《字节跳动补录》专题
-
jquery自动补齐功能插件flexselect用法示例
本文向大家介绍jquery自动补齐功能插件flexselect用法示例,包括了jquery自动补齐功能插件flexselect用法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jquery自动补齐功能插件flexselect用法。分享给大家供大家参考,具体如下: 这几天正在做一个东东。需要用到自动补齐的功能。也就是select控件的文本项可以让它写。默认的select文本框是只读的,
-
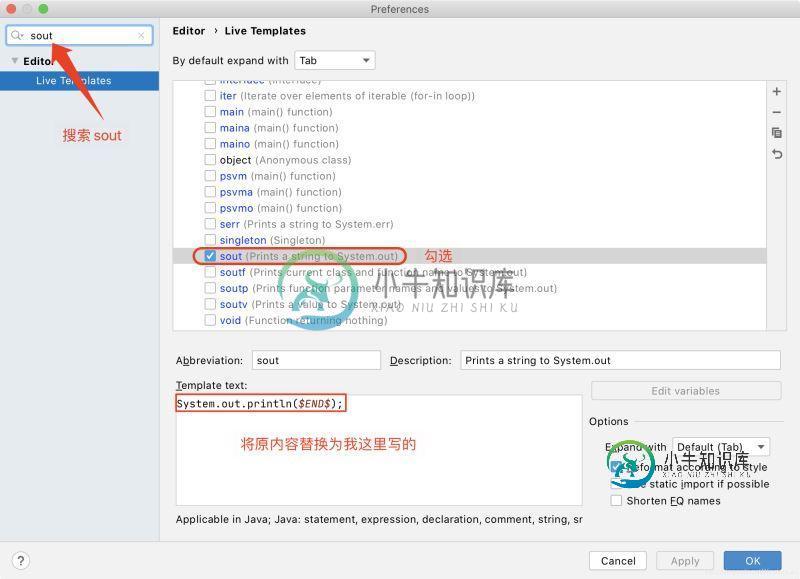
 idea输入sout无法自动补全System.out.println()的问题
idea输入sout无法自动补全System.out.println()的问题本文向大家介绍idea输入sout无法自动补全System.out.println()的问题,包括了idea输入sout无法自动补全System.out.println()的问题的使用技巧和注意事项,需要的朋友参考一下 部分同学在使用 idea 时可能会遇到输入 sout 无法出现自动补全 System.out.println();的情况,其实 idea 默认补全的是 println(); 解决方
-
 米哈游 活动运营 面经(评论区补充
米哈游 活动运营 面经(评论区补充刚约四面,很焦虑,自用总结 一面 自我介绍 问社团经历 * 组织过的活动?选一个展开,你在活动的全过程都担任了哪些工作?有没有碰到什么困难?如何解决的? 问独立游戏项目经历 * 介绍独立游戏。提到玩家测试,具体是用什么方法收集用户反馈的?结果如何?是否因此对游戏做了修改? * 还担任了什么样的角色?如何做项目管理?你认为在更大的游戏制作团队中,项目管理可能会遇到什么问题?如何解决? 问游戏经历 *
-
了解Java字节码
问题内容: 我经常卡在没有源的Java类文件中,并且试图理解我手头的问题。 请注意,反编译器是有用的,但在所有情况下都不足够… 我有两个问题 有哪些工具可用来查看Java字节码(最好从linux命令行中获得) 什么是熟悉Java字节码语法的良好参考 问题答案: 与其直接查看Java字节码(需要熟悉Java虚拟机及其操作),不如尝试使用Java反编译实用程序。反编译器将尝试从指定文件创建源文件。 该
-
详解python字节码
本文向大家介绍详解python字节码,包括了详解python字节码的使用技巧和注意事项,需要的朋友参考一下 Python对不可变序列进行重复拼接操作效率会很低,因为每次都会生成一个新的对象,解释器需要把原来对象中的元素先复制到新的对象里,然后再追加新的元素。 但是CPython对字符串操作进行了优化,因为对字符串做+=操作实在是太普遍了。因此,初始化str时会预留出额外的可扩展空间,从而进行增量操
-
 字节前端一面
字节前端一面①项目介绍,管理端用户登陆流程 token验证 ②如果管理系统要有两个风格,暗黑风格和清新风格,如何更改: ③说下协商缓存和强缓存 对于图片,css文件这种用协商缓存好还是强缓存好,(我的回答是两个都用,对于图片文件这种不经常修改的,就用协商缓存,强缓存有有效期,面试官说时间可以延迟,我就。。。) ④webpack处理流程 构建流程 loader加载器 ⑤xss攻击csrf攻击 解释
-
 字节前端面经
字节前端面经一面: 1、发请求的方式 2、Promise的一些方法(then、catch、all、race),Async/Await 3、如何引入和加载css和js 4、选择器 5、盒模型 6、margin重叠问题 7、HTTP请求头响应头中常用字段 8、this指向,如何修改this指向,apply和call的区别 9、算法题两数之和 10、算法题实现一个函数可以第一次调用输出0,第二次调用输出1,0和1交
-
 字节data一面 07.26
字节data一面 07.26没问html、css和js 聊项目30分钟,react10分钟,手写题20分钟 react的钩子有哪些?有什么作用?与性能优化相关的钩子有? react fiber的原理,优势 formily的实现原理 打包、发布的流程 前端性能优化 d3 信息流图 用了什么layout 二叉树的最小深度 #字节跳动#
-
 字节前端实习
字节前端实习一面 大文件切片上传的实现 (项目中写过) JavaScript中的基本数据类型 判断数据类型的方法以及这些方法的区别 Object.prototype.toString.call的基本原理 原型和继承 CSS盒模型 Set和Map简单说一下 讲一下浏览器的渲染机制(defer和async) 重绘重排(解决) 讲一下事件循环(随后出了一道事件循环的题目) Vue生命周期 webpack中的打包流程
-
 字节前端实习
字节前端实习因为进会议之面试官已经到了,就直接打了招呼开始导致忘记录屏了,1.15分钟,这次面试官是我遇到的第一个马保国型的面试官(b站有个视频把面试官分为程咬金型:只打三板斧和马保国型:掌握了接化发),说到什么就聊什么,而且特别喜欢让我去想一些没考虑过的东西。前面有很大一段时间在考css,考了bfc,兄弟级别盒子边距重合问题和父子级别盒子边距重合问题;还考察了borderBox和contentBox,两种盒
-
 字节一面总结:
字节一面总结:这段时间一直在进行面试,没有时间进行整理,今天整理一下字节一面的一些问题 开始: 1.先自我介绍一下 2.问一下简单的吧 html里增加节点你有几种想法 3.知道bfc吗 那了解IFC吗 可以解释一下ifc吗 4.如何实现一个三栏的自适应布局 grid和flex都能实现 那为什么你会选择使用他们 他们有什
-
 字节三面前端
字节三面前端1、vue的双向绑定实现 2、react的一道看代码题 3、一道事件循环机制的代码题 为什么有事件循环机制,node的事件循环机制是什么,怎么用promise实现async和await 4、手写防抖 5、最长子字符串
-
 0828字节笔面经
0828字节笔面经更新0914 昨天刚二面完,今天早上就收到问卷了,多半是挂了,写下面经吧。 9月9号 --- 字节一面【80分钟】 总体来说体验非常好, 问题都是基于项目的,我自己的基础和深度都有,一面完第二天下午就学面了。问题大致涉及以下几个方面 前端监控 webpack 同源与缓存 前端监控 算法题考的是 最长不重复子串 9月13号 ---- 字节二面【60分钟】 总结起来就是触不及防, 因为之前
-
 字节鸡架二面
字节鸡架二面50分钟左右,上一面没做题,这次面试面了20分钟,还没反应过来开始做题 1.说项目 我本来以为重点会侧重ad110的,有可能是上一面问过了,这一面问了另外两个 2.你对react diff有什么看法 他是怎么做的 单节点diff 多节点diff 字节面试必须要按照源码说,辛亏之前啃过, 我重点说的多节点移动的diff算法,这里比较难,而且可以说很久来水时间 3.你对防抖 节流的理解 应用场景 面
-
 字节前端凉经
字节前端凉经问的很多node node事件循环 mysql优化,查询首字母查询怎么优化,除了建索引,有想过分表吗 mysql大数据量的优化 对orm的理解,用的时候有什么注意事项 http2.0丢帧了咋办 spa的理解 redux的理解,为啥要redux、为啥reducer是纯函数 什么是rpc,扯到了消息队列,就问了消息队列 rpc和http的区别 手写题:并发限制、倒水的智力题,用算法模拟倒水 实习中有什
