《数据分析这么卷的吗?》专题
-
JavaScript的自执行匿名函数中的这个问题是什么?
本文向大家介绍JavaScript的自执行匿名函数中的这个问题是什么?,包括了JavaScript的自执行匿名函数中的这个问题是什么?的使用技巧和注意事项,需要的朋友参考一下 假设这是一个示例代码段,我们需要告诉该代码段可能的输出并为其提供解释 让我们以幼稚的方式逐一解决这个问题 1→'Zakir'存储在变量名中 3→我们进入一个自执行的匿名函数 4→变量名称重新初始化为“ Rahul” 5→遇到
-
为什么RDD计算计数需要花费这么多时间
(英语不是我的第一语言,所以请原谅任何错误) 我使用SparkSQL从hive表中读取4.7TB的数据,并执行计数操作。做那件事大约需要1.6小时。而直接从HDFS txt文件读取和执行计数,只需要10分钟。这两个作业使用相同的资源和并行性。为什么RDD计数需要这么多时间? 配置单元表大约有30万列,序列化可能代价高昂。我检查了spark UI,每个任务读取大约240MB的数据,执行大约需要3.6
-
消费组中的消费者个数如果超过topic的分区,那么就会有消费者消费不到数据”这句话是否正确?如果不正确,那么有没有什么hack的手段?*
本文向大家介绍消费组中的消费者个数如果超过topic的分区,那么就会有消费者消费不到数据”这句话是否正确?如果不正确,那么有没有什么hack的手段?*相关面试题,主要包含被问及消费组中的消费者个数如果超过topic的分区,那么就会有消费者消费不到数据”这句话是否正确?如果不正确,那么有没有什么hack的手段?*时的应答技巧和注意事项,需要的朋友参考一下 不正确,通过自定义分区分配策略,可以将一个c
-
为什么这个jQuery click函数不起作用?
问题内容: 码: 上面的代码不起作用。当我单击#clicker时,它不会发出警报,也不会隐藏。我检查了控制台,没有任何错误。我还检查了JQuery是否正在加载,实际上是否正在加载。所以不确定是什么问题。我还执行了带有警报的文档就绪功能,并且该功能正常工作,因此不确定我在做什么错。请帮忙。谢谢! 问题答案: 您应该在一个块中添加javascript代码。 即 正如jQuery文档指出的那样:“在文档
-
你管这些叫什么?[数组][字符串][int]
这些叫什么?在powershell中编写脚本时,我可以使用它们来设置或转换变量的数据类型,但这是什么术语呢?这些有官方文件吗? 示例:
-
Ajax中解析Json的两种方法对比分析
本文向大家介绍Ajax中解析Json的两种方法对比分析,包括了Ajax中解析Json的两种方法对比分析的使用技巧和注意事项,需要的朋友参考一下 eval(); //此方法不推荐 JSON.parse(); //推荐方法 一、两种方法的区别 我们先初始化一个json格式的对象: 然后在控制台调用: console.log( jsonObj.name ); // 两种方法都可以正确输入 周星
-
JS使用eval解析JSON的注意事项分析
本文向大家介绍JS使用eval解析JSON的注意事项分析,包括了JS使用eval解析JSON的注意事项分析的使用技巧和注意事项,需要的朋友参考一下 本文较为详细的分析了JS使用eval解析JSON的注意事项。分享给大家供大家参考,具体如下: 在JS中将JSON的字符串解析成JSON数据格式,一般有两种方式: 1.一种为使用eval()函数。 2. 使用Function对象来进行返回解析。 使用ev
-
第六章: 基准分析与调优 - 基准分析(Benchmarking)
基准分析(Benchmarking) 好了,是时候开始消除一些误解了。我敢打赌,广大的JS开发者们,如果被问到如何测量一个特定操作的速度(执行时间),将会一头扎进这样的东西: var start = (new Date()).getTime(); // 或者`Date.now()` // 做一些操作 var end = (new Date()).getTime(); console.log(
-
GIS云分析,在线使用专业GIS分析能力
SuperMap Online提供路径导航、正/逆地理编码、坐标转换、本地搜索等常用的分析服务。GIS云分析服务是以“GIS功能+全国基础数据“的方式提供的REST服务,是可以直接拿来就用的GIS能力。您可以直接在业务系统中,通过REST API调用这些服务,也可以将GIS云存储的数据服务和上述云分析服务结合在一起进行应用开发。 点击了解更多详细信息。
-
 fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】
fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】本文向大家介绍fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】,包括了fiddler抓包小技巧之自动保存抓包数据的实现方法分析【可根据需求过滤】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了fiddler抓包小技巧之自动保存抓包数据的实现方法。分享给大家供大家参考,具体如下: 说起这个抓包啊,大家都不陌生。辣么,将自己抓获的数据保存下来进行数据分析就是个问题了。
-
使用JSONReader或JSONObject / JSONArray解析JSON数据
问题内容: 我有一些JSON(如下所示),我试图解析整个JSON,每个对象将是一个声明下面变量的类的新实例。做这个的最好方式是什么?我应该使用JSONReader还是使用JSONObject和JSONArray。我一直在阅读一些教程并提出一些一般性问题,但是我还没有看到任何有关如何解析此类数据的示例。 问题答案: 如果我要这样做,我会将整个字符串解析为一个JSONObject 然后我看到您的子类别
-
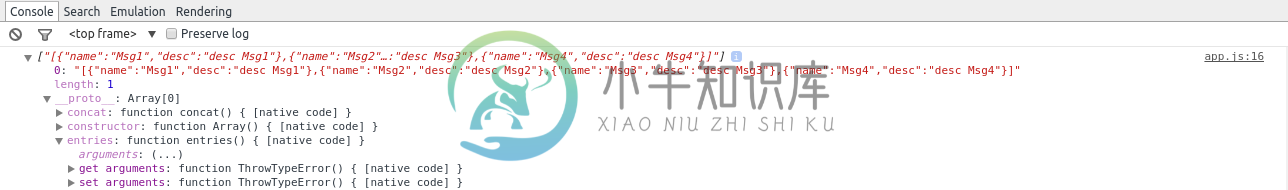
如何使用jQuery / JavaScript解析JSON数据?
问题内容: 我有一个AJAX调用,返回的是这样的JSON: 在div中,我将得到: 如何遍历此数据并将每个名称放在div中? 问题答案: 假设您的服务器端脚本未设置正确的响应标头,则需要使用参数向jQuery指示这是JSON 。 然后,您可以使用该函数遍历数据: 或使用方法:
-
 JVM运行时数据区原理解析
JVM运行时数据区原理解析本文向大家介绍JVM运行时数据区原理解析,包括了JVM运行时数据区原理解析的使用技巧和注意事项,需要的朋友参考一下 前言 Java虚拟机定义了若干种程序运行期间会使用的运行时数据区域,其中一些会随着虚拟机启动而创建,随着虚拟机的退出而销毁。另外一些则是和线程一一对应,这些与线程对应的数据区域随着线程开始而创建,线程的结束而销毁。 PC寄存器 PC寄存器是一块较小的内存空间,可以看作是当前线程所执行
-
 解析JSON并在Angular中显示数据
解析JSON并在Angular中显示数据问题内容: 我在Angular中显示JSON数据时遇到麻烦。我已成功将数据从后端发送到前端(角度),但无法显示它们。 我已经尝试在JSFiddle上模拟类似的情况,尽管我已经从后端准备了数据 获取/发送数据->后端: 获取数据->前端(角度) 带有ng-repeat指令的HTML部分: 谁知道是什么问题吗? 问题答案: 据我所知,您将对象存储为JSON,但从未对其进行解析。因此使用 代替 应该解决
-
解析数据从Firebase在反应渲染
我想解析数据,我收到的组件加载渲染。 我有这样一种状态: 这个组件安装在: 下面是解析数据的步骤: 问题是,尽管我的数据处于状态,但它并没有在render中进行解析。你知道怎么了吗? 我还有一个错误:索引。js:1警告:列表中的每个孩子都应该有一个唯一的“键”道具。 我的数据是错误的:控制台。日志:
