一会看状态直接复试了 说说你对于链表这种数据结构的理解 react fiber中是怎么实现的 链表和数组的区别,优势是什么 深浅拷贝、堆栈,js数据类型,如何实现深浅拷贝 手写深拷贝 字符串为什么能调用某些方法,原理是什么(这里扯到了字符对象和原型链) 一道输出题(考查作用域) 手写事件冒泡和事件捕获阶段的一个点击事件弹窗 事件捕获和事件冒
-
jQuery插件jRumble实现网页元素抖动
本文向大家介绍jQuery插件jRumble实现网页元素抖动,包括了jQuery插件jRumble实现网页元素抖动的使用技巧和注意事项,需要的朋友参考一下 jRumble,它能让网页上的任意元素抖动起来,在你的网站中使用这个效果会有很大的机率吸引用户的注意力。此插件的效果可以用在链接上,或者div上,你可以设置抖动的范围、XY坐标、抖动幅度等。可设置为当鼠标移动上去抖动或者默认一直抖动,插件可定制
-
带返回数据的抖动后退按钮
-
升级后包无法解决酒馆抖动
那么,我该如何处理这个问题呢!
-
颤抖无法构建Android12的应用程序
我正在尝试构建我的飘飘应用程序来支持Android12。它适用于Android11,但不支持Android12。我试图添加android:导出=“真”或“假”,但不起作用。如果有人知道,请帮忙 错误日志 错误:ADB 已退出,退出代码为 1 正在执行流安装 adb: 无法安装 /用户/什里克里希纳/马诺伊/项目/颤动/我的应用/构建/应用/输出/颤动-apk/应用.apk: 失败 [INSTALL
-
抑制系统音频音量以从应用程序内部播放通知音频
谢谢你的帮助
-
Discord bot在Python的帮助下使用语音聊天来静音人们的声音
我正在尝试制作一个Discord机器人,它使用语音聊天使参与者的声音静音。 为此,我使用Python。 这是我的代码,但它没有按预期工作。 我的想法是: 我将输入的命令:\ 机器人将使语音聊天中的所有参与者静音 我将输入的命令:\ 机器人将取消语音聊天中所有参与者的静音。
-
HTML5音频循环
问题内容: 我最近一直在使用HTML5音频进行播放,尽管我可以播放HTML5音频,但只能播放一次。无论我尝试什么(设置属性,事件处理程序等),我似乎都无法使其循环。 这是我正在使用的基本代码: 我正在使用Chrome(6.0.466.0开发人员)和Firefox(4beta1)进行测试,这两者似乎都很乐意忽略我的循环请求。有任何想法吗? 更新 :现在,所有主流浏览器都支持loop属性。 问题答案:
-
Python声音(“钟声”)
问题内容: 我想让一个python程序通过发出哔哔声来提醒我。当前,我使用然后使用命令行语音程序说“处理完成”。我宁愿它只是一个简单的“钟”。 我知道有一个可以在 Cocoa 应用程序中使用的功能,但是我认为这与该功能没有任何关系。 我也尝试过 但这没用。 如果您无法从我的 可可粉 评论中得知,我正在使用Mac,这可能会有所帮助。 问题答案: 你有没有尝试过 : 在Mac OS 10.5上适合我
-
HTML 音频/视频
主要内容:HTML 音频/视频 DOM 参考手册,HTML 音频/视频 方法,HTML 音频/视频属性,HTML 音频/视频事件HTML 音频/视频 DOM 参考手册 HTML5 DOM 为 <audio> 和 <video> 元素提供了方法、属性和事件。 这些方法、属性和事件允许您使用 JavaScript 来操作 <audio> 和 <video> 元素。 HTML 音频/视频 方法 方法 描述 addTextTrack() 向音频/视频添加新的文本轨道。 canPlayType() 检测浏
-
PCM音频文件
我想在Discord语音频道中录制音频,并使用Discord机器人将其保存到文件中。 我收到音频每20毫秒作为pcm编码字节[],我想保存到一个文件。MP3是首选,但我没有其他文件格式的问题,如ogg(它可能更容易)。 我正在使用JDA版本我还包括lavaplayer版本用于其他功能。如果这些库是一个很好的库,这将是很有帮助的,但是如果我必须包含更多的库,这是没有问题的。
