《车企》专题
-
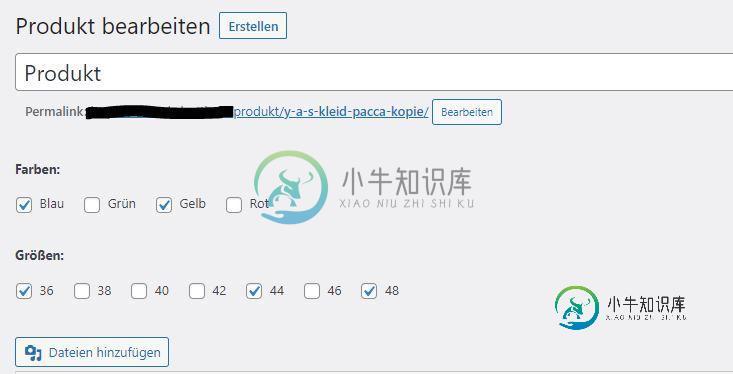
 将自定义域数据保存到Woocommerce产品变体的购物车和订单中
将自定义域数据保存到Woocommerce产品变体的购物车和订单中我们在这里按照Remi Corson的指南为变体产品设置了一个自定义域 此时,当用户选择变体时,我们能够在单个产品页面中显示自定义文本字段,但这在购买过程中是不够的,因为我们需要: A)在购物车和结帐中显示此文本 B)保存此信息,以便在“感谢”页面、“电子邮件”和“管理订单编辑”页面中显示此信息 类似于在WooCommerce订单和电子邮件上保存和显示产品自定义元,但使用的是产品变体而不是简单的产
-
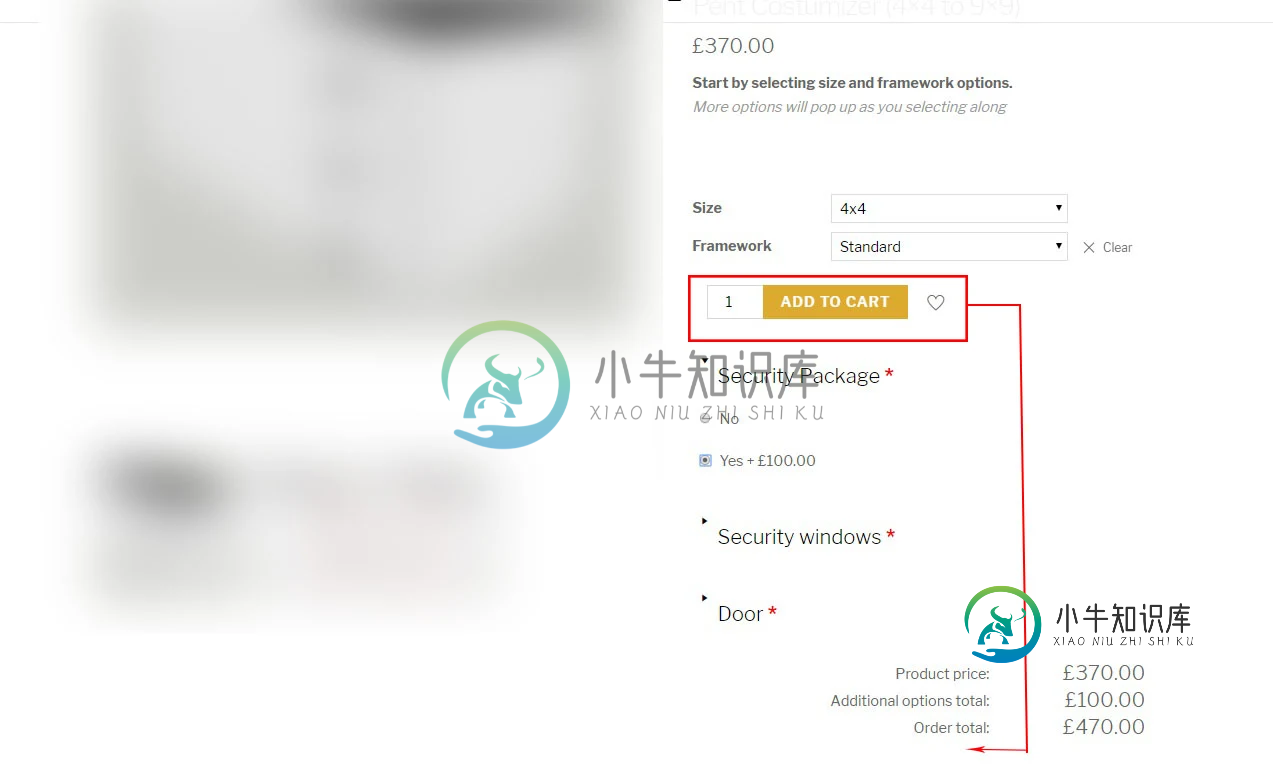
 如何移动木马商业添加到推车按钮波纹管变化和插件?
如何移动木马商业添加到推车按钮波纹管变化和插件?我正在使用woocommerce变体与yith产品插件插件。当我选择size和framework时,会出现以下选项,但add to cart按钮停留在中间。我怎么搬动它?前两个size和framework是使用插件弹出的变体和后续选项。 请参阅图像波纹:
-
更改Woocommerce中的商店页面上的“添加到购物车”按钮文本?[副本]
我如何在商店页面上的WooCommerce中将“添加到购物车”按钮的文本更改为“+”? 这样所有的“添加到购物车”按钮都在说“+”而不是“添加到购物车”!
-
替换产品类别的Woocommerce单产品页面上的“添加到购物车”按钮
我正在尝试添加一个自定义链接按钮,导致联系人页面-在第一个如果条件,显示“联系我们”文本与自定义URL在按钮上,而不是“添加到篮子”按钮。
-
我总是搞不懂怎么在“添加到购物车”弹出窗口上点击btn
我现在正在“homedepot.com”练习,但是添加到购物车窗口让我卡住了。我现在要做的就是单击add to cart窗口上的close按钮。下面是我的代码: 我以前也练习过AutomationParcitce.com,为我添加到购物车也有同样的问题。我的朋友使用了://driver.manage().timeouts().implicitlywait(5,timeUnit.seconds);/
-
3.10. Notepad++支持显示回车符,换行符,TAB键,行首,行尾等特殊字符
Notepad++默认,也和其他编辑器一样,是不显示空格和TAB键的 ,不过我最近在用Notepad++写Python脚本过程中,常需要显示空格键和TAB键 以避免两者混合缩进,所以去设置了,将空格键和TAB键也显示出来。 下面以某HTML源码为例: 视图(V) ⇒ 显示符号 ⇒ 显示空格与制表符 这样,就可以将空格键显示出来了,效果是四个橘黄色的点点,TAB键是右向的橘黄色箭头。 就很方便的,很
-
 真把我当全栈了?24春招-小鹏汽车-测试开发工程师三面
真把我当全栈了?24春招-小鹏汽车-测试开发工程师三面前言 哈喽大家好,我是chowley,今天来回顾一下之前参加的,车企测开技术面试 面试官针对前后端开发内容持续发问,本月最有含金量面试诞生了 部门:自动驾驶中心 时间:40min 平台:飞书 过程 双方自我介绍 怎么理解测试开发的角色? 在测试开发的角度来讲,你的开发需求是怎么来的? 在你的测试实习中,你的开发任务是怎么来的? 设计一个git commit的功能,开发不是测试! 用户新增了一段代码
-
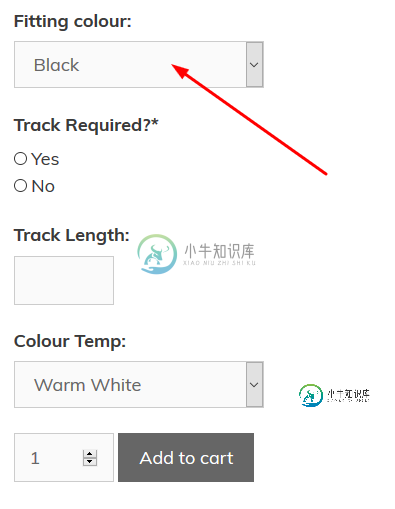
 在产品中添加自定义字段以显示在购物车、结帐和订单中
在产品中添加自定义字段以显示在购物车、结帐和订单中我使用的是一个自定义的帖子类型和集成的woocommerce,我可以在页面上添加一个AddtoCart按钮,并可以将其添加到cart,所以效果很好 这是我的密码 但现在我需要在产品页面上添加一些自定义字段,一个包含颜色“黑色”和“白色”的下拉列表,这只是一个普通的下拉列表。当我选择一个将在购物车上显示在产品名称下的值时,我该怎么做
-
将WooCommerce产品名称中的自定义字段值附加到购物车和结账处
我正在尝试更改购物车和结帐页面中的产品名称。 我有以下代码添加一些购物车元数据: 但是我也想改变产品的名称。 例如,如果产品名称是,自定义字段值是,我想得到。 我该如何实现这一点?
-
C语言设计图书登记系统与停车场管理系统的实例分享
本文向大家介绍C语言设计图书登记系统与停车场管理系统的实例分享,包括了C语言设计图书登记系统与停车场管理系统的实例分享的使用技巧和注意事项,需要的朋友参考一下 图书登记管理系统 图书登记管理系统应该具有下列功能: (1)、 通过键盘输入某本图书的信息; (2) 、给定图书编号,显示该本图书的信息; (3) 、给定作者姓名,显示所有该作者编写的图书信息; (4) 、给定出版社,显示该出版社的所有图书
-
如何推算在一个城市的共享单车投放量和每日交易数量?
本文向大家介绍如何推算在一个城市的共享单车投放量和每日交易数量?相关面试题,主要包含被问及如何推算在一个城市的共享单车投放量和每日交易数量?时的应答技巧和注意事项,需要的朋友参考一下 如何推算在一个城市的共享单车投放量和每日交易数量? 共享单车投放量: 该城市总人数X能够骑自行车的人数X无自行车人数比例/每辆车每天可服务的用户数 假设: 城市总人数为2400万 能够骑自行车的人数:18-60岁年龄
-
 将产品自定义字段添加到购物车,并在WooCommerce中随处显示它们
将产品自定义字段添加到购物车,并在WooCommerce中随处显示它们我的职责是编写以下代码: 有没有人能把我推向正确的方向,让我在购物车、结帐、邮件和订单中获得正确的值? 最初取自这里在WooCommerce 3中到处显示ACF产品自定义字段
-
 如何使android studio在新行中按回车键后不会自动添加空白[重复]
如何使android studio在新行中按回车键后不会自动添加空白[重复]如何取消这个行为,因为当我执行“git diff”时,在那个地方有一个红色块,在Gerrit中复查时是不允许的。 提前多谢了。
-
 覆盖Woocommerce中工具集CRED表单数据中的购物车项目标题和价格
覆盖Woocommerce中工具集CRED表单数据中的购物车项目标题和价格我试图覆盖WooCommerce购物车中产品的价格。问题是我使用的Divi包括一个ajax购物车更新。因此,当我重新加载结帐页面时,我可以看到我的覆盖更改1-2秒(在ajax加载期间),在此之后,购物车详细信息再次被默认值覆盖。我尝试了各种想法,不同的钩子,延迟,优先级更改,但都不起作用。 这是我的初始代码: 加载期间的图片(一切看起来都很棒): 当装载完成时: 更新-我也尝试了一种不同的方法,因
-
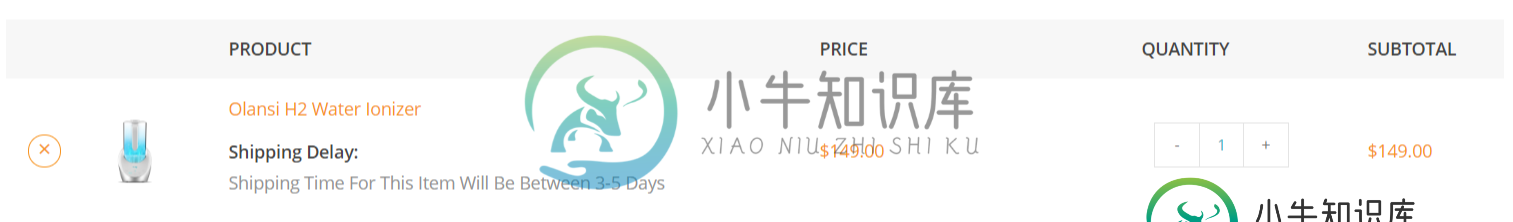
 WooCommerce中基于尺寸自定义字段的自定义购物车商品价格计算
WooCommerce中基于尺寸自定义字段的自定义购物车商品价格计算我已经在woocommerce单一产品页面中创建了一些输入自定义字段,用户可以在其中分别输入高度和宽度值……当产品添加到购物车时,自定义字段值也会显示在购物车和结帐页面中。 示例:如果用户输入height='15'和width='20',则其显示为购物车页面,如height=15 width=20 单一产品页面 购物车页面 现在,我试图实现的是基于“高度”和“宽度”自定义字段值进行自定义价格计算:
